首先,为什么要从mpvue转uni-app?
因为uni-app对vue语法支持更全面(如支持过滤器)、性能更高(尤其是组件较多的复杂页面)、包体积更小(因为mpvue把公共组件会编译到每一个页面里)、支持平台更多(支持H5和App)、生态更完善(uni-app插件市场有数千个插件)。
这里有详细的跑分和评测,比较了uni-app、mpvue、taro等框架,https://juejin.im/post/5ca1736af265da30ae314248
然后进入正题。
uni-app与mpvue,都是使用vue语法开发小程序。从语法支持度来讲,mpvue是uni-app的子集。
所以mpvue开发的小程序可不用改代码可直接变为uni-app。
但需要修改工程配置,可以参考以下教程手动移植。
项目迁移
- HBuilderX里新建默认模板的uni-app项目,或者使用cli创建,在全局安装vue后,可执行
vue create -p dcloudio/uni-preset-vue my-project创建工程。详见 - 如果是cli创建,那工程结构基本相同。对应复制页面文件即可。可跳过下面的第3步。
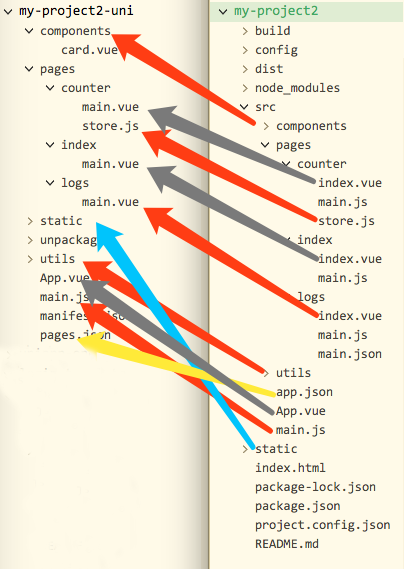
- 如果在HBuilderX创建的项目,它的src是根目录,此时将mpvue项目src目录内的文件拷贝到uni-app项目。(参考下图)
- 建立页面配置,根据原项目的app.json或者main.js内的页面配置填写pages.json的内容,并删除原来的页面配置。如果项目未手动配置所有页面,需要根据pages目录内的页面手动增加页面信息。每个页面单独的配置从相关页面的main.json文件或者main.js文件内拷贝,并删除原有配置。
- 修改页面文件名称,删除每个页面的main.js和main.json文件,并将页面名称修改为main.vue。
- 静态资源拷贝,将原项目static目录拷贝到uni-app项目,查找页面和组件内对资源的引用,检查并修正路径。
- 手动安装package.json文件dependencies节点下的模块(忽略mpvue、vuex、flyio,这些已经内置在uni-app内),安装方式可参考参考社区文章:uni-app引用npm第三方库,可直接使用npm管理依赖:NPM支持。

组件复用
一般的单文件组件可直接拷贝到项目内复用,微信小程序自定义组件放置到wxcomponents 目录,具体参考,使用npm包管理的组件参考npm模块的复用方式安装到本地。
Mpvue专有api的处理
mpvue有些自己的api,
- 比如
e.mp.touches[0],推荐改为标准的e.touches[0]。如果不改,也能兼容运行。 - 还有一些比如mpvue.request,需要改为uni.request。如果之前的写法是wx.request,则不用改,uni-app直接兼容wx写法。
注意事项
- 标签方面,不需要把div改成view,编译器会自动转。
- 手动安装的模块需要使用相对路径引入
- 手动安装的模块版本要和原项目要求一致
- 手动安装的模块的依赖要一并安装。
- uni-app强化了条件编译以适合多端发布,这是mpvue没有的重要功能,具体参考
- mpvue相当于uni-app的模板编译模式,或称为非自定义组件编译模式,和自定义组件模式还有差异,差异详见:https://ask.dcloud.net.cn/article/35843 。另外非自定义组件模式,因为性能不好,已经被淘汰。详见https://ask.dcloud.net.cn/article/36385
移植示例
- uni-one
注意该示例是非自定义组件模式。
附录:mpvue开源资源集合
三方ui库:
- WeUI - 用 vue 写小程序,基于 mpvue 框架重写 weui。https://github.com/KuangPF/wxapp-vue
- mpvue-zanui - 使用 mpvue 框架重写 zanui。https://github.com/samwang1027/mpvue-zanui
- mp-weui - 基于 mpvue 和 weui-wxss 封装的小程序UI库。https://github.com/youngluo/mp-weui
- mpvue-iview-weapp -基于mpvue导入iview-weapphttps://github.com/wkl007/mpvue-iview-weapp
注意这些mpvue的ui库,只能跨微信小程序和app,无法跨到h5和支付宝百度头条小程序。真正7端全跨的ui库参考这里:https://ask.dcloud.net.cn/article/35489
模板、示例工程
IT之家 资讯模板
仿美团示例
todolist
豆瓣电影示例
CNode论坛示例
vue-mpvue-ChatRobot聊天机器人
mpvue-jithub Mini program for Github
外卖小程序 Demo
blog
微信小程序商城
公交查询
H5 和 微信小程序同时开发 数独游戏
截屏分享,分享小程序时,当前页面都需要截屏
云盘示例
校园助手示例
表情包斗图
个税计算器
计算器
思思天气
天气预报
图片加工、贴纸
仿网易严选商城
仿优酷
仿微博
A Podcast miniprogram project, 一款播课类小程序
仿ONE(mpvue+vue)
仿追书神器的小说阅读器
电影票销售示例-卖座网
俄罗斯方块
开眼视频
房地产中介
多人在线画布
智能家居
摇骰子辅助工具
萝卜手帐
查快递
生僻字识别
扫码书单
语文答题闯关
仿米家电商
日历
仿滴滴
仿网易云UImusic播放器
调用网易云音乐api的播放器
i-music
商户o2o示例
豆瓣评分
仿扎克新闻



