HBuilder对前端代码的调试方式有边改边看、真机运行、webkit remote debug真机调试3种。
系列文章目录导航:
- 调试方式介绍一 边改边看
- 调试方式介绍二 真机运行
- 调试方式介绍三 webkit remote debug之Chrome调试Android手机
- [调试方式介绍四 webkit remote debug之Safari调试iOS手机]
Safari调试iOS手机概述
对于HTML5的开发,大家都知道Chrome的DevTools工具有强大的功能和友好的用户体验,不仅能快速方便调试JavaScript、检查HTML页面DOM结构、实时同步更新元素CSS样式,还能跟踪分析页面资源加载性能等问题。
对于移动平台的开发者来说,从iOS5.0开始,也可以通过Safari的Web Inspector工具连接设备对应用进行调试。
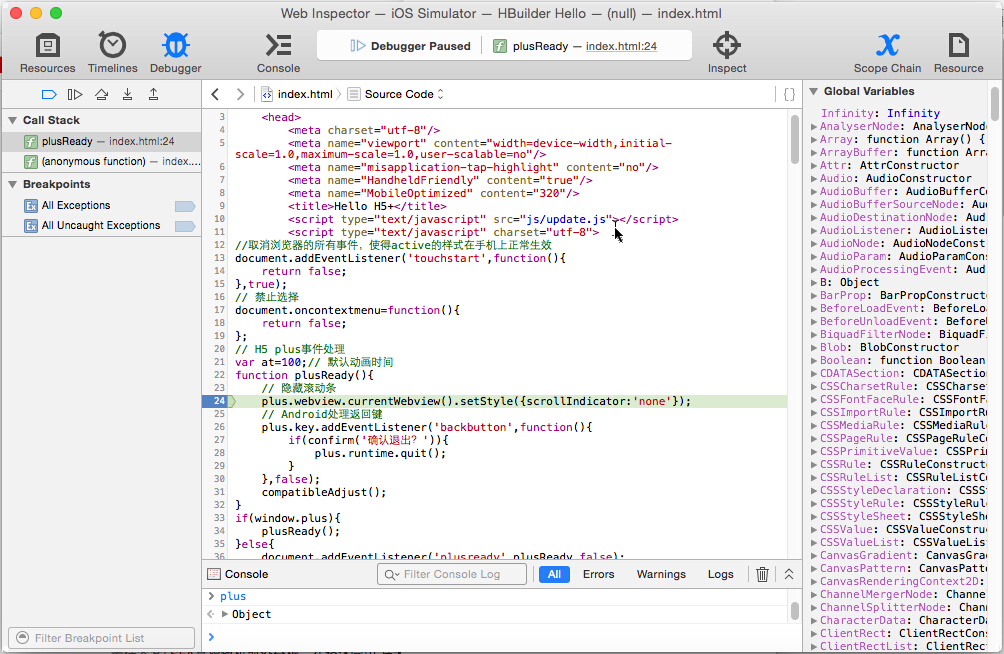
调试效果如图所示:

我们有2种方式,一种是使用xcode iOS模拟器,一种是使用iPhone、iPad、iTouch等真实设备。
如果使用xcode模拟器,可以直接使用safari的控制台debug。
如果使用真机,由于iOS有签名校验机制,正式包不允许safari debug,所以安装在真机上的包必须是测试签名打的包。此时参考如下步骤:
真机调试环境
准备环境
- Mac OS 10.9以上系统。无论使用模拟器还是真机,由于safari只有mac版本,所以必须配备mac电脑。
- xcode iOS模拟器
- 如果使用真实手机debug,还需要:
- 苹果开发者账号,申请苹果开发证书(Certificates)和描述文件(Provisoning Profiles)
- iOS5.0以上设备(iPhone、iPad、iTouch均可)
申请开发证书和描述文件
参考iOS证书(.p12)和描述文件(.mobileprovision)申请
使用HBuilder App云端打包获取调试安装包
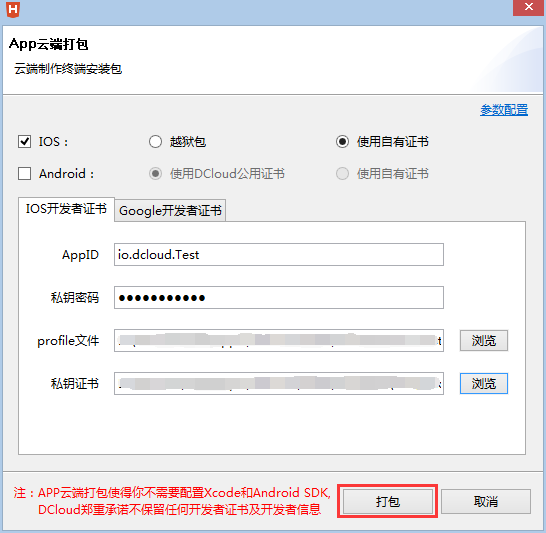
在HBuilder中选中要调试的应用,在菜单中选择“发行”->“App打包”,打开“App云端打包”界面:

正确配置生成调试包的参数
- AppID:苹果开发者中心申请的应用标识,必须与申请描述文件时选择的一致
- 私钥证书:苹果开发者中心申请的Development证书,必须是p12格式证书
- 私钥密码:导入苹果开发者证书的密码,在导出成p12证书时设置
- pfofile文件:苹果开发者中心申请的描述文件
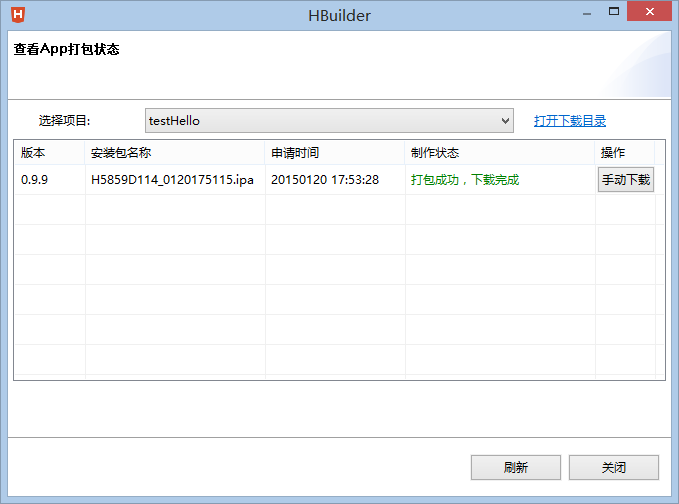
提交App云端打包成功后可获取ipa安装包:

使用iTunes或iTools工具安装ipa到设备
开启iOS设备的调试功能
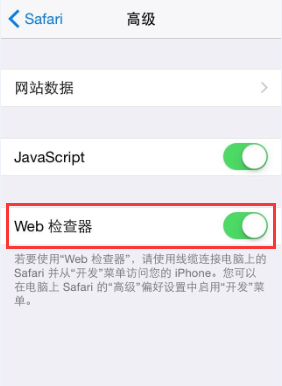
打开“设置”程序,进入“Safari”->“高级”页面开启“Web检查器”:

启动上一步安装的应用,并将设备连接到Mac电脑
模拟器调试环境
使用模拟器调测更为方便。
准备环境
- Mac OS 10.9以上系统
- XCode6.0以上程序
安装XCode程序
在Safari中打开XCode下载页面
可以选择通过App Store,按提示一步步安装:

或者可以下载Beta版本dmg文件,在Finder中双击dmg文件按提示一步步安装:

HBuilder中启动模拟器运行
HBuilder中选中要调试的应用,在Mac OS上安装好XCode后会自动检测支持的iOS模拟器。
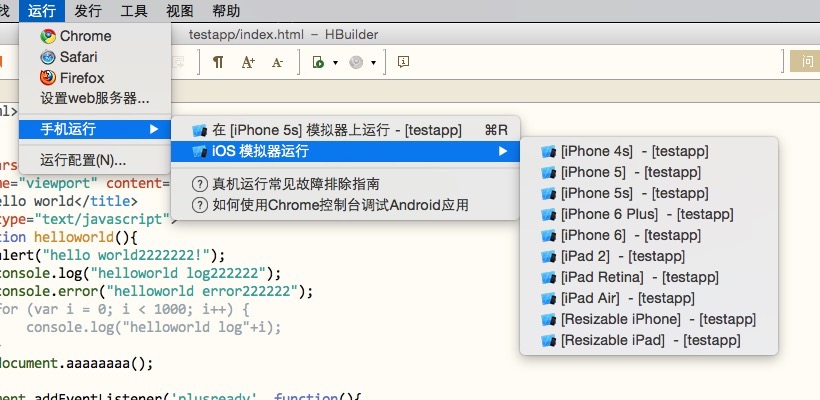
在菜单中选择“运行”->"手机运行"->"iOS模拟器运行":

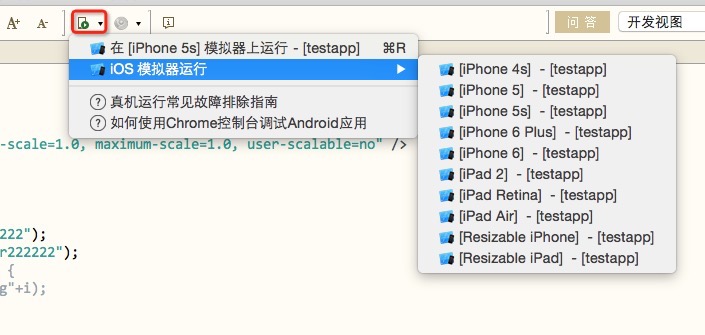
或者通过“真机运行”图标打开:

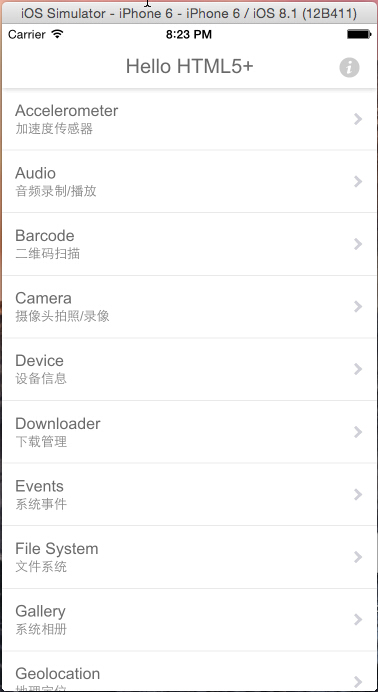
在列表中选择要运行的模拟器后,会自动启动iOS模拟器并运行要调试的应用:

使用Safari调试
打开“开发者”菜单
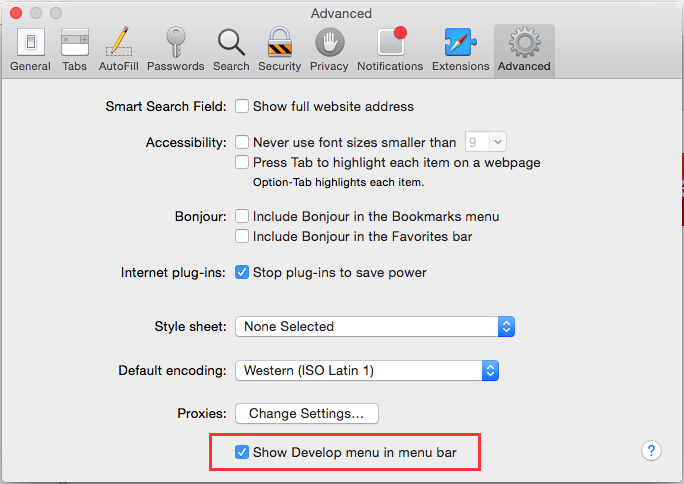
运行Safari,点击“Safari”菜单下面的“偏好设置(Preferences...)”,切换到“高级选项(Advanced)”:

勾选“在菜单栏显示"开发"菜单(Show Develop menu in menu bar)”,关闭偏好设置。
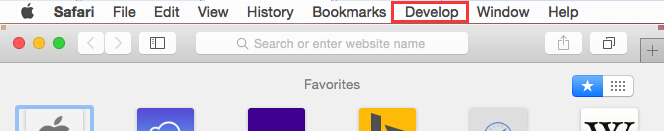
此时在Safari的工具栏出现“开发(Develop)”菜单:

真机设备连接调试
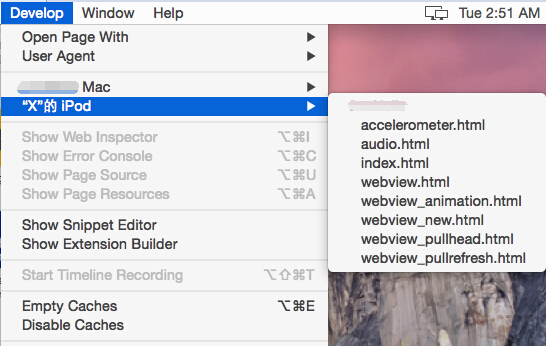
如果是真机点击“开发(Develop)”弹出菜单会出现设备名称项,进入后显示设备上所有打开的“HTML页面”列表:

点击“HTML页面”列表中的项即可打开Web Inspector调试界面
模拟器连接调试
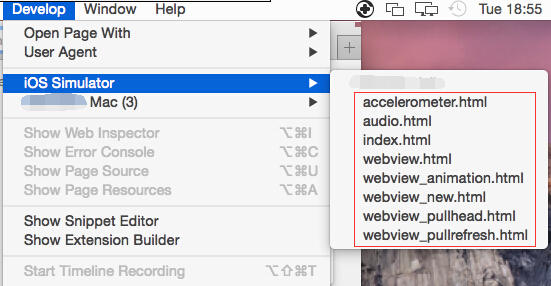
如果是真机点击“开发(Develop)”弹出菜单会出现“iOS Simulator”项,进入后显示模拟器上所有打开的“HTML页面”列表:

点击“HTML页面”列表中的项即可打开Web Inspector调试界面
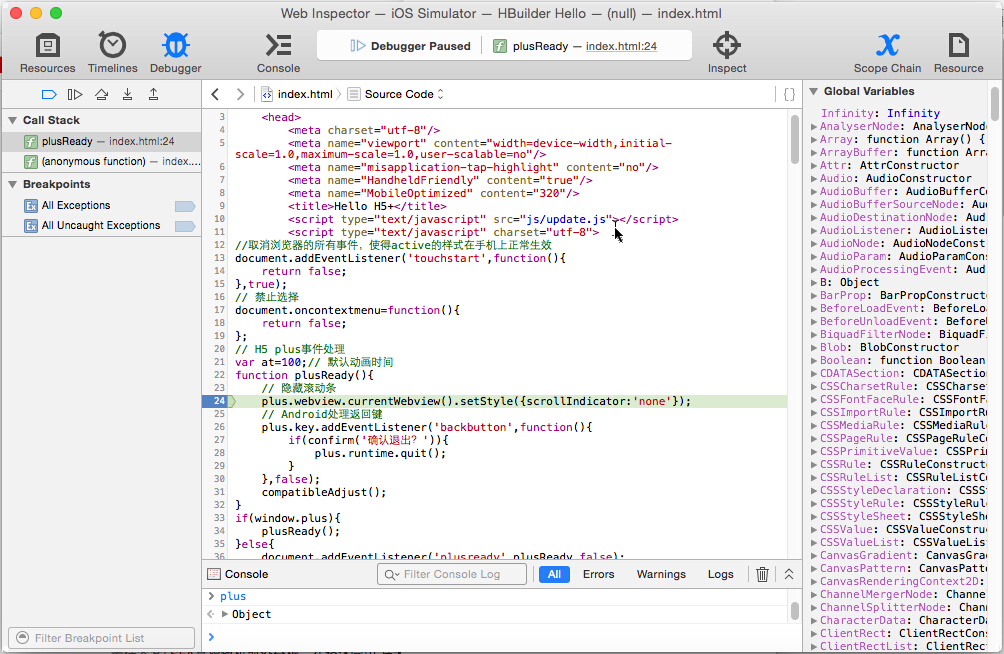
Web Inspector调试
打开Web Inspector界面后,即可调试JavaScript、检查HTML页面DOM结构、实时同步更新元素CSS样式等操作:

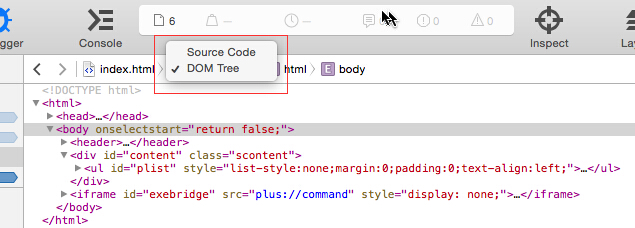
可通过以下方式切换“DOM树(DOM Tree)”和“源码(Source Code)”方式显示页面:

在“源码(Source Code)”模式可在页面左侧添加断点进行调试。




23 个评论
要回复文章请先登录或注册
1***@qq.com
竹青
6***@qq.com
dongjie
dongjie
7***@qq.com
5***@qq.com
lhyh
5***@qq.com
lhyh