此文档将不再维护,请参考新文档:https://uniapp.dcloud.io/tutorial/app-maps
概述
HBuilderX集成了常用的原生地图控件,相对于Web地图(H5地图),使用原生地图控件有更流畅的操作速度,可以提升APP的用户体验。
目前支持百度地图、高德地图和谷歌地图,
如需使用其它地图控件可参考Uni原生插件开发扩展支持。
使用须知
最新版本HBuilderX中自带的真机运行基座默认内置高德地图,使用的是DCloud向高德LBS开放平台申请的配置参数。
如果使用开发者自己申请的配置参数生成请使用自定义基座真机运行。
注意:根据高德、百度最新的服务协议,需要获取高德商用授权
从年初开始,高德、百度、腾讯等地图服务商更新了服务协议、开始实施商业授权机制,要求除公益App外所有使用地图功能(包括原生地图SDK、定位SDK、H5地图等)都需要获取地图服务商的商用授权。重点强调一下,免费应用同样需要商用授权,除非你的应用是公益类App,其它类型App都需要商用授权。
高德地图参考:https://lbs.amap.com/upgrade
百度地图参考:https://lbsyun.baidu.com/cashier/auth
没有获取地图服务商的App可以会碰到地图或定位功能被停用或上架应用市场提示可能存在侵权的问题,因此建议向高德、百度等地图开放平台申请商用授权。
云端打包地图功能需要到第三方地图平台申请应用后获取相关配置参数:
高德LBS开放平台申请应用
登录 高德LBS开放平台,点击有上角的“控制台”按钮,在控制台界面左侧导航列表选择“应用管理”下的“我的应用”。
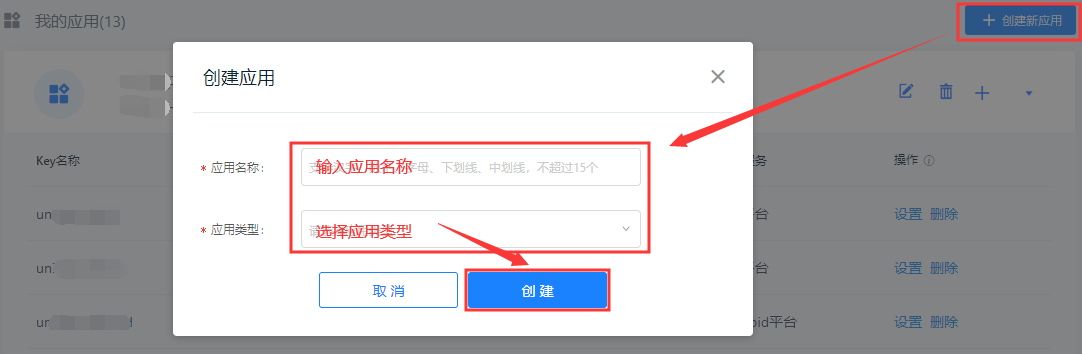
创建应用
如果已经创建应用可忽略此步骤
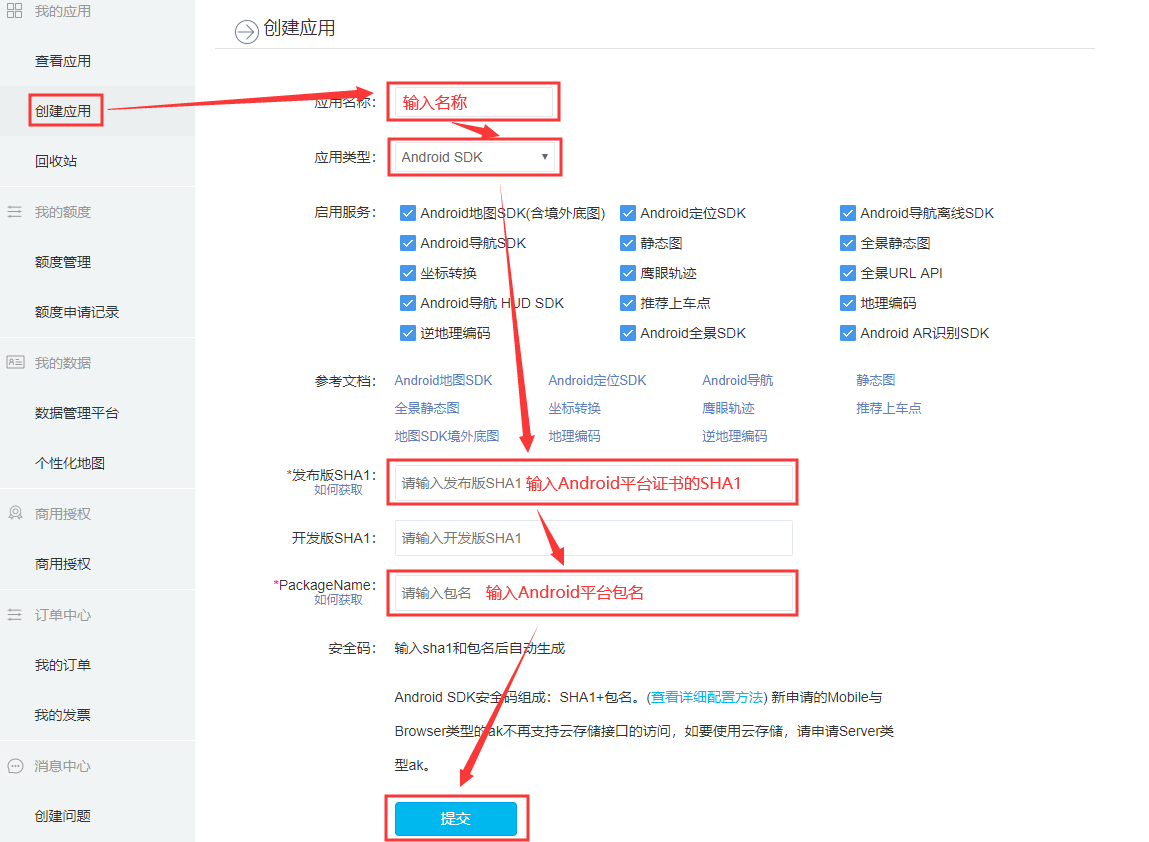
在“我的应用”页面,点击右侧“创建新应用”按钮,输入应用名称、选择应用类型,点击“创建”按钮创建应用。

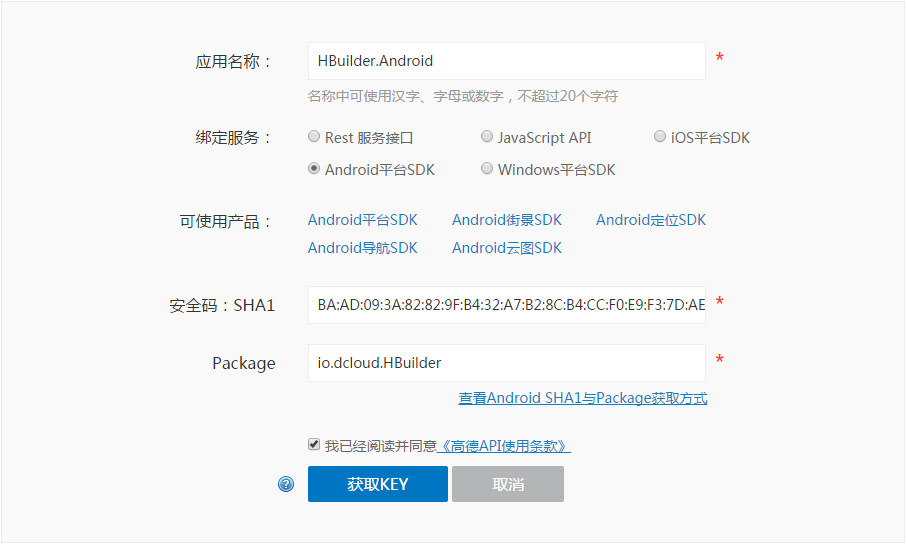
添加Android平台应用的KEY
需要打包为Android平台原生应用时操作,否则跳过此步骤
在创建应用项的右侧点击“+”按钮,添加Key:

- Key名称
根据规则而填入Key名称,如“uniapp-android” - 服务平台
选择“Android平台” - 发布版安全码SHA1
应用打包时使用证书的指纹字符串(SHA1)
HBuilderX云端打包选择“使用自有证书”或本地离线打包时,填写应用使用证书的SHA1,查看证书的信息获取指纹中SHA1值,参考:https://ask.dcloud.net.cn/article/35777#keyinfo
HBuilderX云端打包选择“公共测试证书”时,SHA1值为:BB:AC:E2:2F:97:3B:18:02:E7:D6:69:A3:7A:28:EF:D2:3F:A3:68:E7,详情参考:https://ask.dcloud.net.cn/article/36522
HBuilderX云端打包选择“老版本DCloud公用证书”时,SHA1值为:BA:AD:09:3A:82:82:9F:B4:32:A7:B2:8C:B4:CC:F0:E9:F3:7D:AE:58,详情参考:https://ask.dcloud.net.cn/article/68
注意:必须添写实际打包使用证书的SHA1值,否则可能无法显示地图或无法定位 - PackageName
应用包名,在提交App云端打包时设置的Android包名,如“uni.UNI4D6B11E”
注意:必须填写实际打包使用的包名,否则可能无法显示地图或无法定位
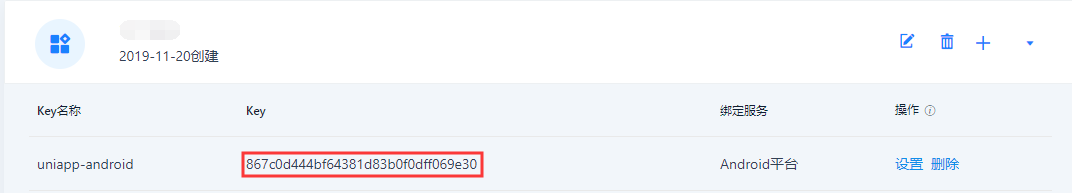
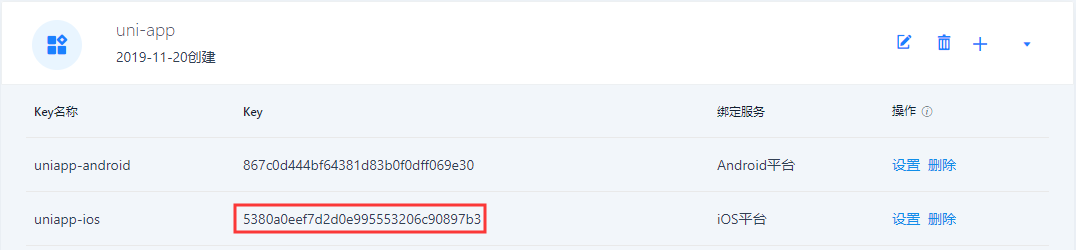
点击“提交”后生产新Key,在应用下可获取:

在HBuilderX中将此Key填入到manifest.json文件“(App)SDK配置”页面的“高德定位或地图”项下的“appkey_android”编辑框中
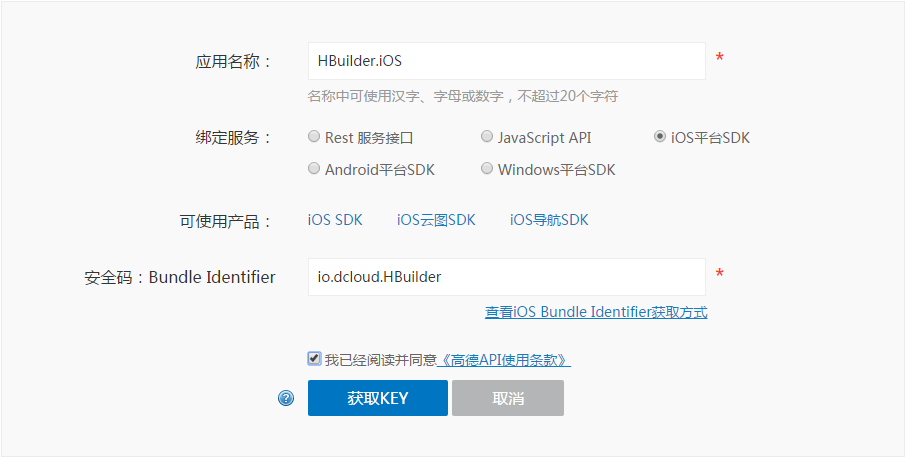
添加iOS平台应用的KEY
需要打包为iOS平台原生应用时操作,否则跳过此步骤
在创建应用项的右侧点击“+”按钮,添加Key:

- Key名称
根据规则而填入Key名称,如“uniapp-ios”; - 服务平台
选择“iOS平台” - 安全码Bundle ID
iOS平台应用包名Bundle ID(AppID),在提交App云端打包时设置的Bundle ID,如“uni.UNI4D6B11E”
注意:必须填写实际打包使用的Bundle ID,否则可能无法显示图片或无法定位
点击“提交”后生成新Key,在应用下可获取:

在HBuilderX中将此Key填入到manifest.json文件“(App)SDK配置”页面的“高德定位或地图”项下的“appkey_ios”编辑框中
百度LBS开放平台申请应用
登录 百度LBS开放平台,点击有上角的“控制台”按钮,在控制台看板界面左侧导航列表选择“我的应用”下的“创建应用”。
创建Android平台应用
需要打包为Android平台原生应用时操作,否则跳过此步骤
在创建应用界面选择“Android SDK”:

- 应用名称
根据规则而填入应用名称,如“uniapp-android” - 应用类型
选择“Android SDK” - 启用服务
至少勾选“Android地图SDK(含境内外底图)”、“Android定位SDK”,建议全部勾选 - 发布版SHA1
应用打包时使用证书的指纹字符串(SHA1)
HBuilderX云端打包选择“使用自有证书”或本地离线打包时,填写应用使用证书的SHA1,查看证书的信息获取指纹中SHA1值,参考:https://ask.dcloud.net.cn/article/35777#keyinfo
HBuilderX云端打包选择“公共测试证书”时,SHA1值为:97:C8:41:01:B9:14:1C:13:0D:D7:5D:74:28:A2:92:25:18:C3:6D:CD,详情参考:https://ask.dcloud.net.cn/article/36522
HBuilderX云端打包选择“老版本DCloud公用证书”时(HBuilderX 2.3.8之前的版本叫DCloud公共证书),SHA1值为:BA:AD:09:3A:82:82:9F:B4:32:A7:B2:8C:B4:CC:F0:E9:F3:7D:AE:58,详情参考:https://ask.dcloud.net.cn/article/68
注意:必须添写实际打包使用证书的SHA1值,否则可能无法显示地图或无法定位 - PackageName
应用包名,在提交App云端打包时设置的Android包名,如“uni.UNI4D6B11E”
注意:必须填写实际打包使用的包名,否则可能无法显示地图或无法定位
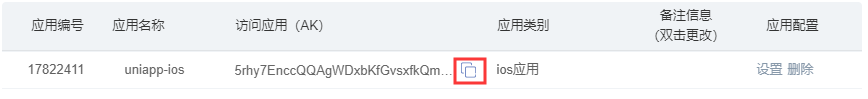
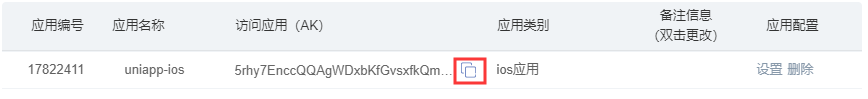
点击“提交”后生成新应用,在应用列表界面会添加新创建的应用项,在“访问应用(AK)”列中点击复制按钮获取AppKey:

在HBuilderX中将此Key填入到manifest.json文件“(App)SDK配置”页面的“百度定位或地图”项下的“appkey_android”编辑框中
创建iOS平台应用
需要打包为iOS平台原生应用时操作,否则跳过此步骤
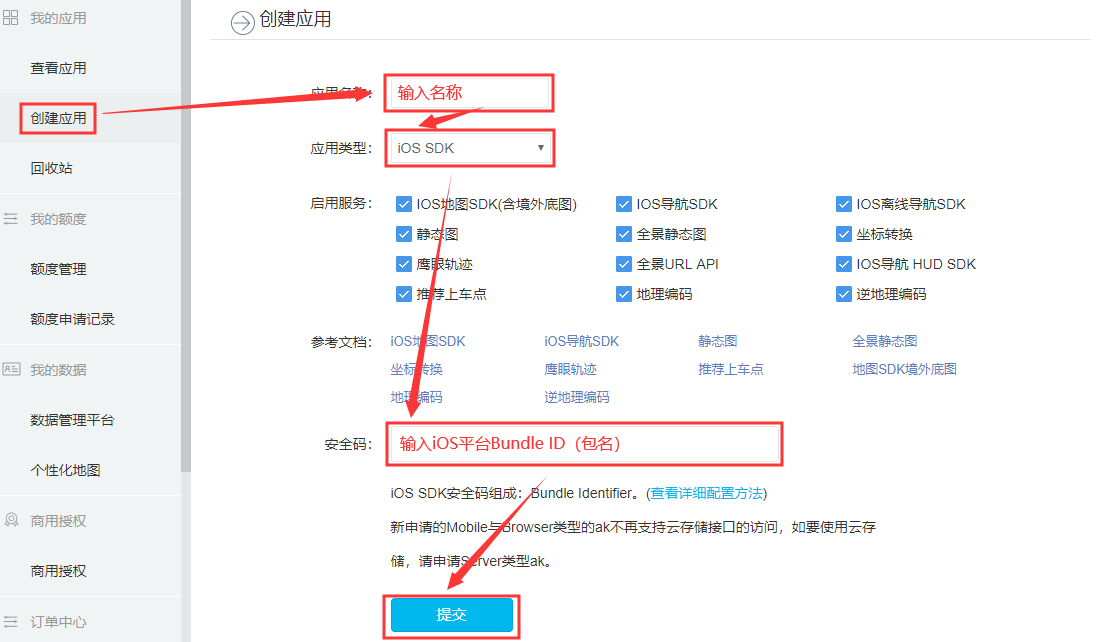
在创建应用界面选择“iOS SDK”:

- 应用名称
根据规则而填入应用名称,如“uniapp-ios” - 应用类型
选择“iOS SDK” - 启用服务
至少勾选“IOS地图SDK(含境内外底图)”,建议全部勾选 - 安全码
iOS平台应用包名Bundle ID(AppID),在提交App云端打包时设置的Bundle ID,如“uni.UNI4D6B11E”
注意:必须填写实际打包使用的Bundle ID,否则可能无法显示图片或无法定位
点击“提交”后生成新应用,在应用列表界面会添加新创建的应用项,在“访问应用(AK)”列中点击复制按钮获取AppKey:

在HBuilderX中将此Key填入到manifest.json文件“(App)SDK配置”页面的“百度定位或地图”项下的“appkey_ios”编辑框中
谷歌开发者平台申请
登录Google Maps Platform | Google Developers , 点击 开始使用。

此时如果没有结算账号,会提示创建GoogleCloud结算账号,后续的账单由此账号进行结算,填写对应的信息。

创建自己的项目。

创建完成后选择使用的选择项目使用的api并启用。

在侧边栏找到 凭据,填写应用信息,创建凭据。


复制api key 保存起来,留以后用。

打开HBuilderX,在模块配置中,勾选地图模块,填入api key。
HBuilderX中配置使用地图
从百度/高德/谷歌平台申请获取配置参数后,需在HBuilderX中配置并提交云端打包才能生效。
老版本HBuilder配置界面有差异,逻辑是一样的,建议更新使用HBuilderX
配置使用地图模块
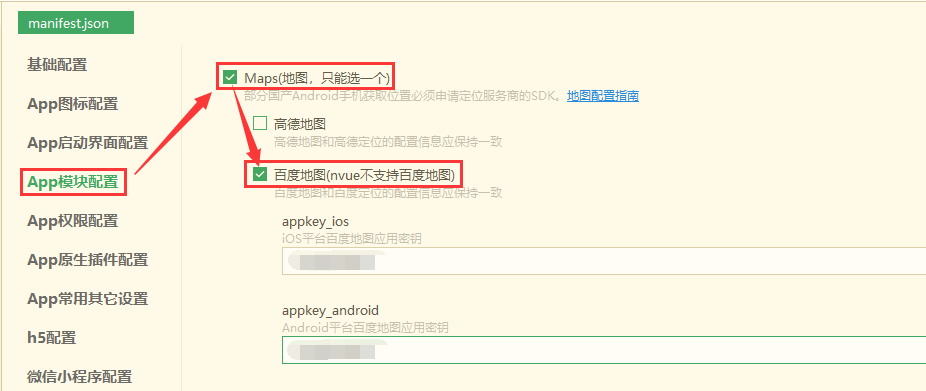
打开应用的manifest.json文件,在“App模块配置”项中勾选“Maps(地图,只能选一个)”:

配置地图参数AppKey
高德地图
在manifest.json文件“App模块配置”项的“Maps(地图,只能选一个)”下,勾选“高德地图”项,并输入从高德开放平台申请的参数:

配置参数
- appkey_ios: 高德地图iOS平台应用的AppKey';
- appkey_android: 高德地图Android平台应用的AppKey。
百度地图
在manifest.json文件“App模块配置”项的“Maps(地图,只能选一个)”下,勾选“百度地图”项,并输入从百度开放平台申请的参数:

配置参数
- appkey_ios: 百度地图iOS平台应用的AppKey;
- appkey_android: 百度地图Android平台应用的AppKey。
谷歌地图
在manifest.json文件“App模块配置”项的“Maps(地图,只能选一个)”下,勾选“Google地图”项,并输入从谷歌开发者平台申请的参数:

注意
uni-app项目中nvue页面仅支持高德、谷歌地图,暂时还不支持百度地图。
配置完成后Ctrl+S保存提交App云端打包生效。




174 个评论
要回复文章请先登录或注册
2***@qq.com
2***@qq.com
cuixinyu
9***@qq.com
a***@163.com
Mr小小酥
海中月是天上月
8***@qq.com
DCloud_App_Array (作者)
1***@qq.com