消防应急设备巡检系统APP定制开发公司
消防应急设备巡检系统APP定制开发公司,咨询(张13O-66O-29294)应急救援智慧消防APP开发山东抖米信息科技有限公司,是一家专业互联网+系统整体解决方案提供商。2018年被认定为高新技术企业,双软企业,国际质量管理体系认证。公司秉承“技术驱动商业未来”的发展理念,在技术研发、产品质量上精益求精。
专业人找专业公司做专业软件,安全的用单设备,实时监控
通过“智慧消防APP”的消防巡查功能,用户可以在巡查过程中,直观的看到单位中那些地方是应该检查的,并且通过扫描这种身份标识的同时将检查信息记录。个人与领导都可以对检查工作情况一目了然。“智慧消防APP”为了应对不同行业、社会单位、检查人员的不同需求,还针对消防法规中规定的每个消防设施或重点部位,都对应了相应的的检查标准,巡查人员通过下载智慧消防APP,即可扫描消防设备处张贴的NFC身份标签,查看相应的检查标准,通过“智慧消防APP”这一智慧型软件进行对应位置的检查。
消防应急设备巡检系统APP定制开发公司,咨询(张13O-66O-29294)应急救援智慧消防APP开发山东抖米信息科技有限公司,是一家专业互联网+系统整体解决方案提供商。2018年被认定为高新技术企业,双软企业,国际质量管理体系认证。公司秉承“技术驱动商业未来”的发展理念,在技术研发、产品质量上精益求精。
专业人找专业公司做专业软件,安全的用单设备,实时监控
通过“智慧消防APP”的消防巡查功能,用户可以在巡查过程中,直观的看到单位中那些地方是应该检查的,并且通过扫描这种身份标识的同时将检查信息记录。个人与领导都可以对检查工作情况一目了然。“智慧消防APP”为了应对不同行业、社会单位、检查人员的不同需求,还针对消防法规中规定的每个消防设施或重点部位,都对应了相应的的检查标准,巡查人员通过下载智慧消防APP,即可扫描消防设备处张贴的NFC身份标签,查看相应的检查标准,通过“智慧消防APP”这一智慧型软件进行对应位置的检查。
收起阅读 »线上潮流盲盒商城类APP定制源码开发公司
线上潮流盲盒商城类APP定制源码开发公司,开发(张13O-66O-29294微电),福玩盲盒模式app源码开发,福玩盲盒模式软件开发,福玩盲盒模式项目开发,福玩盲盒系统小程序开发,福玩盲盒平台搭建。
福玩app软件优势
1、所有商品都是有进行严格的审核,购买安全可靠;
2、通过在游戏的环节的胜出,可以让用户得到更多的实物奖励;
3、购买到的商品都是性价比十分高的品质商品,尽享潮流生活。
福玩app软件评价
1、潮流开箱惊喜不停,每次开启福箱,都是一次惊喜的过程;
2、迎新送福,直抽豪礼,新用户在线注册是可以得到更加丰富的好礼相送;
3、100%都是正品商品,权威鉴别,正品保障,购买十分的放心。
我们专注于APP、小程序、公众号等移动互联网产品的开发,案例丰富,技术成熟,公司凭借过硬的技术实力为企业在移动互联网时代树立形象、强化品牌,转型专属自己的移动互联网解决方案提供完善的技术支持。成立以来公司秉承诚信立业、合创未来的企业价值观不断的为客户创造价值,为员工提高福利,为社会做出贡献。
线上潮流盲盒商城类APP定制源码开发公司,开发(张13O-66O-29294微电),福玩盲盒模式app源码开发,福玩盲盒模式软件开发,福玩盲盒模式项目开发,福玩盲盒系统小程序开发,福玩盲盒平台搭建。
福玩app软件优势
1、所有商品都是有进行严格的审核,购买安全可靠;
2、通过在游戏的环节的胜出,可以让用户得到更多的实物奖励;
3、购买到的商品都是性价比十分高的品质商品,尽享潮流生活。
福玩app软件评价
1、潮流开箱惊喜不停,每次开启福箱,都是一次惊喜的过程;
2、迎新送福,直抽豪礼,新用户在线注册是可以得到更加丰富的好礼相送;
3、100%都是正品商品,权威鉴别,正品保障,购买十分的放心。
我们专注于APP、小程序、公众号等移动互联网产品的开发,案例丰富,技术成熟,公司凭借过硬的技术实力为企业在移动互联网时代树立形象、强化品牌,转型专属自己的移动互联网解决方案提供完善的技术支持。成立以来公司秉承诚信立业、合创未来的企业价值观不断的为客户创造价值,为员工提高福利,为社会做出贡献。
HBuilderX 下载后打开闪退
windows: http://ask.dcloud.net.cn/article/35583
mac:http://ask.dcloud.net.cn/article/35756
以上网址中的方法全都试了一遍,没有解决启动闪退的问题
最后发现是解压的问题,一开始用的电脑自带的解压缩,换了解压缩软件解压就可以正常打开了。
windows: http://ask.dcloud.net.cn/article/35583
mac:http://ask.dcloud.net.cn/article/35756
以上网址中的方法全都试了一遍,没有解决启动闪退的问题
最后发现是解压的问题,一开始用的电脑自带的解压缩,换了解压缩软件解压就可以正常打开了。
关于uni的IOS白屏产生和优化策略
产生
任何手机设备上,当手机内存不足时,os都会回收资源。一般是先回收后台打开的资源。如果当前应用占用的资源过高,当前应用也有可能崩溃。引用
优化策略
使用ES6的async、await、Promise执行异步转同步。该方法改自引用
reloadCurrentPage: async (self, isTab = true) => {
// #ifdef APP-PLUS
let { route, options } = self.$scope
var url = '/' + route
if (options && options.data) {
url += '?data=' + options.data
}
const query = uni.createSelectorQuery().in(self);
let number = 30 // 最大获取节点次数
let data = await new Promise(async (resolve) => {
clearInterval(interval)
interval = setInterval(async () => {
let result = await new Promise(r => {
query.select('.x-container').fields({ size: true }, d => {
r(d)
}).exec()
})
if (result || number <= 0) {
clearInterval(interval)
resolve(result)
}
number--
}, 100) // 每次获取节点频率
})
// 当无法获取节点时执行重载页面
if (!data) {
if (isTab) {
uni.reLaunch({ url })
} else {
uni.redirectTo({ url })
}
}
// #endif
} 产生
任何手机设备上,当手机内存不足时,os都会回收资源。一般是先回收后台打开的资源。如果当前应用占用的资源过高,当前应用也有可能崩溃。引用
优化策略
使用ES6的async、await、Promise执行异步转同步。该方法改自引用
reloadCurrentPage: async (self, isTab = true) => {
// #ifdef APP-PLUS
let { route, options } = self.$scope
var url = '/' + route
if (options && options.data) {
url += '?data=' + options.data
}
const query = uni.createSelectorQuery().in(self);
let number = 30 // 最大获取节点次数
let data = await new Promise(async (resolve) => {
clearInterval(interval)
interval = setInterval(async () => {
let result = await new Promise(r => {
query.select('.x-container').fields({ size: true }, d => {
r(d)
}).exec()
})
if (result || number <= 0) {
clearInterval(interval)
resolve(result)
}
number--
}, 100) // 每次获取节点频率
})
// 当无法获取节点时执行重载页面
if (!data) {
if (isTab) {
uni.reLaunch({ url })
} else {
uni.redirectTo({ url })
}
}
// #endif
} navite.js 检测悬浮窗权限并且打开设置。 用于视频通话缩小后 悬浮窗
export function check_overlays() {
const isIos = uni.getSystemInfoSync().platform == 'ios'
const android_overlays = () => {
var main = plus.android.runtimeMainActivity()
var pkName = main.getPackageName()
var Settings = plus.android.importClass('android.provider.Settings')
var Uri = plus.android.importClass('android.net.Uri')
var Build = plus.android.importClass('android.os.Build')
var Intent = plus.android.importClass('android.content.Intent')
var intent = new Intent(
'android.settings.action.MANAGE_OVERLAY_PERMISSION',
Uri.parse('package:' + pkName)
)
// main.startActivityForResult(intent, 5004);
if (!Settings.canDrawOverlays(main)) {
// 检测悬浮窗
uni.showModal({
title: '温馨提示',
content: '请先打开悬浮窗权限,不开启将会造成通话异常',
showCancel: true,
success: function(res) {
if (res.confirm) {
main.startActivityForResult(intent, 5004) // 转跳到悬浮窗设置
}
}
})
}
}
const ios_overlays = () => {
// 有空在写
// var UIApplication = plus.ios.import("UIApplication");
// var app = UIApplication.sharedApplication();
// var enabledTypes = 0;
}
return !isIos ? android_overlays() : ios_overlays()
}
export function check_overlays() {
const isIos = uni.getSystemInfoSync().platform == 'ios'
const android_overlays = () => {
var main = plus.android.runtimeMainActivity()
var pkName = main.getPackageName()
var Settings = plus.android.importClass('android.provider.Settings')
var Uri = plus.android.importClass('android.net.Uri')
var Build = plus.android.importClass('android.os.Build')
var Intent = plus.android.importClass('android.content.Intent')
var intent = new Intent(
'android.settings.action.MANAGE_OVERLAY_PERMISSION',
Uri.parse('package:' + pkName)
)
// main.startActivityForResult(intent, 5004);
if (!Settings.canDrawOverlays(main)) {
// 检测悬浮窗
uni.showModal({
title: '温馨提示',
content: '请先打开悬浮窗权限,不开启将会造成通话异常',
showCancel: true,
success: function(res) {
if (res.confirm) {
main.startActivityForResult(intent, 5004) // 转跳到悬浮窗设置
}
}
})
}
}
const ios_overlays = () => {
// 有空在写
// var UIApplication = plus.ios.import("UIApplication");
// var app = UIApplication.sharedApplication();
// var enabledTypes = 0;
}
return !isIos ? android_overlays() : ios_overlays()
}
交友盲盒现在还能做吗?赚钱吗?脱单盲盒怎么推广?脱单盲盒什么费用,小程序怎么做
小编发现近期,“脱单盲盒”、“脱单便利店”成为互联网上的热门话题。在小视频平台上很多名称为“月老办事处”、盲盒交友的“地摊”视频帐号上,我们可以看到盲盒交友的模式就是类似摆放着两个装着卡片的盒子,里面有许多男生和女生的联系方式,你只需要花1元钱,就能拿走异性的联系方式,或者留下自己的,这样的线下模式转化成线上的模式,这种新型的交友方式叫“脱单盲盒”,用拆盲盒的方式来匹配交友信息,时下正风靡年轻群体。适合更多的商家用来推广和宣传,那么这样的盲盒交友怎么做呢。

1,现在大龄青年的人数越来越多,很多人表示恐婚恐恋,但是又希望找到自己的人生伴侣,但是又抱着宁缺毋滥的想法拒绝家人朋友的介绍,这样恰恰给了盲盒交友更多的便利,所以盲盒交友怎么做的方法渐渐成为当下年轻人对脱单和交友的需求,而且盲盒交友的模式对于商家来说只需要设置一元、两元、三元,就可以获得对方的交友信息,或者自愿付费放入自己的交友信息,低价可以让用户更主动一点。
2,我们现在的盲盒交友方式也可以叫脱单便利店,适合线上线下使用,许多商家把盲盒交友模式从线下做到了线上,这样便捷、成本更低,我们只要有认证服务号就可以制作,我们还需要微人家平台的盲盒交友模版,通过微人家平台的盲盒交友模版就可以解决盲盒交友怎么做,而且可以快速制作出属于我们自己的盲盒交友变现软件,然后就可以把盲盒交友软件放入我们的自定义菜单或者生成海报二维码进行线下使用。
3,盲盒交友的新模式都是本着自愿原则,在盲盒交友怎么做的后台设置放入纸条和抽取纸条的价格的时候,商家可以自定义,我们在设置页面只需要打开参数设置部分,把活动页面的基本信息设置完成,注意的地方是玩家须知这部分,需要编辑好使用盲盒交友的规则和注意事项,其次就是设置收费和分销,设置放入和抽取纸条的价格和加入分销商的价格,最后上传好活动图片即可保存。我们可以通过业务菜单中的管理菜单进行管理活动,比如纸条管理、用户管理、分销管理等等,以上就是盲盒交友怎么做的教程,欢迎大家转载阅读,更多盲盒交友怎么做的相关文章请关注小编后续更新。
抖音小程序
微信表情包付费群
微信废品回收小程序
抖音爆店码
微信小程序免费试用平台
社区团购小程序
微信付费进群
微信付费阅读小程序
微信试看30秒视频在哪做
公众号视频收费
小编发现近期,“脱单盲盒”、“脱单便利店”成为互联网上的热门话题。在小视频平台上很多名称为“月老办事处”、盲盒交友的“地摊”视频帐号上,我们可以看到盲盒交友的模式就是类似摆放着两个装着卡片的盒子,里面有许多男生和女生的联系方式,你只需要花1元钱,就能拿走异性的联系方式,或者留下自己的,这样的线下模式转化成线上的模式,这种新型的交友方式叫“脱单盲盒”,用拆盲盒的方式来匹配交友信息,时下正风靡年轻群体。适合更多的商家用来推广和宣传,那么这样的盲盒交友怎么做呢。
1,现在大龄青年的人数越来越多,很多人表示恐婚恐恋,但是又希望找到自己的人生伴侣,但是又抱着宁缺毋滥的想法拒绝家人朋友的介绍,这样恰恰给了盲盒交友更多的便利,所以盲盒交友怎么做的方法渐渐成为当下年轻人对脱单和交友的需求,而且盲盒交友的模式对于商家来说只需要设置一元、两元、三元,就可以获得对方的交友信息,或者自愿付费放入自己的交友信息,低价可以让用户更主动一点。
2,我们现在的盲盒交友方式也可以叫脱单便利店,适合线上线下使用,许多商家把盲盒交友模式从线下做到了线上,这样便捷、成本更低,我们只要有认证服务号就可以制作,我们还需要微人家平台的盲盒交友模版,通过微人家平台的盲盒交友模版就可以解决盲盒交友怎么做,而且可以快速制作出属于我们自己的盲盒交友变现软件,然后就可以把盲盒交友软件放入我们的自定义菜单或者生成海报二维码进行线下使用。
3,盲盒交友的新模式都是本着自愿原则,在盲盒交友怎么做的后台设置放入纸条和抽取纸条的价格的时候,商家可以自定义,我们在设置页面只需要打开参数设置部分,把活动页面的基本信息设置完成,注意的地方是玩家须知这部分,需要编辑好使用盲盒交友的规则和注意事项,其次就是设置收费和分销,设置放入和抽取纸条的价格和加入分销商的价格,最后上传好活动图片即可保存。我们可以通过业务菜单中的管理菜单进行管理活动,比如纸条管理、用户管理、分销管理等等,以上就是盲盒交友怎么做的教程,欢迎大家转载阅读,更多盲盒交友怎么做的相关文章请关注小编后续更新。
抖音小程序
微信表情包付费群
微信废品回收小程序
抖音爆店码
微信小程序免费试用平台
社区团购小程序
微信付费进群
微信付费阅读小程序
微信试看30秒视频在哪做
公众号视频收费
收起阅读 »记录uni-app的APP端分享到微信好友,链接为小程序页面,分享失败的BUG
记录uni-app的APP端分享到微信好友,链接为小程序页面,分享失败的BUG
分享到微信好友,链接为小程序端报错
16:59:19.617 fail:{"errMsg":"share:fail [Share微信分享:-6]send, http://ask.dcloud.net.cn/article/287","errCode":-100,"code":-100} at pages/product/detail.vue:300step1
找原因:由于我没有遇到过,怎么办呢?
因为用的是uni-app框架开发的,所以我直接在社区里面找,知道找到了以下解决方案
关于‘ 分享到"微信"失败: -100 - [Share微信分享:-6] ’ 的最终解决方案 - DCloud问答
问题解决方案长这样
1. 这个问题根本原因是你微信开发平台上的签名与你的应用签名不一致。顺便一提,微信开放平台上的签名是应用签名的keystore文件的MD5值。MD5值是xx:xx:xx:xx:xx:xx:xx这种格式的秘钥,你复制到微信开发平台上就应该全部转换为小写以及去掉冒号,如f221hghf2h3jhf3k1j这样的一串字符。
2. 更简单地,可以用[签名检测工具](https://res.wx.qq.com/open/zh_CN/htmledition/res/dev/download/sdk/Gen_Signature_Android2.apk)工具检查一下app的签名,用法就是下载该工具到手机上,打开输入包名即可得到一串字符,不出意外跟上面的方法得出字符串是一样的。
3. 如果你后面改回来,确认签名已经一致了,但是依旧报这个错误,那么无疑就是微信缓存问题,因为微信记录了app分享的值,删掉微信,重装微信就OK了。
以上方法由广大DCloud用户摸索出来,我负责总结,如果在这个问题上你还有其他的情况产生,欢迎评论留言。
参考链接:[分享错误码](http://ask.dcloud.net.cn/article/287)以及该文章下面的评论。欢迎点赞。 然后我仔细比对了应用签名,发现没有问题。
step2
我又去试试分享到微信好友文字的方法
uni.share({
provider: "weixin",
scene: "WXSceneSession",
type: 1,
summary: "我正在使用HBuilderX开发uni-app,赶紧跟我一起来体验!",
success: function (res) {
console.log("success:" + JSON.stringify(res));
},
fail: function (err) {
console.log("fail:" + JSON.stringify(err));
}
});发现依旧报错啊,打不通分享,也测试了其他分享,发现依旧不通,无法分享到微信好友
step3
然后我觉得是打包配置不对,mainifest.json文件配置的分享有问题,果然,我开始配置成小程序的appid了,结果是微信开放平台申请的APPID
我修改成我们在微信开放平台申请的APPID后,打包测试了,然后发现分享链接到小程序页面依旧无法成功。
报 分享类型不正确
但是其他的链接,比如简单文本及图片分享都可以分享给微信好友了。
step4
我然后百思不得姐,炸裂啊,真的有点心态爆炸。
我百度了,终于按照关键词【uniappAPP分享到微信打开是小程序】搜索出来一篇文章
uni.share({
provider: 'weixin', // 分享服务提供商(即weixin|qq|sinaweibo)
scene: "WXSceneSession", //分享到聊天界面
type: 5, //分享形式 5:小程序
imageUrl: 'https://img-cdn-qiniu.dcloud.net.cn/uniapp/app/share-logo@3.spng',//官方规定分享图比例是5:4,其它尺寸可能显示不全。
title: '欢迎体验uniapp',
miniProgram: {
id: 'gh_abcdefg', //微信小程序原始id
path: 'pages/index/index', //点击链接进入的页面
type: 0, //微信小程序版本类型,可取值: 0-正式版; 1-测试版; 2-体验版。 默认值为0。
webUrl: 'http://uniapp.dcloud.io' //兼容低版本的网页链接
},
success: ret => {
console.log(JSON.stringify(ret));
}
});注:微信小程序原始id是指:微信公众平台 > 设置 > 基本设置 > 账号信息 > 原始ID
原始id啊,我TM把小程序id写成了小程序AppID

step5
然后把其换成原始ID,接下来就终于步入正轨
但是报微信开放平台APP没有和小程序在同一个账户下
这个简单,我觉得是配置问题,然后在开放平台上绑定这个小程序,就ok了,大功告成。
分享终于成功了。心累

记录uni-app的APP端分享到微信好友,链接为小程序页面,分享失败的BUG
分享到微信好友,链接为小程序端报错
16:59:19.617 fail:{"errMsg":"share:fail [Share微信分享:-6]send, http://ask.dcloud.net.cn/article/287","errCode":-100,"code":-100} at pages/product/detail.vue:300step1
找原因:由于我没有遇到过,怎么办呢?
因为用的是uni-app框架开发的,所以我直接在社区里面找,知道找到了以下解决方案
关于‘ 分享到"微信"失败: -100 - [Share微信分享:-6] ’ 的最终解决方案 - DCloud问答
问题解决方案长这样
1. 这个问题根本原因是你微信开发平台上的签名与你的应用签名不一致。顺便一提,微信开放平台上的签名是应用签名的keystore文件的MD5值。MD5值是xx:xx:xx:xx:xx:xx:xx这种格式的秘钥,你复制到微信开发平台上就应该全部转换为小写以及去掉冒号,如f221hghf2h3jhf3k1j这样的一串字符。
2. 更简单地,可以用[签名检测工具](https://res.wx.qq.com/open/zh_CN/htmledition/res/dev/download/sdk/Gen_Signature_Android2.apk)工具检查一下app的签名,用法就是下载该工具到手机上,打开输入包名即可得到一串字符,不出意外跟上面的方法得出字符串是一样的。
3. 如果你后面改回来,确认签名已经一致了,但是依旧报这个错误,那么无疑就是微信缓存问题,因为微信记录了app分享的值,删掉微信,重装微信就OK了。
以上方法由广大DCloud用户摸索出来,我负责总结,如果在这个问题上你还有其他的情况产生,欢迎评论留言。
参考链接:[分享错误码](http://ask.dcloud.net.cn/article/287)以及该文章下面的评论。欢迎点赞。 然后我仔细比对了应用签名,发现没有问题。
step2
我又去试试分享到微信好友文字的方法
uni.share({
provider: "weixin",
scene: "WXSceneSession",
type: 1,
summary: "我正在使用HBuilderX开发uni-app,赶紧跟我一起来体验!",
success: function (res) {
console.log("success:" + JSON.stringify(res));
},
fail: function (err) {
console.log("fail:" + JSON.stringify(err));
}
});发现依旧报错啊,打不通分享,也测试了其他分享,发现依旧不通,无法分享到微信好友
step3
然后我觉得是打包配置不对,mainifest.json文件配置的分享有问题,果然,我开始配置成小程序的appid了,结果是微信开放平台申请的APPID
我修改成我们在微信开放平台申请的APPID后,打包测试了,然后发现分享链接到小程序页面依旧无法成功。
报 分享类型不正确
但是其他的链接,比如简单文本及图片分享都可以分享给微信好友了。
step4
我然后百思不得姐,炸裂啊,真的有点心态爆炸。
我百度了,终于按照关键词【uniappAPP分享到微信打开是小程序】搜索出来一篇文章
uni.share({
provider: 'weixin', // 分享服务提供商(即weixin|qq|sinaweibo)
scene: "WXSceneSession", //分享到聊天界面
type: 5, //分享形式 5:小程序
imageUrl: 'https://img-cdn-qiniu.dcloud.net.cn/uniapp/app/share-logo@3.spng',//官方规定分享图比例是5:4,其它尺寸可能显示不全。
title: '欢迎体验uniapp',
miniProgram: {
id: 'gh_abcdefg', //微信小程序原始id
path: 'pages/index/index', //点击链接进入的页面
type: 0, //微信小程序版本类型,可取值: 0-正式版; 1-测试版; 2-体验版。 默认值为0。
webUrl: 'http://uniapp.dcloud.io' //兼容低版本的网页链接
},
success: ret => {
console.log(JSON.stringify(ret));
}
});注:微信小程序原始id是指:微信公众平台 > 设置 > 基本设置 > 账号信息 > 原始ID
原始id啊,我TM把小程序id写成了小程序AppID

step5
然后把其换成原始ID,接下来就终于步入正轨
但是报微信开放平台APP没有和小程序在同一个账户下
这个简单,我觉得是配置问题,然后在开放平台上绑定这个小程序,就ok了,大功告成。
分享终于成功了。心累

请官方改进光标提示的方式
每次光标靠进方法或者组件开始的位置,ide就打开提示,很多时候,我们需要复制一块代码的时候,就被这个东东档住了,可不可以改进一下啊,这体验真不太好
每次光标靠进方法或者组件开始的位置,ide就打开提示,很多时候,我们需要复制一块代码的时候,就被这个东东档住了,可不可以改进一下啊,这体验真不太好
在VUE中WEB端播放RTSP流解决方案,支持H.265,延迟300毫秒以内!
一、背景
因为工作需要,要在Chrome、Firefox等高版本浏览器中播放海康威视、大华等摄像头,由于目前摄像头大多都是通过 RTSP 协议传输视频流的,即使是HTML5标准的Video也并未对RTSP流播放提供原生支持,从而导致如何在当前主流的浏览器中实现低延迟、低成本播放多路RTSP成为了一个重大技术难题。
小编对目前市场上的所有方案进行了测试,发现市面上行大部分方案都是转码转流方案,需要服务器不停的转码转流,不仅延迟高,能达到几秒甚至几分钟,播放高清视频或者H.265格式视频容易卡顿,同时多路播放效果也差,有的比如WebAssembly甚至本地录像抓图功能都不能实现,很难用于商业。
二、方案
想比较之下猿大师VLC播放程序是性价比最高的一个方案,通过猿大师的内嵌网页技术,底层调用VLC的ActiveX控件,可以实现在网页中内嵌播放多路RTSP的实时视频流,不用服务器转码转流,可以做到低延迟(300毫秒),支持H.264和H.265格式,兼容主流浏览器的老版本和最新版本。下面小编用图文为大家介绍下体验步骤:
第一步:
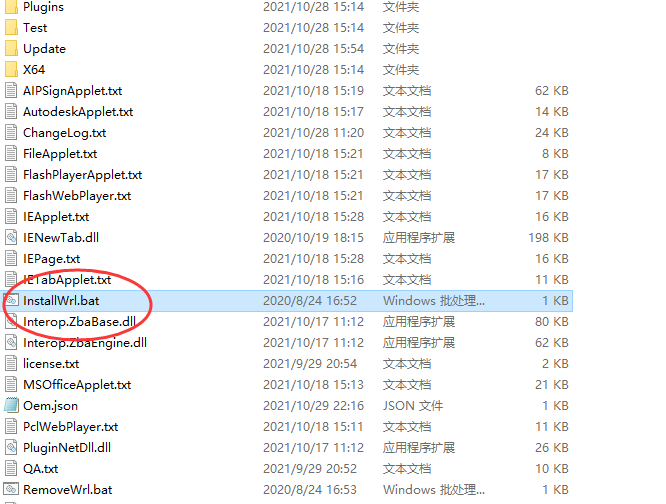
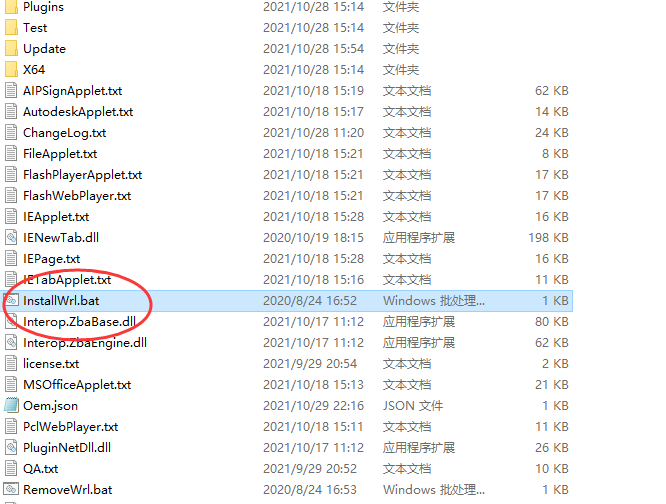
下载猿大师中间件,同样我们也给不想安装的程序的同学准备了免安装的猿大师绿色版,下载地址: 下载解压缩后运行:InstallWrl.bat 启动即可。

第二步:
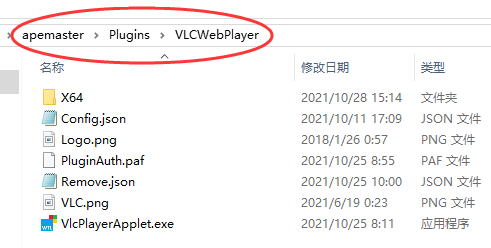
下载安装VLC桌面版播放器,你也可以直接下载免安装的绿色版VLC播放器,解压缩到软件安装目录》Plugins》VLCwebPlayer目录里面。
下载地址:
64位:http://download.videolan.org/pub/videolan/vlc/3.0.16/win64/vlc-3.0.16-win64.7z
32位:http://download.videolan.org/pub/videolan/vlc/3.0.16/win32/vlc-3.0.16-win32.7z

第三步:
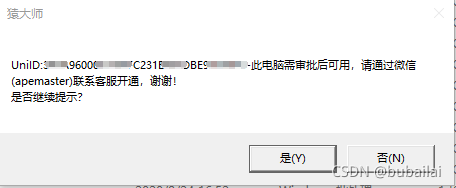
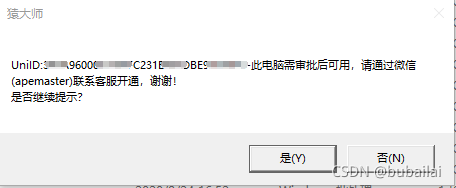
启动猿大师后会有如下弹窗,包含UID等信息,请截图发给猿大师客服开通试用授权。

第四步:
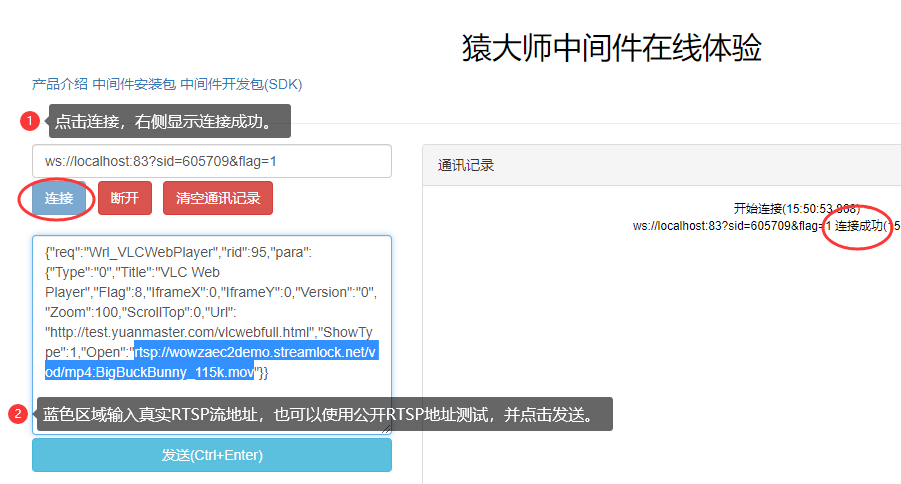
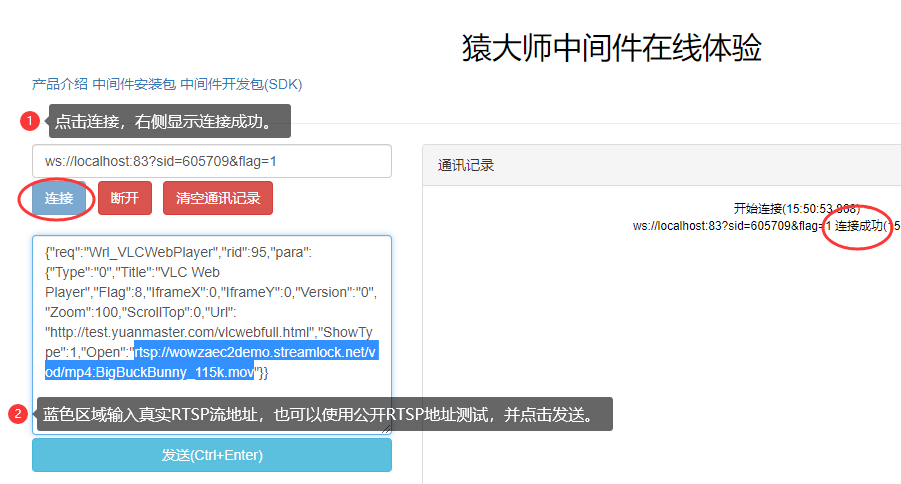
打开猿大师VLC播放程序在线体验网试用:以全页面显示为例,体验网址:http://test.yuanmaster.com/vlcwebfull.html
首先点击连接,右侧会显示连接成功,如果没有成功,请确认本机83端口是否被占用,如果被占用。然后再把真实RTSP地址替换到下面蓝色区域,然后点击发送即可。

猿大师官网:http://www.yuanmaster.com
猿大师与VLC原生播放器延迟对比:https://www.bilibili.com/video/BV1Sr4y117v8/
猿大师与大华官方网页延迟对比:https://www.bilibili.com/video/BV1ff4y1j7qg/
猿大师与海康威视官方网页延迟对比:https://www.bilibili.com/video/BV1mr4y127oX
三、总结
一个好的技术实施方案,首先是要满足客户的刚性需求,其次是尽量降低采购、开发、实施及维护的总成本,再次是需要有良好的兼容性和稳定性,最后需尽量确保技术方案不能因为浏览器的升级而失效,能够实现公司自主可控的要求就更好了。猿大师的VLC网页播放程序提供了这样一个稳定可靠、兼容性好、低延迟又可同时稳定播放多路RTSP的低成本半开源技术方案,无疑是当前安防行业在网页端播放RTSP流的最佳选择。
一、背景
因为工作需要,要在Chrome、Firefox等高版本浏览器中播放海康威视、大华等摄像头,由于目前摄像头大多都是通过 RTSP 协议传输视频流的,即使是HTML5标准的Video也并未对RTSP流播放提供原生支持,从而导致如何在当前主流的浏览器中实现低延迟、低成本播放多路RTSP成为了一个重大技术难题。
小编对目前市场上的所有方案进行了测试,发现市面上行大部分方案都是转码转流方案,需要服务器不停的转码转流,不仅延迟高,能达到几秒甚至几分钟,播放高清视频或者H.265格式视频容易卡顿,同时多路播放效果也差,有的比如WebAssembly甚至本地录像抓图功能都不能实现,很难用于商业。
二、方案
想比较之下猿大师VLC播放程序是性价比最高的一个方案,通过猿大师的内嵌网页技术,底层调用VLC的ActiveX控件,可以实现在网页中内嵌播放多路RTSP的实时视频流,不用服务器转码转流,可以做到低延迟(300毫秒),支持H.264和H.265格式,兼容主流浏览器的老版本和最新版本。下面小编用图文为大家介绍下体验步骤:
第一步:
下载猿大师中间件,同样我们也给不想安装的程序的同学准备了免安装的猿大师绿色版,下载地址: 下载解压缩后运行:InstallWrl.bat 启动即可。

第二步:
下载安装VLC桌面版播放器,你也可以直接下载免安装的绿色版VLC播放器,解压缩到软件安装目录》Plugins》VLCwebPlayer目录里面。
下载地址:
64位:http://download.videolan.org/pub/videolan/vlc/3.0.16/win64/vlc-3.0.16-win64.7z
32位:http://download.videolan.org/pub/videolan/vlc/3.0.16/win32/vlc-3.0.16-win32.7z

第三步:
启动猿大师后会有如下弹窗,包含UID等信息,请截图发给猿大师客服开通试用授权。

第四步:
打开猿大师VLC播放程序在线体验网试用:以全页面显示为例,体验网址:http://test.yuanmaster.com/vlcwebfull.html
首先点击连接,右侧会显示连接成功,如果没有成功,请确认本机83端口是否被占用,如果被占用。然后再把真实RTSP地址替换到下面蓝色区域,然后点击发送即可。

猿大师官网:http://www.yuanmaster.com
猿大师与VLC原生播放器延迟对比:https://www.bilibili.com/video/BV1Sr4y117v8/
猿大师与大华官方网页延迟对比:https://www.bilibili.com/video/BV1ff4y1j7qg/
猿大师与海康威视官方网页延迟对比:https://www.bilibili.com/video/BV1mr4y127oX
三、总结
一个好的技术实施方案,首先是要满足客户的刚性需求,其次是尽量降低采购、开发、实施及维护的总成本,再次是需要有良好的兼容性和稳定性,最后需尽量确保技术方案不能因为浏览器的升级而失效,能够实现公司自主可控的要求就更好了。猿大师的VLC网页播放程序提供了这样一个稳定可靠、兼容性好、低延迟又可同时稳定播放多路RTSP的低成本半开源技术方案,无疑是当前安防行业在网页端播放RTSP流的最佳选择。
收起阅读 »页面级的参数都加在style中吗
以 onReachBottomDistance 为例,我都是使用默认值的,直到某次没有触发,才想着去设置;然后发现不知道在哪来设置,因为这个值是可以全局配置,也可以只配置某一个页面;
终于把 pages.json 又复习一遍;
全局配置放在 globalStyle 下;页面级配置放在 style下;
在它们下面都可以检索到 onReachBottomDistance
附,style和globalStyle的相对位置,如下:
{
"path": "theMy/user/editContact",
"style": {
"navigationBarTitleText": ""
}
}
]
}],
"globalStyle": {
"pageOrientation": "portrait",
"navigationBarTextStyle": "black",
"navigationBarBackgroundColor": "#FFFFFF",
"backgroundColor": "#FFFFFF",
"backgroundColorTop": "#FFFFFF",
"backgroundColorBottom": "#FFFFFF"
},以 onReachBottomDistance 为例,我都是使用默认值的,直到某次没有触发,才想着去设置;然后发现不知道在哪来设置,因为这个值是可以全局配置,也可以只配置某一个页面;
终于把 pages.json 又复习一遍;
全局配置放在 globalStyle 下;页面级配置放在 style下;
在它们下面都可以检索到 onReachBottomDistance
附,style和globalStyle的相对位置,如下:
{
"path": "theMy/user/editContact",
"style": {
"navigationBarTitleText": ""
}
}
]
}],
"globalStyle": {
"pageOrientation": "portrait",
"navigationBarTextStyle": "black",
"navigationBarBackgroundColor": "#FFFFFF",
"backgroundColor": "#FFFFFF",
"backgroundColorTop": "#FFFFFF",
"backgroundColorBottom": "#FFFFFF"
},Android 推送图标配置(云打包,及离线打包)
unipush 前后来回踩坑研究了一个月, 推送图标总结如下:
1. 云打包推送图标配置: (写此文档是使用hbuilderx 3.2.12)
手动修改manifest.json文件中的 app-plus节点 --> distribute节点 --> sdkConfigs节点(旧版本的hbuilder,此节点可能是plugins) --> push节点
"sdkConfigs": { // 第三方sdk配置
"push": { //push 模块
"unipush": { // unipush参数配置
"icons": { // 推送图片配置
"push": { // push图标 (通知的右侧的大logo图标)
"ldpi" : "unpackage/res/icons/48x48.png",
"mdpi" : "unpackage/res/icons/48x48.png",
"hdpi" : "unpackage/res/icons/72x72.png",
"xhdpi" : "unpackage/res/icons/96x96.png",
"xxhdpi" : "unpackage/res/icons/144x144.png",
"xxxhdpi" : "unpackage/res/icons/192x192.png"
},
"small": { // push_small小图标 (顶部通知栏的小logo图标, 通知的左上角小logo图标)
"ldpi" : "unpackage/res/push/18x18.png",
"mdpi" : "unpackage/res/push/24x24.png",
"hdpi" : "unpackage/res/push/36x36.png",
"xhdpi" : "unpackage/res/push/48x48.png",
"xxhdpi" : "unpackage/res/push/72x72.png"
}
}
}
}
}2. 图标设计要求:
push图标 (通知的右侧的大logo图标):
无什么特殊设计要求, 可直接使用hbuilder中 "App图标配置" 中生成的对应尺寸的应用图标,即如上所示, 使用"unpackage/res/icons"中的图标;
push_small小图标 (顶部通知栏的小logo图标, 通知的左上角小logo图标):
设计要求是特殊的, 特别需要注意以下两点:
- 必须是透明的底;
- 内部形状颜色为白色最佳; (是其他颜色也可以, 但好像最终也会转成,通知栏显示白色, 通知左上角图标灰色)
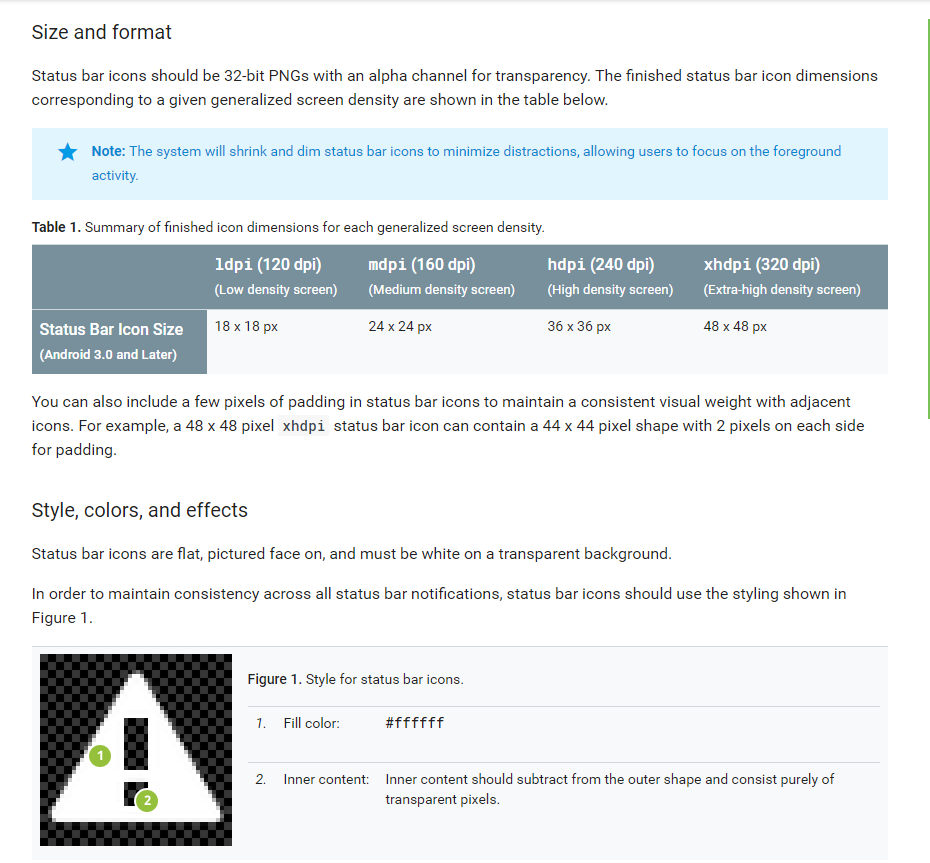
最终效果具体参考下面官方截图展示的"内部三角形加感叹号"的图标设计;
(看论坛里, 很多小伙伴,包括我,都遇到了通知栏图标呈现一整个白色块, 通知左上角小图标一整块灰色块, 个中原因: 就是小图标设计时, 底色不是透明的)
3. 离线打包的推送图标配置
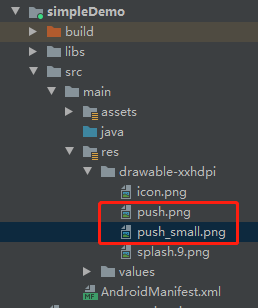
- 当drawable-XXXXX文件夹中只有 push.png 图片时, 打包后, 通知的右侧的大logo图标, 顶部通知栏的小logo图标, 通知的左上角小logo图标都使用此push.png图标. 此时, push图标的设计, 底色必须是透明, 否则将会遇到 "通知栏图标呈现一整个白色块, 通知左上角小图标一整块灰色块" 的问题.
- 当drawable-XXXXX文件夹中增加有 push_small.png 图片时, 打包后, 顶部通知栏的小logo图标, 通知的左上角小logo图标就会使用此 push_small.png 图标.
unipush 前后来回踩坑研究了一个月, 推送图标总结如下:
1. 云打包推送图标配置: (写此文档是使用hbuilderx 3.2.12)
手动修改manifest.json文件中的 app-plus节点 --> distribute节点 --> sdkConfigs节点(旧版本的hbuilder,此节点可能是plugins) --> push节点
"sdkConfigs": { // 第三方sdk配置
"push": { //push 模块
"unipush": { // unipush参数配置
"icons": { // 推送图片配置
"push": { // push图标 (通知的右侧的大logo图标)
"ldpi" : "unpackage/res/icons/48x48.png",
"mdpi" : "unpackage/res/icons/48x48.png",
"hdpi" : "unpackage/res/icons/72x72.png",
"xhdpi" : "unpackage/res/icons/96x96.png",
"xxhdpi" : "unpackage/res/icons/144x144.png",
"xxxhdpi" : "unpackage/res/icons/192x192.png"
},
"small": { // push_small小图标 (顶部通知栏的小logo图标, 通知的左上角小logo图标)
"ldpi" : "unpackage/res/push/18x18.png",
"mdpi" : "unpackage/res/push/24x24.png",
"hdpi" : "unpackage/res/push/36x36.png",
"xhdpi" : "unpackage/res/push/48x48.png",
"xxhdpi" : "unpackage/res/push/72x72.png"
}
}
}
}
}2. 图标设计要求:
push图标 (通知的右侧的大logo图标):
无什么特殊设计要求, 可直接使用hbuilder中 "App图标配置" 中生成的对应尺寸的应用图标,即如上所示, 使用"unpackage/res/icons"中的图标;
push_small小图标 (顶部通知栏的小logo图标, 通知的左上角小logo图标):
设计要求是特殊的, 特别需要注意以下两点:
- 必须是透明的底;
- 内部形状颜色为白色最佳; (是其他颜色也可以, 但好像最终也会转成,通知栏显示白色, 通知左上角图标灰色)
最终效果具体参考下面官方截图展示的"内部三角形加感叹号"的图标设计;
(看论坛里, 很多小伙伴,包括我,都遇到了通知栏图标呈现一整个白色块, 通知左上角小图标一整块灰色块, 个中原因: 就是小图标设计时, 底色不是透明的)
3. 离线打包的推送图标配置
- 当drawable-XXXXX文件夹中只有 push.png 图片时, 打包后, 通知的右侧的大logo图标, 顶部通知栏的小logo图标, 通知的左上角小logo图标都使用此push.png图标. 此时, push图标的设计, 底色必须是透明, 否则将会遇到 "通知栏图标呈现一整个白色块, 通知左上角小图标一整块灰色块" 的问题.
- 当drawable-XXXXX文件夹中增加有 push_small.png 图片时, 打包后, 顶部通知栏的小logo图标, 通知的左上角小logo图标就会使用此 push_small.png 图标.