本文档已过期,适用于:本地离线打包或者由于某种原因你需要用传统的方式:私有化部署服务器来托管apple-app-site-association文件创建通用链接。
推荐使用:一键生成iOS通用链接
从HBuilderX 2.3.4版本开始,微信SDK(登录、分享、支付)更新到openSDK1.8.6。
由于苹果iOS 13系统版本安全升级,微信SDK1.8.6版本要求支持Universal Links方式跳转,以便进行合法性校验,提升安全性。更多详情请参考微信官方说明
如果不配置通用链接,使用新版本HX提交云端打包会失败,提示以下错误信息:
Error code = -5000
Error message:
Error: not set parameter 'UniversalLinks' @'oauth-weixin'第一步:配置应用支持通用链接
参考:iOS平台配置通用链接(Universal Link)
以上配置完成可确定通用链接地址,如“https://demo.dcloud.net.cn/ulink/”(要求必须使用https协议,以"/"结尾,此链接仅为文档示例,实际应用请根据自己的配置填写)
第二步:在微信开放平台配置通用链接
打开微信开发平台,在“管理中心”页面的“移动应用”下找到已经申请的应用(没有申请应用请点击“创建移动应用”新建应用),点击“查看”打开应用详情页面。
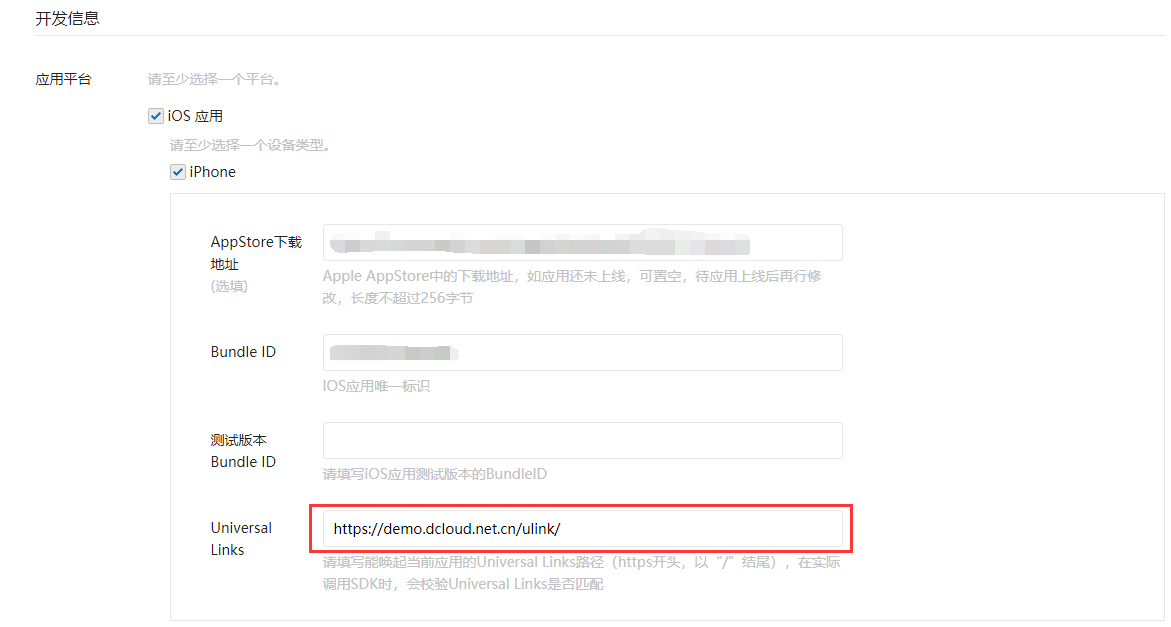
在“开发信息”栏后点击修改,在“iOS应用”下的“Universal Links”项中配置应用的通用链接,如下图所示:

第三步:在HBuilderX中配置通用链接提交云端打包
将上一步在微信开放平台配置的通用链接地址配置到应用manifest.json中,注意通用链接地址必须完全一致(本地离线打包忽略此操作)
打开项目的manifest.json文件,在“(App) SDK配置”项中的微信登录(微信分享、微信支付)下的“iOS平台通用链接(Universal Links)”中配置:
如果使用了微信分享和微信支付,也需要分别配置微信分享和微信支付下的“iOS平台通用链接(Universal Links)”,并且配置的值必须相同
保存后需提交云端打包生效。






