各位D友大家好,相信大家对uniapp都非常的喜欢,非常好的设计,能省去我们很多的开发成本。但是因为有一些是不尽人意的,比如我们想要实现的和原生效果接近的滑动tab 下拉刷新,官方给出的示例中无法支持下拉刷新。在此我放出一个的解决方案,可以实现我们要的效果。但是毕竟是投机取巧,还是希望官方可以出个单独的插件。闲话少说,开始~
首先我们知道 原生下拉刷新的出发是根据page的scrollTop触发的。当scrollTop为0时才开始触发。那么,我们就可以根据这个来实现了
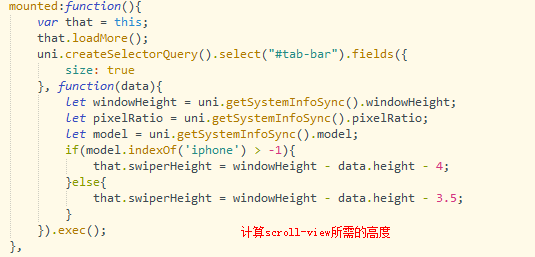
第一步,页面构建完成之后开始计算你的scroll-view需要的高度,scroll-view tabList 的高度要求超出屏幕可视高度1个标准单位(太多体验不好)。
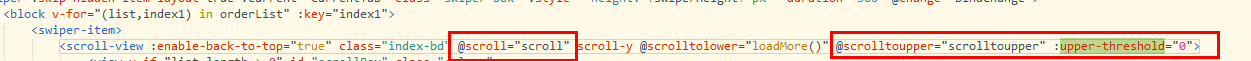
第二步,添加scroll-view 的scroll事件,获取scrollTop值。判断当scrollTop大于0的时候调用pageScrollTo方法将page 的 scroll 拉至1
这样scroll-view在下拉的时候就不会触发系统下拉刷新的动作
第三步,添加scroll-view 的scrolltoupper事件并设置属性upper-threshold=0,事件触发时调用pageScrollTo方法将page 的 scroll 拉至0就能正常的使用下拉刷新了。
第四步,在tab切换时也判断当前scroll的scrollTop,然后调整当前tab的page scrollTop。
至此,swiper scroll-view 下拉刷新 就完成了,是不是很简单。
缺点:头部tabBar会上下1个标准单位的跳动(不过能接受,不是很影响)
下面贴出我的代码:

效果演示: