综述
sitemap中的webviewParameter配置其实是HTML5Plus规范中的Webview的参数设置。
除了配置Webview的参数外,开发者还会有其他业务需求。
在wap2app的设计中,复杂的扩展需求是通过app.js自行编程实现的。
但实际开发中,有很多较为通用的处理工作,为了减少开发者的重复工作量,官方在wap2app的sitemap下面增加了easyConfig节点,封装了一些常用操作,通过简单的配置,就可以完成原来需要很多编码才能完成的工作。
下面是目前支持的easyConfig配置。
back
用户按下back按键或点击顶部标题栏的返回箭头时,将触发wap2app的后退逻辑。
常规情况下,back按钮是关闭当前Webview并显示上一个Webview。
但我们有时需定制back的逻辑。
关于后退的定制,在back节点下进行配置。
目前back节点下有before和history这2个配置。
before
若页面有弹出层时,此时用户按下back按键,其实不应该把这个Webview关闭。
理想的效果是按下back时关闭弹出的浮层,当浮层关闭后再按back键,才是关闭Webview。
wap2app会智能处理弹出层的关闭,当用户点击back按键时,先探测当前页面是否存在弹出层,若存在则关闭弹出层,否则关闭当前页面。
但前端写法过于灵活,wap2app目前无法处理所有的弹出层情况。在实际业务中,弹出层的显示通常有两种模式:
- 全屏弹出层(比如modal组件),通常会提供按钮关闭弹出层,比如取消按钮或关闭图标
- 非全屏弹出层,通常也会有取消按钮,另外大多还会有半透明遮罩层,用户点击遮罩层,也可以关闭弹出层;
鉴于这些常见的弹出层关闭逻辑,wap2app提供了一种简化配置,可以配置弹出层选择器、取消按钮(或遮罩层)选择器、取消按钮(或遮罩层)点击事件,示例如下:
"easyConfig":{
"back":{
"before":[
{
"popupSelector":".popup", //弹出层选择器
"closeSelector":".mask", //取消按钮选择器或遮罩层选择器
"eventType":"click" //事件类型,默认为"click"
}
]
}
}如上示例,在用户点击back按键时,wap2app执行如下逻辑:
- 若document.querySelector(".popup")元素存在且处于屏幕可视区域,则触发document.querySelector(".mask")元素的click事件,之后不再执行webview的后退逻辑
- 若document.querySelector(".popup")元素不存在或在屏幕可视区域不可见,则继续执行webview的后退逻辑
before节点为Array类型,若当前页面有多个弹出层,则配置多个节点即可,例如:
"easyConfig":{
"back":{
"before":[
{//第一个弹出层
"popupSelector":".popup", //弹出层选择器
"closeSelector":".mask", //取消按钮选择器或遮罩层选择器
"eventType":"click" //事件类型,默认为"click"
},
{//第二个弹出层
"popupSelector":".modal", //弹出层选择器
"closeSelector":"#cancel_btn", //取消按钮选择器
"eventType":"touchstart" //事件类型
}
]
}
}history
wap2app默认窗体逻辑是点击打开新Webview,点back关闭该Webview并漏出上一个Webview。但如果是同一组页面在一个Webview里跳转,此时不开新窗体,点back会走history.back。
但有时我们需要面对其他情况。比如
用户从首页点击链接,打开a.html,然后在a.html链接中通过相似推荐再次点击打开b.html
a和b都是一组页面,Webview配置也相同,matchUrls规则匹配的页面,会在同一个webview中打开,如下:
{
"webviewId":"detail",
"matchUrls":[
{
"pathname":"a.html"
},
{
"pathname":"b.html"
}
]
}在wap2app中,相应执行逻辑如下:
- 打开a.html时,匹配到webviewId为detail的页面配置,则创建id为detail的webview(简称为detailWebview),并加载a.html
- 打开b.html时,再次匹配到webviewId为detail的页面配置,此时发现id为detail的webview已存在,即detailWebview,则不再创建新webview,而在detailWebview内执行location.href = b.html的逻辑,webview内部跳转到b.html
若此时用户按下back按键,则会在detailWebview内执行history.back(),返回到a.html,并不会直接关闭当前webview,返回到首页。
如果此时,希望用户按下back时,不执行history.back(),而是直接关闭webview,返回到上一层webview,则可以通过easyConfig的back下的设置history配置实现。
{
"webviewId":"detail",
"matchUrls":[
{
"pathname":"a.html"
},
{
"pathname":"b.html"
}
],
"easyConfig":{
"back":{
"history":false //不允许执行history.back
}
}
}按以上代码配置,点back时,会关闭detail Webview,回到首页,即便是页面跳转到了b.html。
open
为了更好的窗体切换体验,wap2app实现了大量的封装;其中,webview自身相关的属性在webviewParameter节点中配置,打开新窗口的其它优化则在easyConfig->open节点下配置。
animation
wap2app在打开新窗口时,新窗口默认使用从右向左的移动动画;开发者也可以通过open->animation属性配置窗口动画类型及动画执行时间,代码示例如下:
{
"webviewId": "page1",
"matchUrls": [
//url匹配规则
],
"easyConfig":{
"open":{
"animation":{//窗口切换动画配置
"type":"slide-in-right",//窗口动画类型
"duration":300//窗口动画执行时间
}
}
}
}目前支持的动画类型包括:
- "none": 无动画效果,立即显示页面,无任何动画效果,此效果忽略动画时间参数。
- "slide-in-right": 页面从屏幕右侧外向内横向滑动显示
- "slide-in-left": 页面从屏幕左侧向右横向滑动显示
- "slide-in-top": 页面从屏幕上侧向下竖向滑动显示
- "slide-in-bottom": 页面从屏幕下侧向上竖向滑动显示
- "fade-in": 页面从完全透明到不透明逐渐显示
- "zoom-out": 页面在屏幕中间从小到大逐渐放大显示
- "zoom-fade-out": 页面在屏幕中间从小到大逐渐放大并且从透明到不透明逐渐显示
- "pop-in": 页面从屏幕右侧滑入显示,同时上一个页面带阴影效果从屏幕左侧滑出隐藏
waiting
wap2app在打开新窗口时,默认会显示waiting等待框,新webview的titleUpdate事件触发后,自动关闭waiting等待框。(titleUpdate是页面title节点解析触发的事件,详见HTML5Plus Webview的event)
等待框默认使用5+引擎的默认waiting框效果,开发者可以通过参数配置自定义效果,可配置参数包括:
- title:可选,类型为String,等待对话框上显示的提示标题内容
- options:可选,类型为Object,等待对话框的显示参数,设置等待框的宽、高、边距、背景等样式等;完整参数参考5+原生等待框参数;
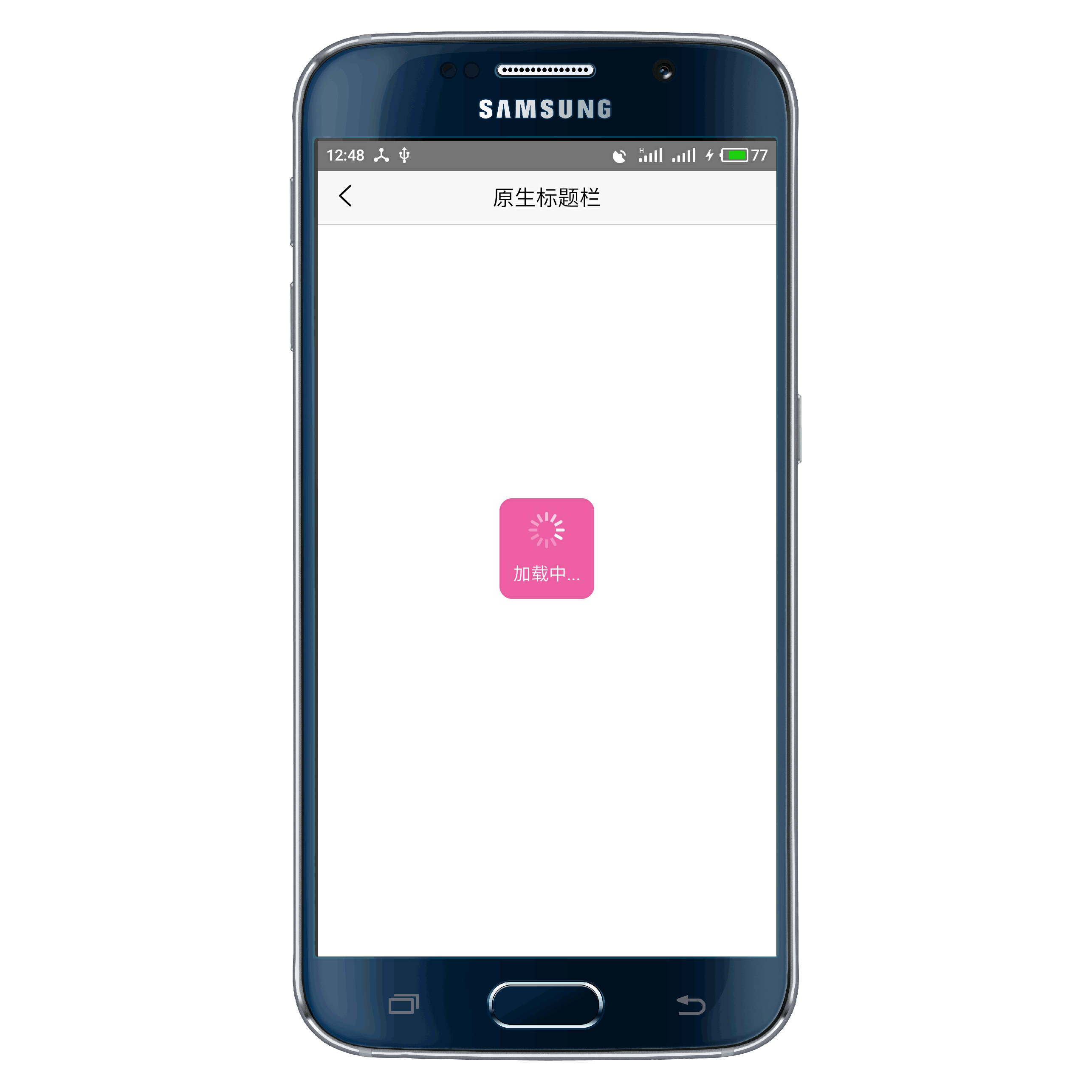
如下是一个示例,配置等待框为粉色背景、白色文字,等待提示语为“加载中”:
{
"webviewId": "page1",
"matchUrls": [
//url匹配规则
],
"easyConfig":{
"open":{
"waiting":{
"title":"加载中...",
"options":{
"background":"#EF5FA7",//粉色背景
"color":"#ffffff"//白色文字
}
}
}
}
}运行结果如下:

如果M站页面响应较快,不需要显示waiting框,则可以通过配置waiting:false来禁用waiting等待框,例如:
{
"webviewId": "page1",
"matchUrls": [
//url匹配规则
],
"easyConfig":{
"open":{
"waiting":false // 禁用waiting,打开page1页面时,不显示waiting等待框
}
}
}Tips:
waiting常见于内容渲染慢的场景。如果内容渲染快,那么waiting圈反而碍事。
如果使用了NView模板,建议禁用waiting等待框。
quit
用户在应用首页按下back按键,会触发wap2app的退出逻辑,应用退出的相关配置在global->easyConfig->quit节点下配置。
Tips:quit节点仅支持在global下配置,不支持页面继承。
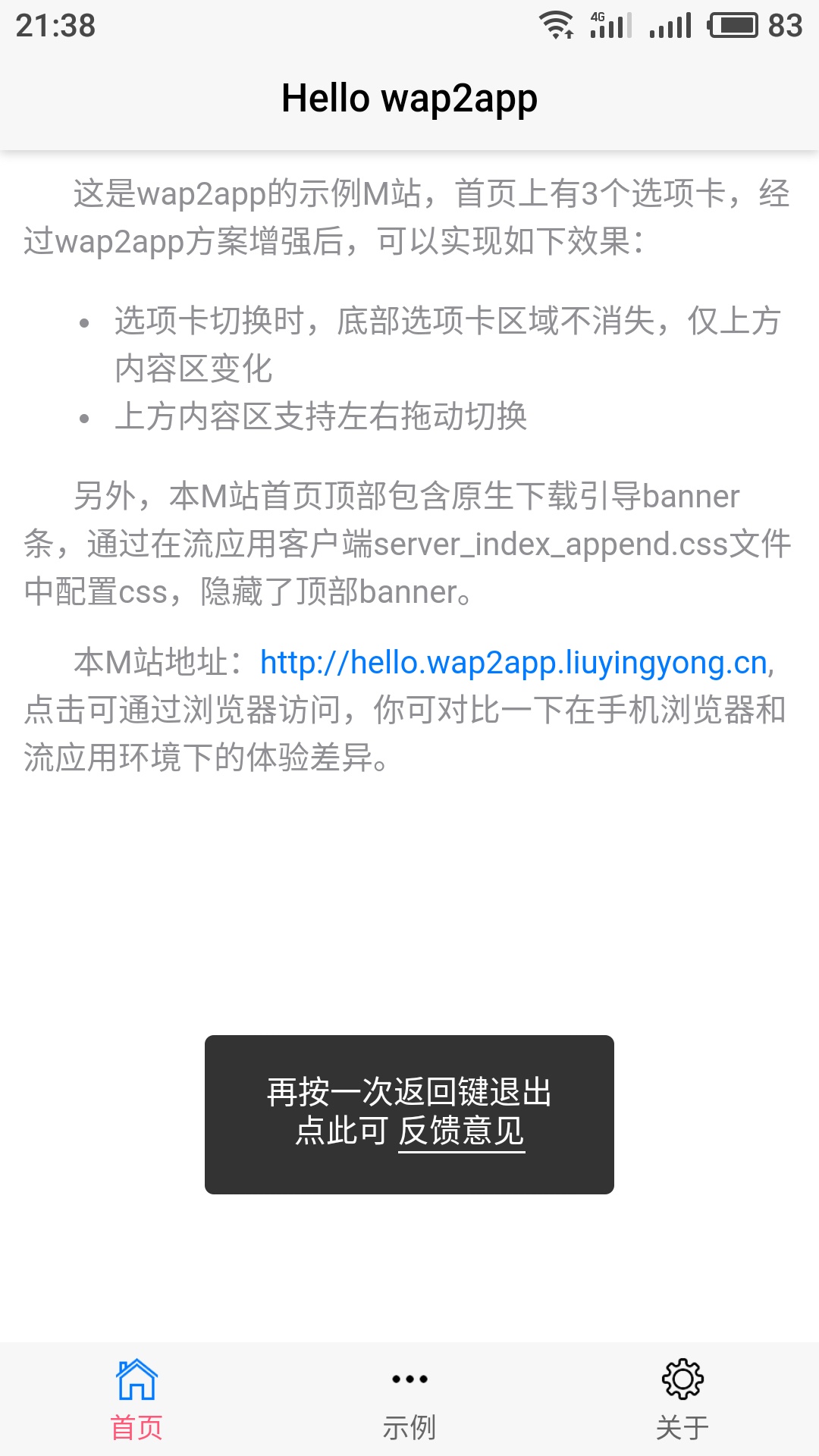
wap2app退出时,默认会弹出toast消息框,提示用户“再按一次返回键退出”,同时在toast信息中给出“反馈意见”的链接,效果图如下:

在toast消息显示时,用户可以点击“反馈意见”链接,反馈App的使用问题;开发者可以登录DCloud开发者中心查看用户反馈的问题,解决并持续改进。
wap2app可以通过配置,在应用退出的toast消息中不显示“反馈意见”的链接,方式如下:
"global": {
"webviewParameter": {
//webview相关通用配置
},
"easyConfig": {
"quit": {
"toast": {
"showFeedback": false //不显示“反馈意见”链接,默认为true
}
}
}
}FAQ
Q:退出时候的反馈如何去掉
A:参考上面文档中的说明,调整首页 easyConfig -> quit 的配置即可。




33 个评论
要回复文章请先登录或注册
8***@qq.com
8***@qq.com
1***@qq.com
1***@qq.com
1***@qq.com
格创网络
2***@qq.com
chihiro_yy
光之子科技
LeaveH