系列文章导航:
状态栏大全-状态栏透明(沉浸式)、变色及全屏的区别
Android平台设置沉浸式状态栏显示效果
iOS平台设置沉浸式状态栏显示效果
正文:
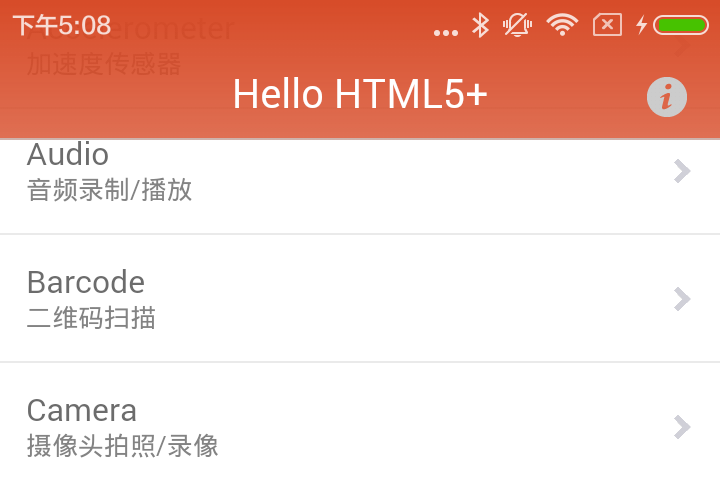
应用可视区域到系统状态栏下透明显示效果,如下图所示:

此模式下应用占用全屏区域,而系统状态栏会拦截用户操作事件,此时需要预留出系统状态栏高度。
获取系统状态栏高度及沉浸式状态判断参考:如何动态判断沉浸式状态栏模式。
HBuilder创建的应用默认不使用沉浸式状态栏样式,需要进行如下配置开启:
打开应用的manifest.json文件,切换到代码视图,在plus -> statusbar 下添加immersed节点并设置值为true。
"plus": {
"statusbar": {
"immersed": true
}
}如下图所示:

保存后提交App云端打包
注意:
- 真机运行不生效,需提交App云端打包后才生效;
- 此功能仅在Android4.4及以上系统有效。
状态栏大全-状态栏透明(沉浸式)、变色及全屏的区别
Android平台5+SDK原生环境配置方法
iOS平台设置沉浸式状态栏显示效果



