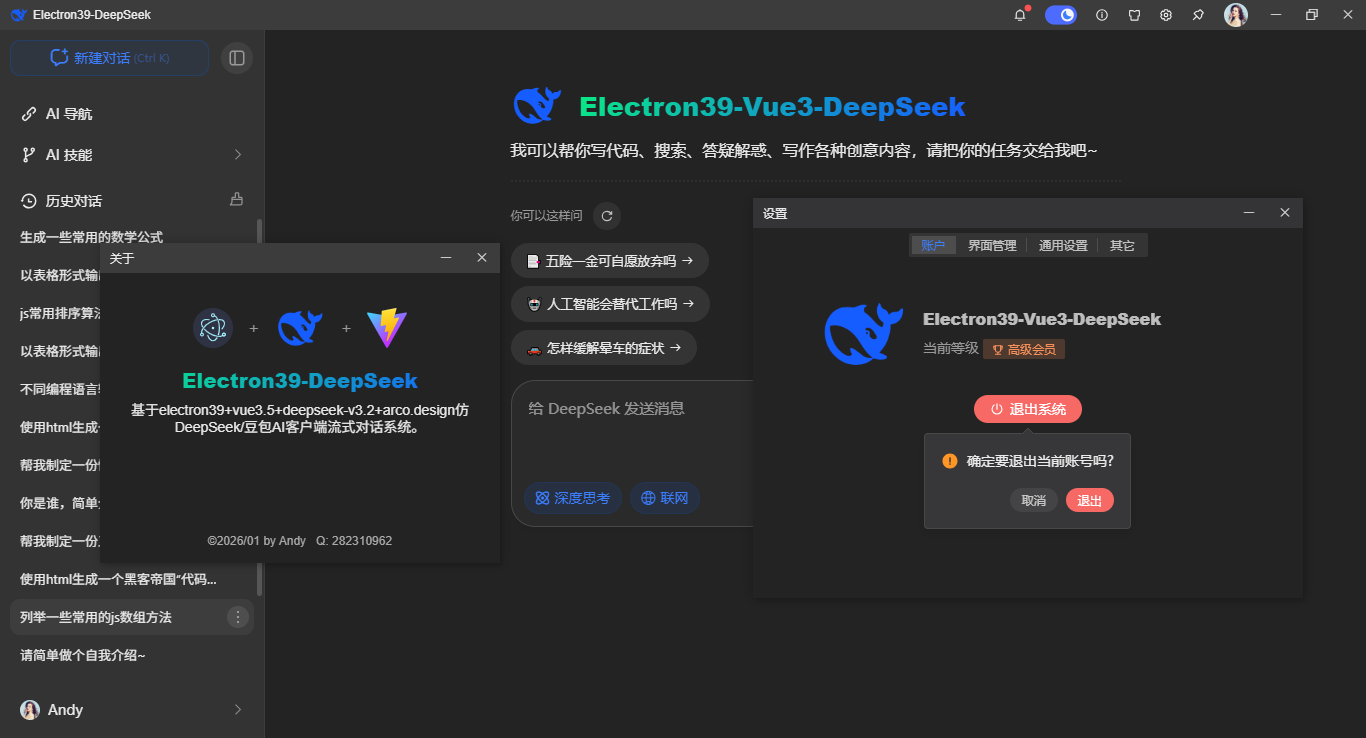
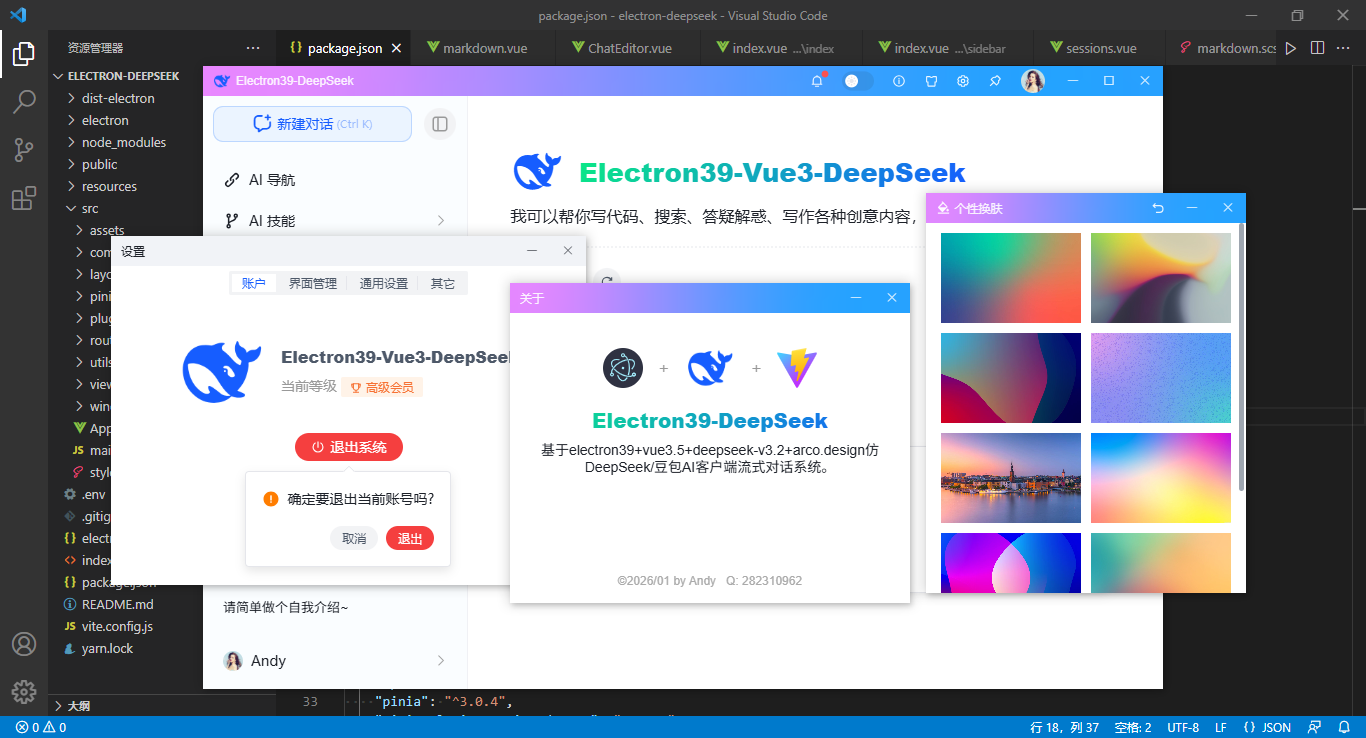
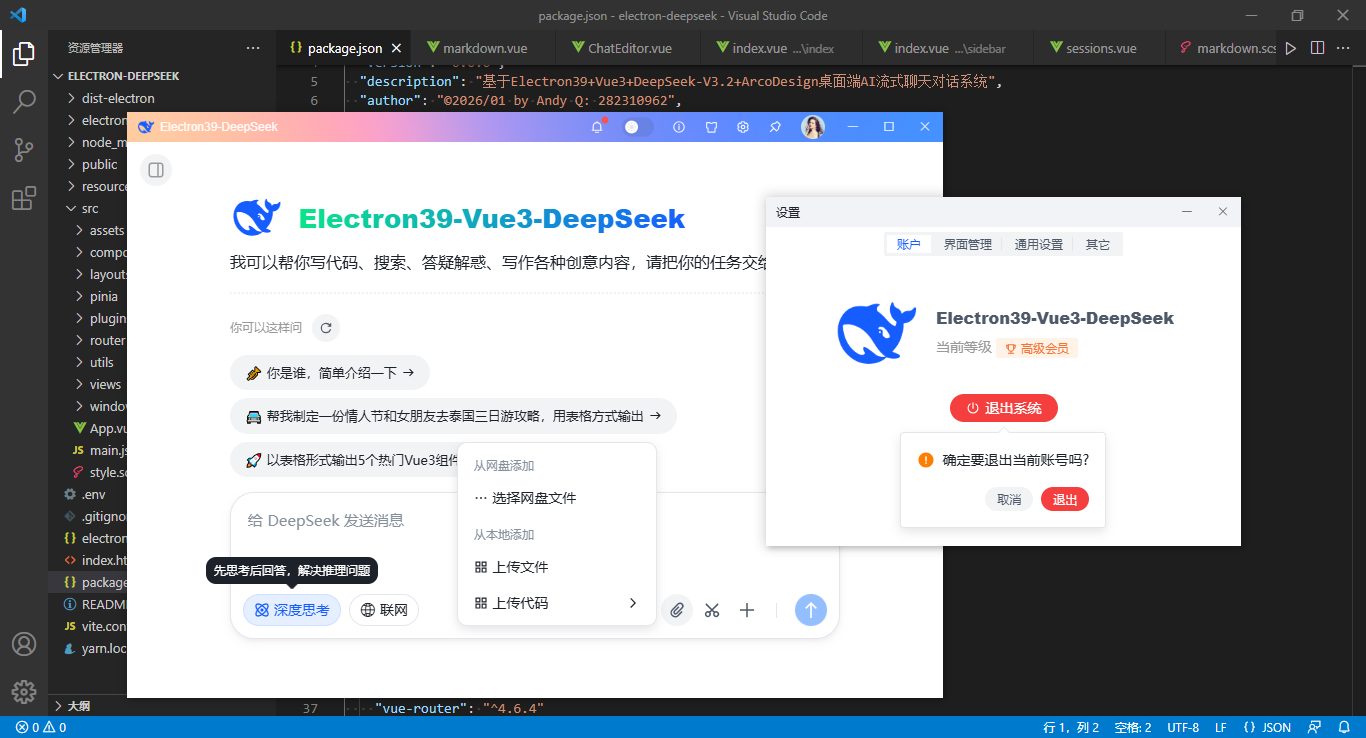
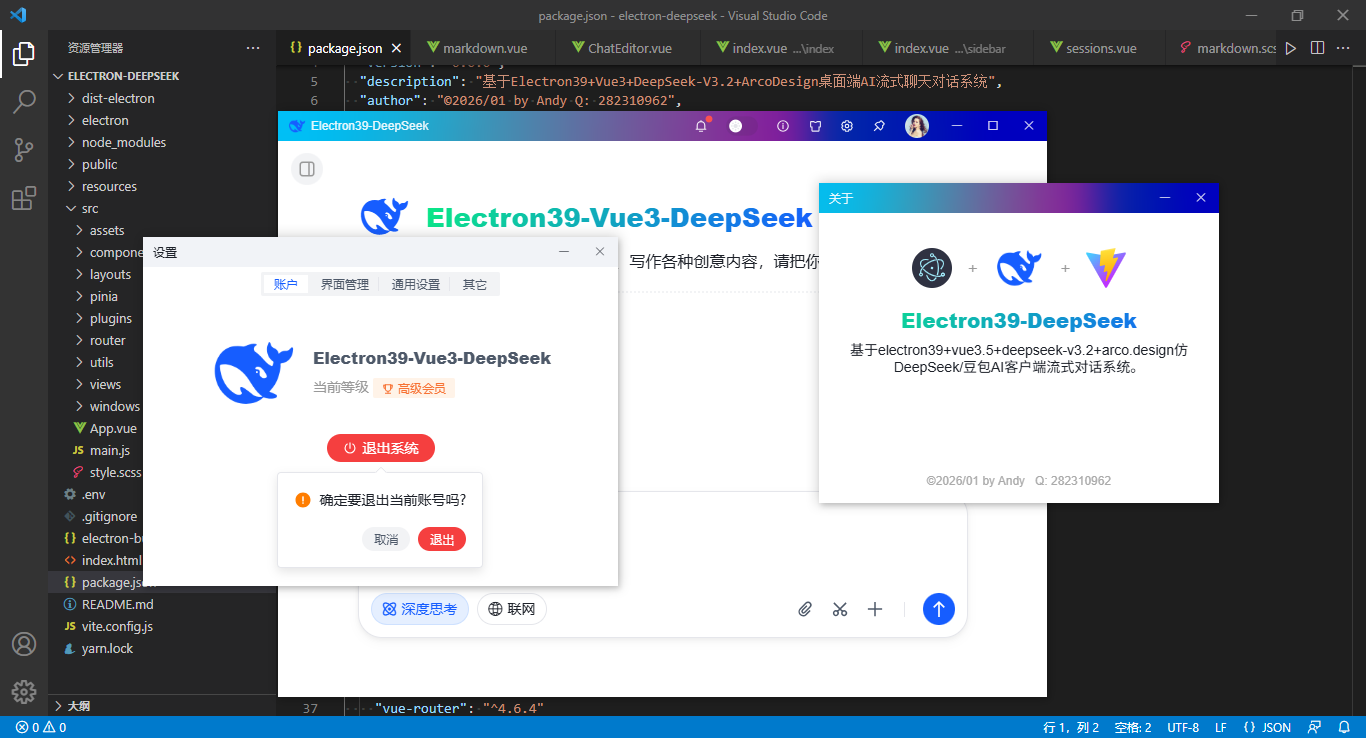
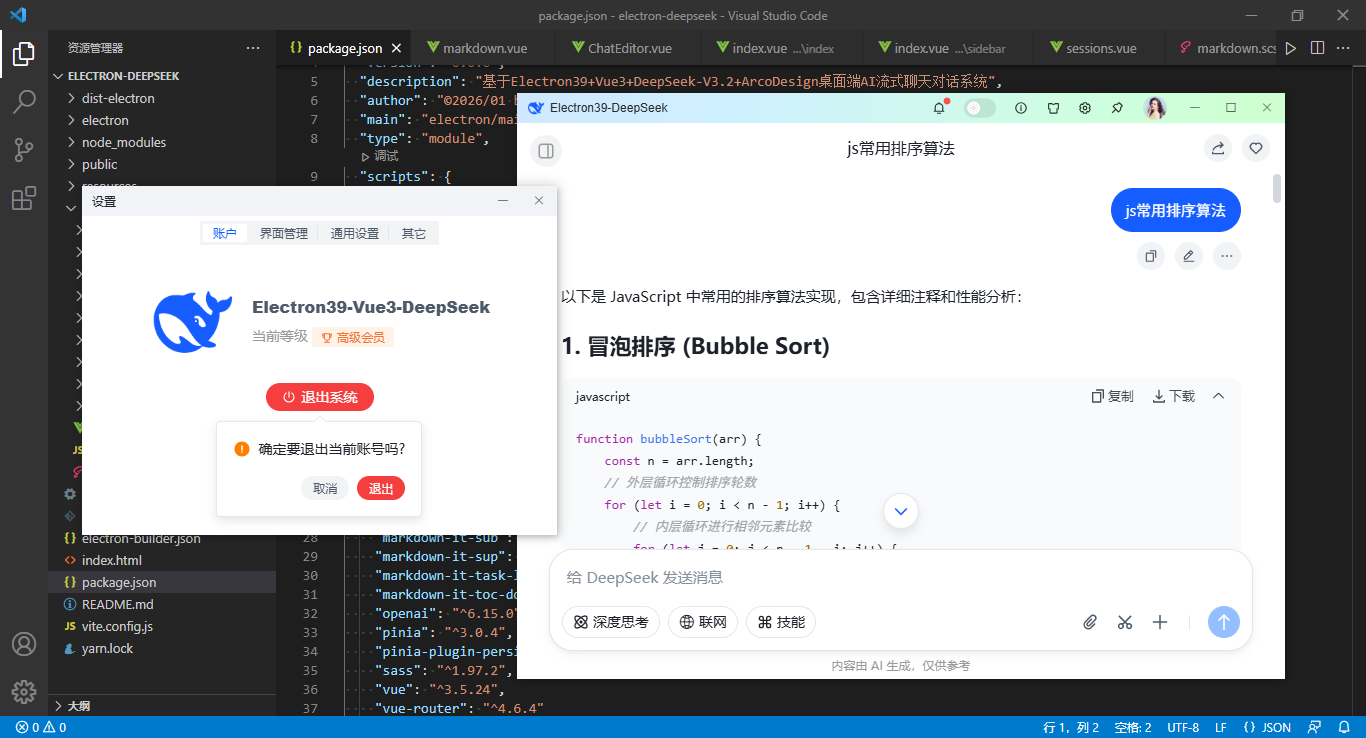
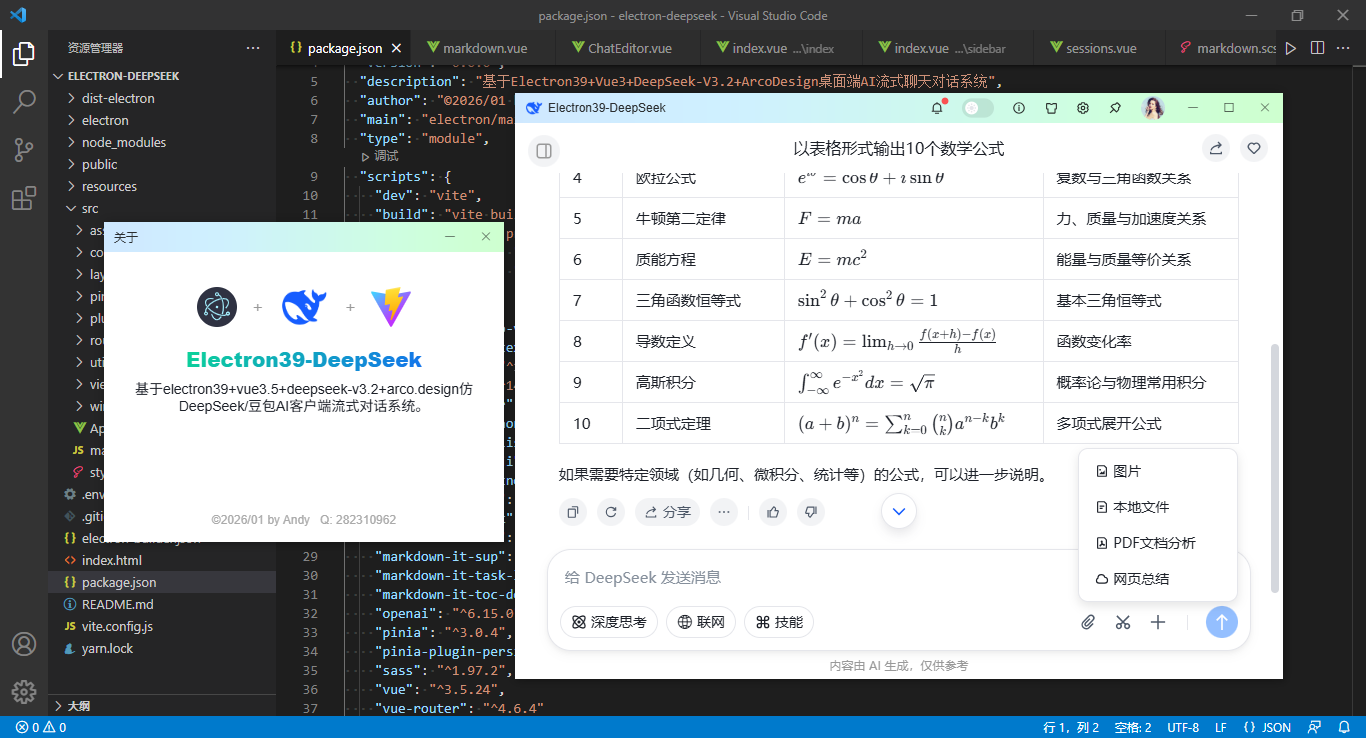
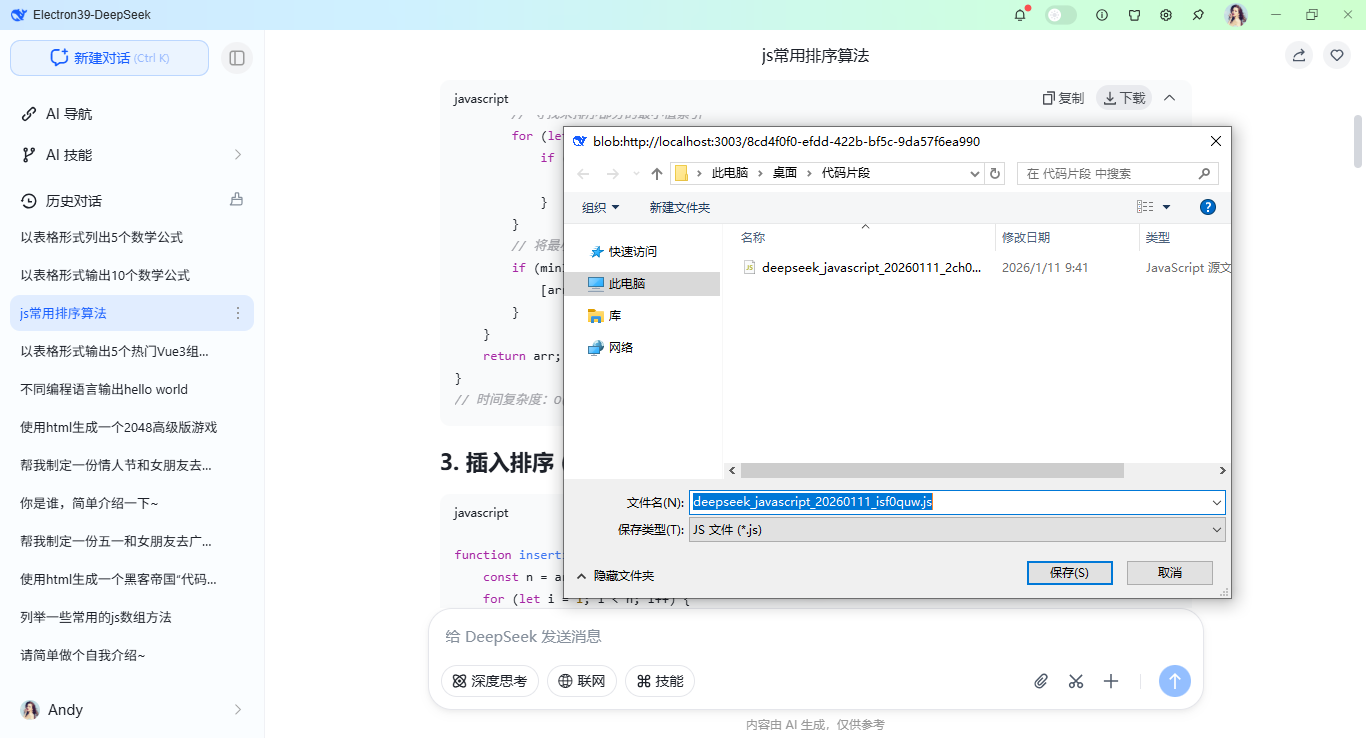
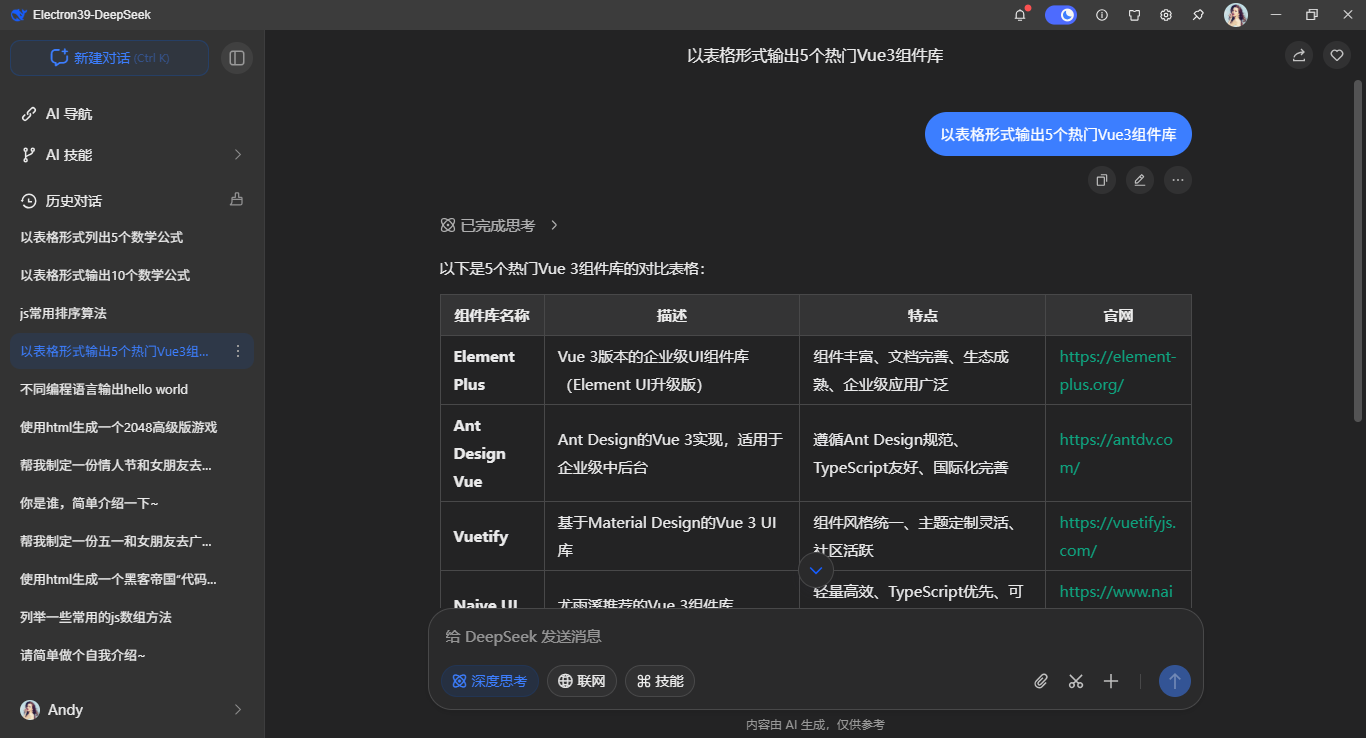
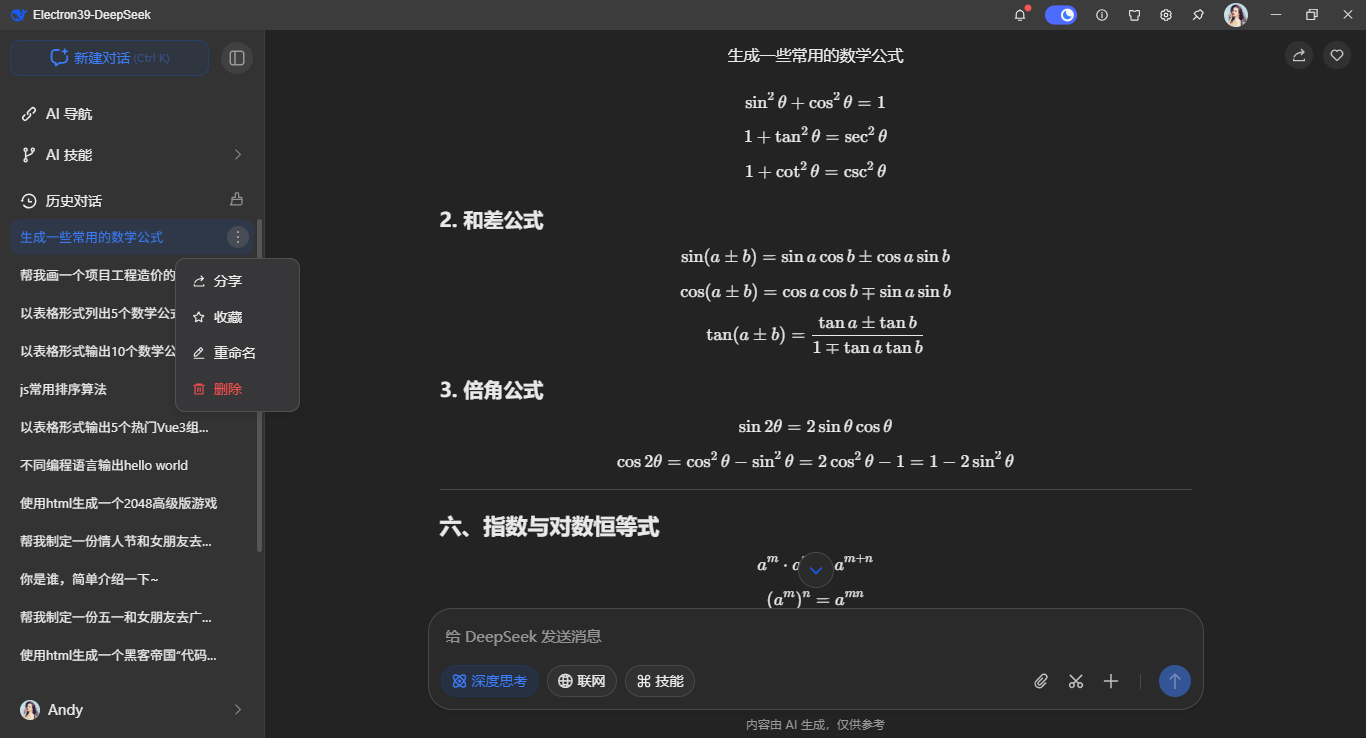
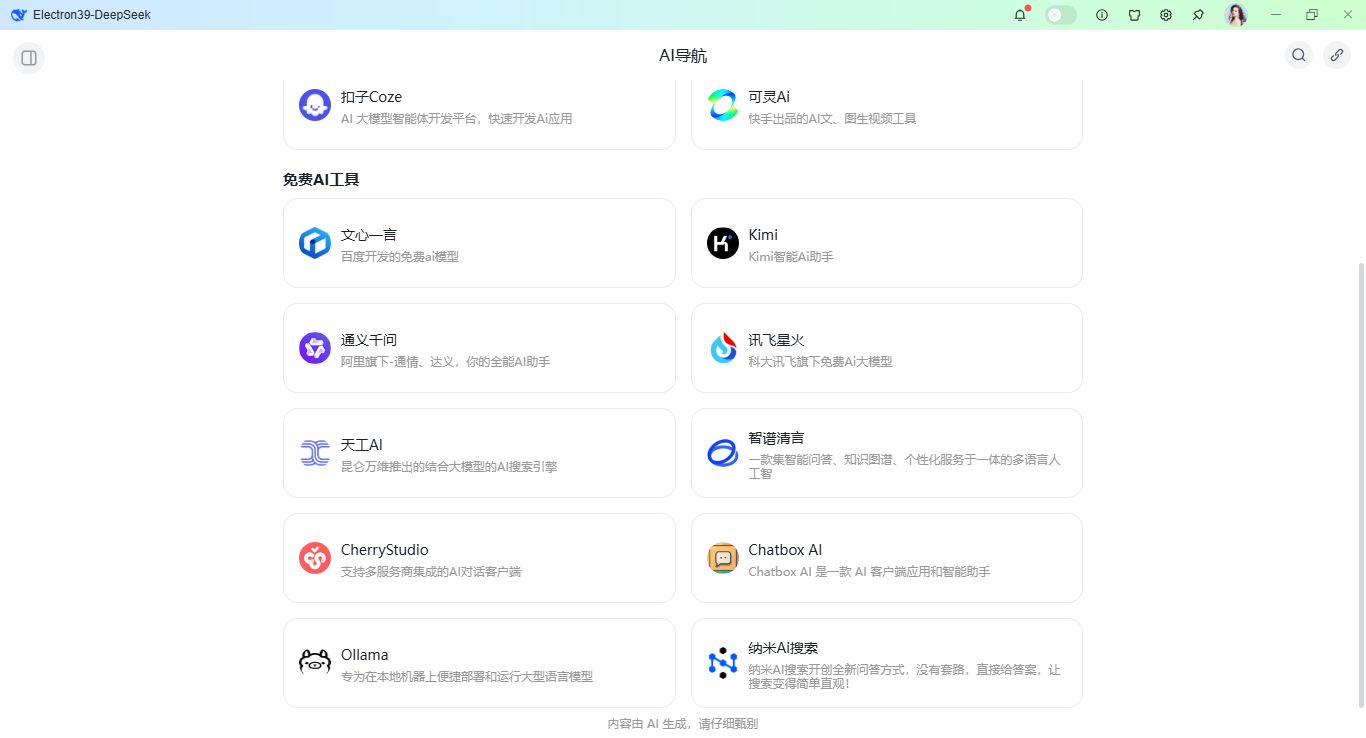
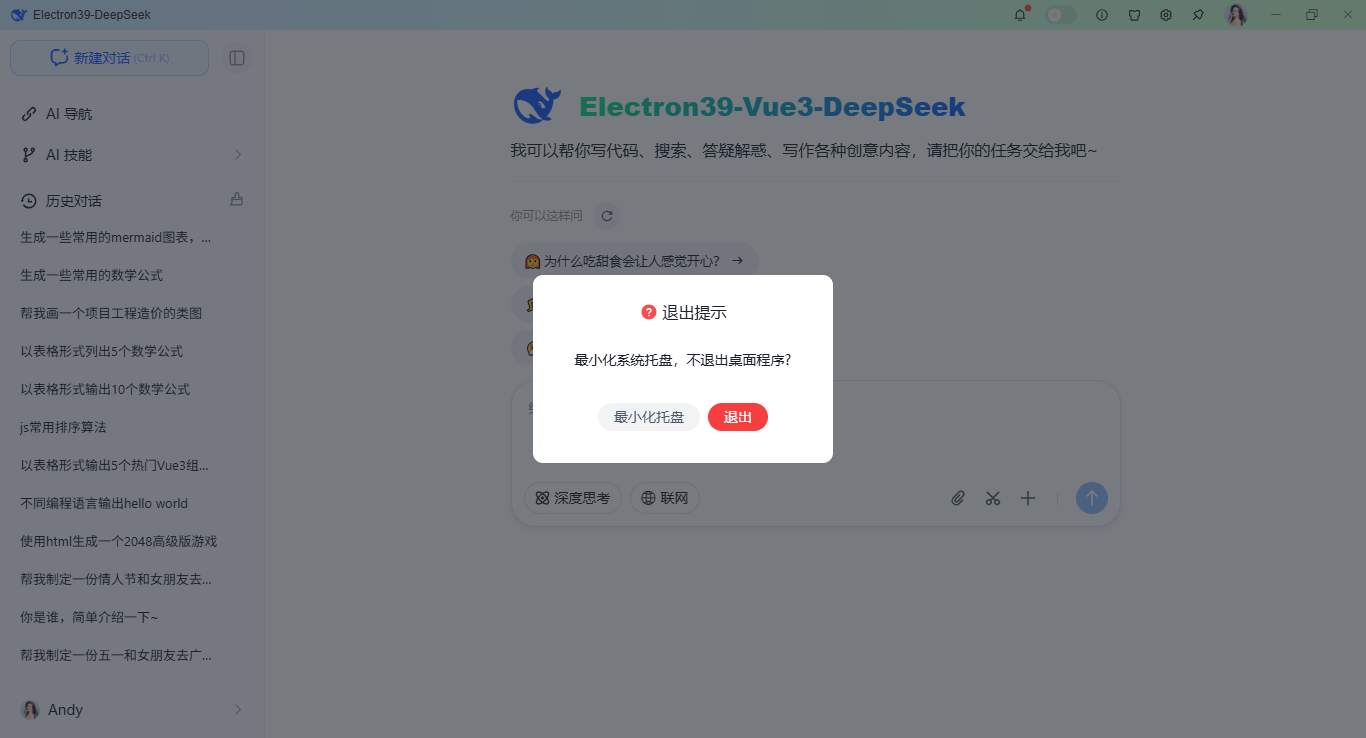
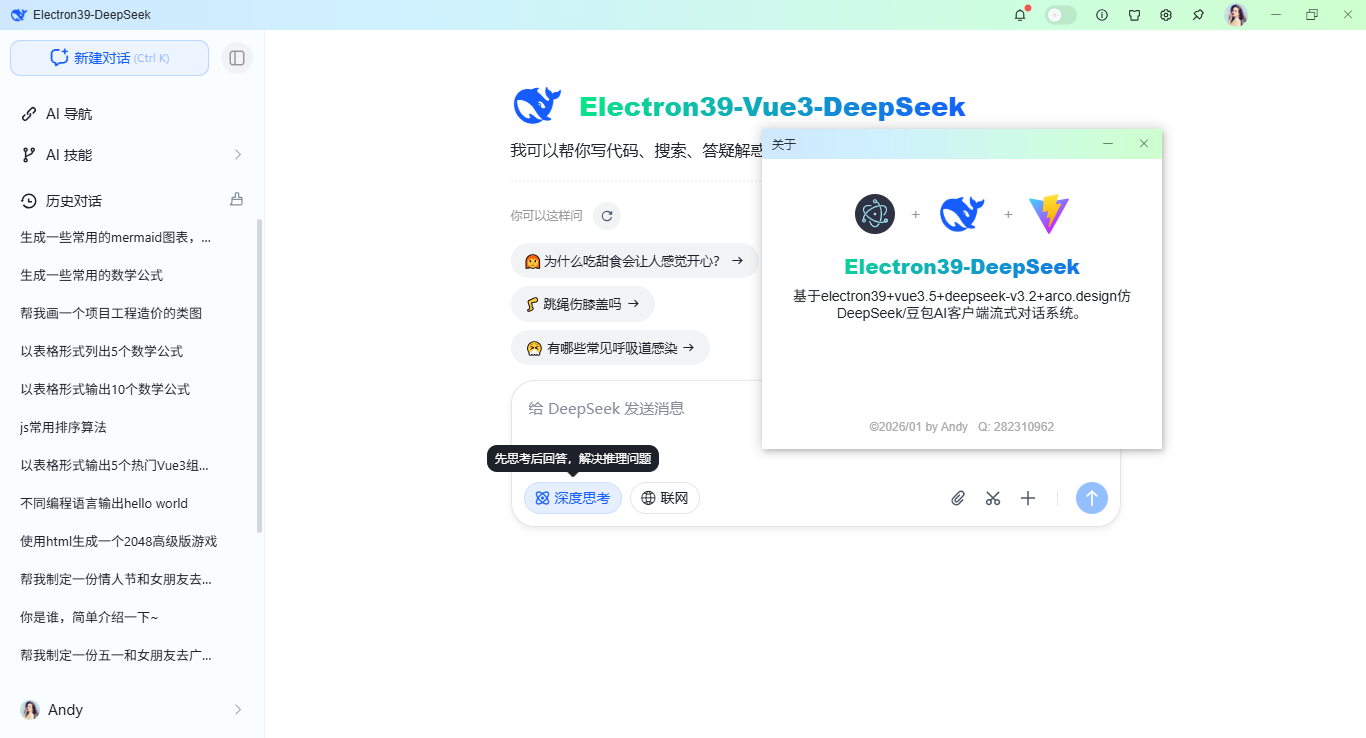
基于vue3+vite7.2+electron39.2仿写deepseek电脑端ai流式对话应用
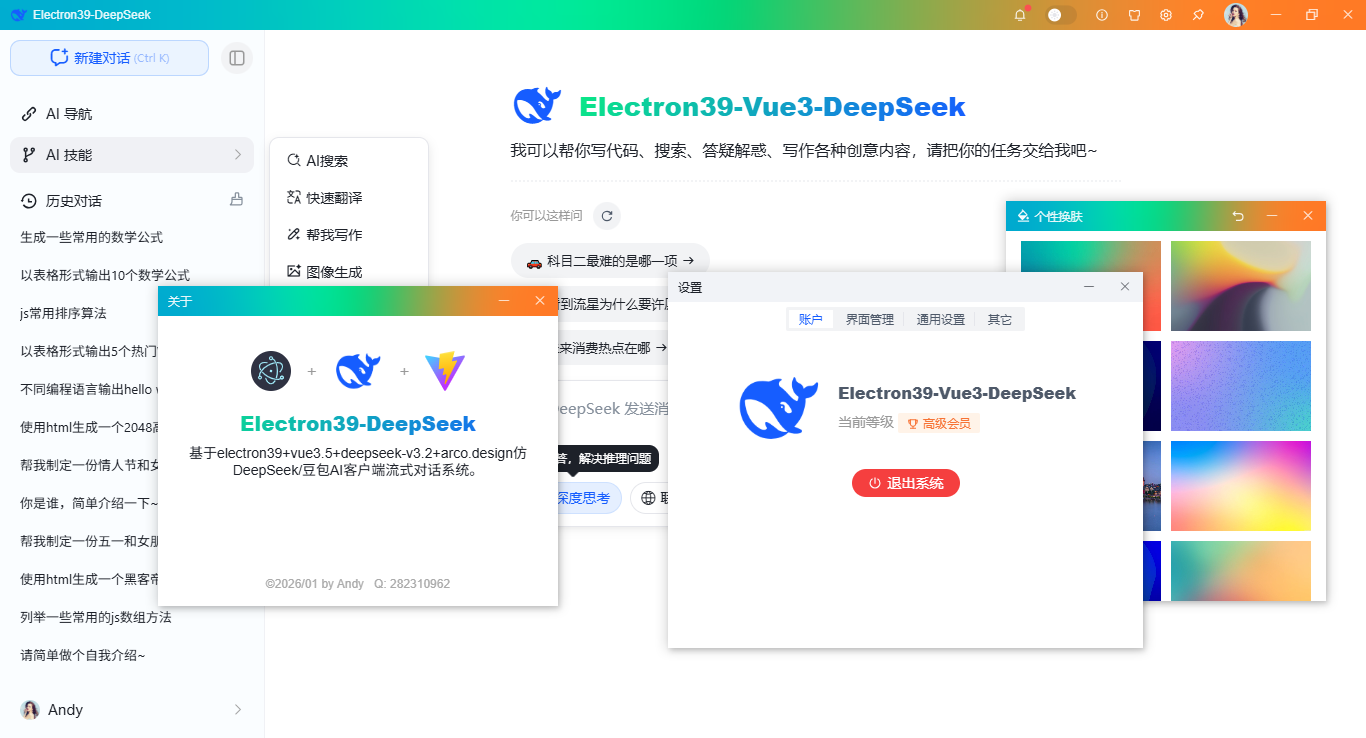
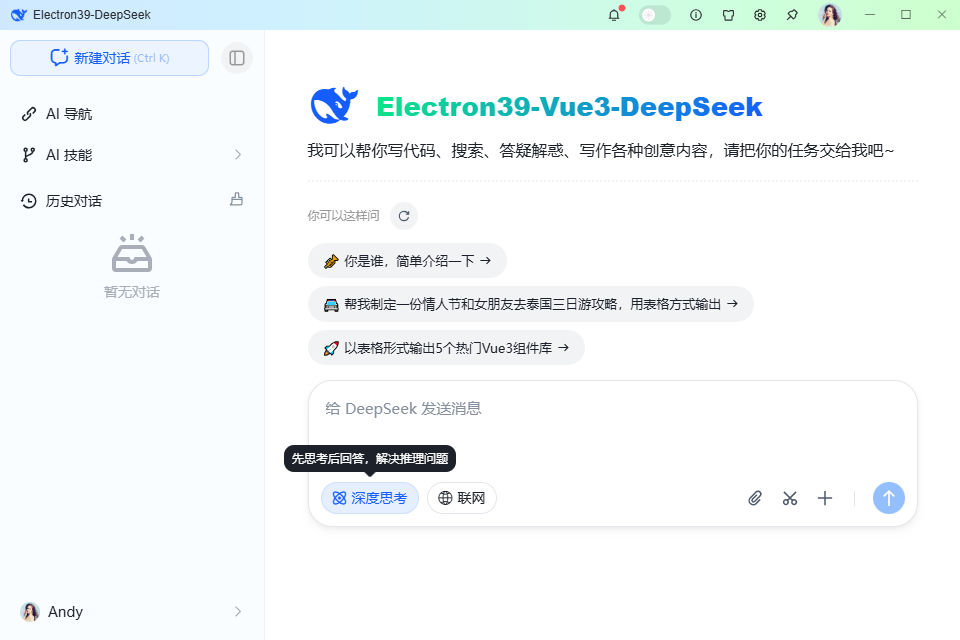
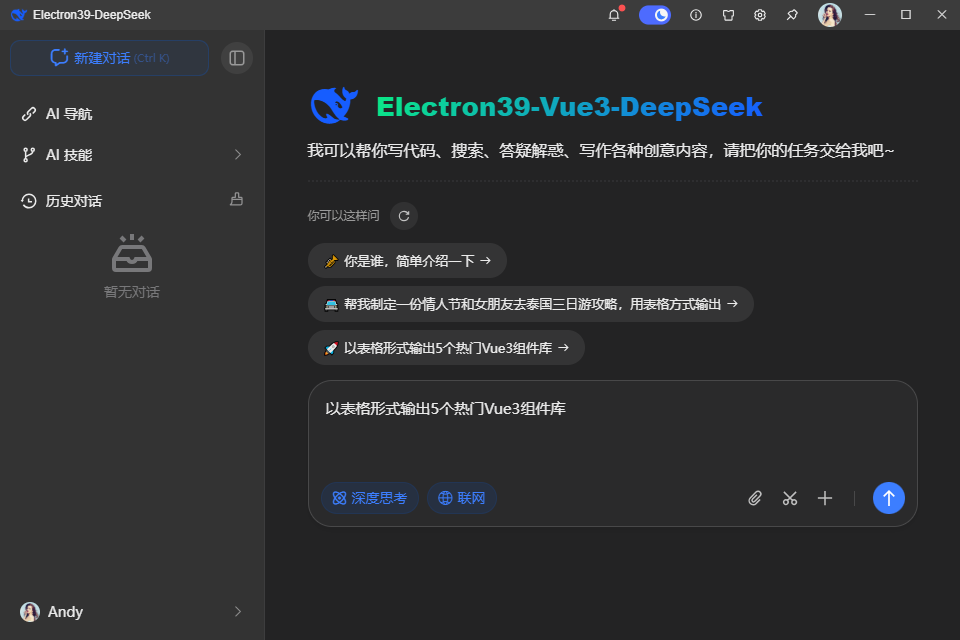
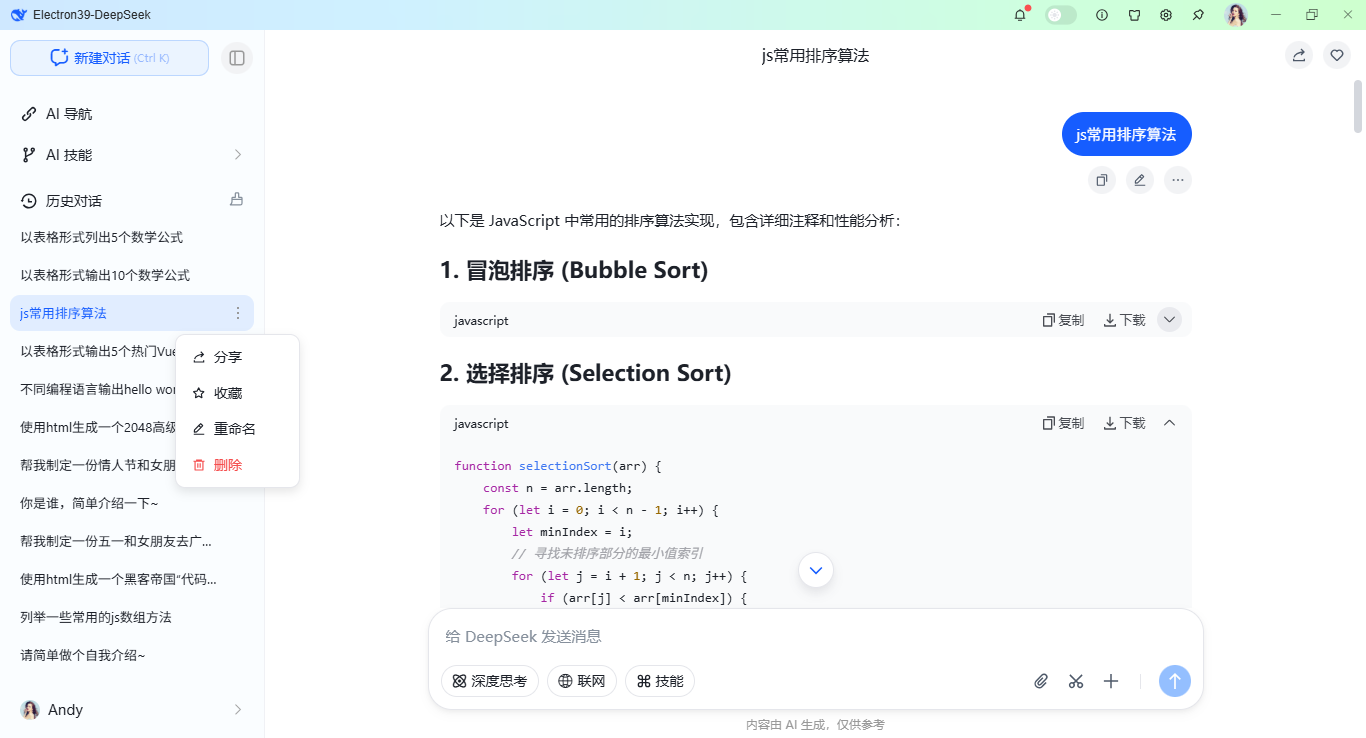
vue3-electron39-ai:2026款最新原创跨平台electron39+vite7.2+vue3 setup+pinia3+arco-design+deepseek api构建桌面版AI聊天系统。集成了深度思考、latex公式、mermaid图表解析、本地存储对话等功能。

项目技术知识
- 前端框架:vite^7.2.4+vue^3.5.24+vue-router^4.6.4
- 跨平台框架:electron^39.2.7
- 大模型框架:DeepSeek-V3.2 + OpenAI
- 组件库:arco-design^2.57.0
- 状态插件:pinia^3.0.4
- 会话缓存:pinia-plugin-persistedstate^4.7.1
- 高亮插件:highlight.js^11.11.1
- markdown渲染插件:markdown-it^14.1.0
- 打包工具:electron-builder^26.0.12
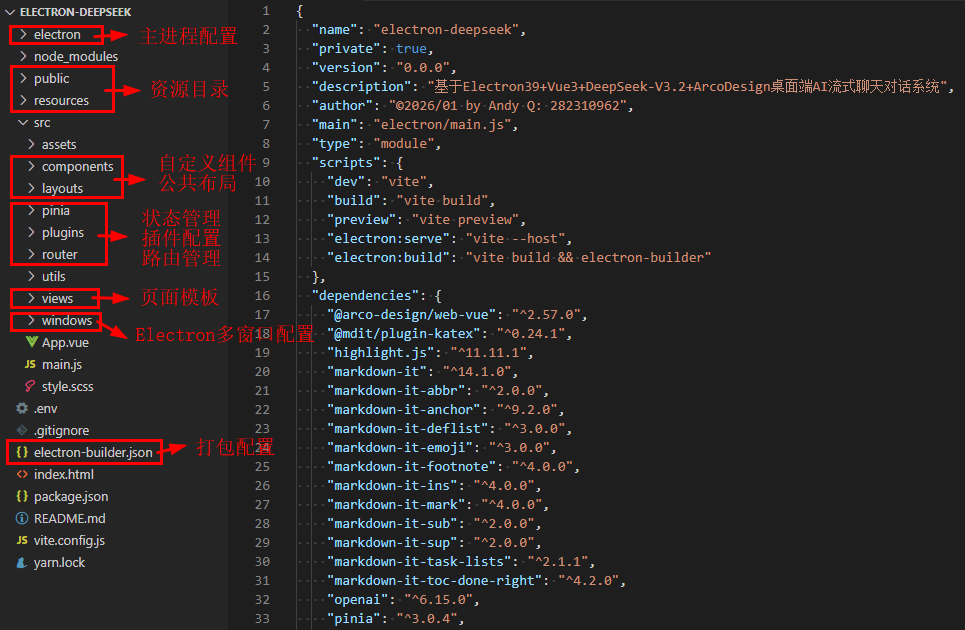
项目结构框架目录
基于最新跨平台框架electron39+vite7创建项目模板,调用deepseek-v3.2模型,采用vue3 setup语法编码。
Electron39-DeepSeek-Vue3AI客户端ai系统已经更新到我的原创作品小集。
了解更多项目详细介绍,可以看看下面这篇文章。
electron39-vue3ai电脑端AI模板|electron39+deepseek+vite7聊天ai应用
热文推荐
原创uniapp+vue3+deepseek+uv-ui跨端实战仿deepseek/豆包流式ai聊天对话助手。
Vite7+DeepSeek网页版Ai助手|vue3+arco网页web流式生成ai聊天问答系统
vite7+deepseek流式ai模板|vue3.5+deepseek3.2+markdown打字输出ai助手
Electron38-Wechat电脑端聊天|vite7+electron38仿微信桌面端聊天系统
Electron38-Vue3OS客户端OS系统|vite7+electron38+arco桌面os后台管理
electron38-admin桌面端后台|Electron38+Vue3+ElementPlus管理系统
最新版uniapp+vue3+uv-ui跨三端短视频+直播+聊天【H5+小程序+App端】
最新版uni-app+vue3+uv-ui跨三端仿微信app聊天应用【h5+小程序+app端】
Tauri2.9+Vue3桌面版OS系统|vite7+tauri2+arcoDesign电脑端os后台模板
Tauri2.8+Vue3聊天系统|vite7+tauri2+element-plus客户端仿微信聊天程序
Tauri2-Vite7Admin客户端管理后台|tauri2.9+vue3+element-plus后台系统
Flutter3-MacOS桌面OS系统|flutter3.32+window_manager客户端OS模板
最新研发flutter3.27+bitsdojo_window+getx客户端仿微信聊天Exe应用
最新版Flutter3.32+Dart3.8跨平台仿微信app聊天界面|朋友圈
flutter3-deepseek流式AI模板|Flutter3.27+Dio+DeepSeeek聊天ai助手
vue3-electron39-ai:2026款最新原创跨平台electron39+vite7.2+vue3 setup+pinia3+arco-design+deepseek api构建桌面版AI聊天系统。集成了深度思考、latex公式、mermaid图表解析、本地存储对话等功能。
项目技术知识
- 前端框架:vite^7.2.4+vue^3.5.24+vue-router^4.6.4
- 跨平台框架:electron^39.2.7
- 大模型框架:DeepSeek-V3.2 + OpenAI
- 组件库:arco-design^2.57.0
- 状态插件:pinia^3.0.4
- 会话缓存:pinia-plugin-persistedstate^4.7.1
- 高亮插件:highlight.js^11.11.1
- markdown渲染插件:markdown-it^14.1.0
- 打包工具:electron-builder^26.0.12
项目结构框架目录
基于最新跨平台框架electron39+vite7创建项目模板,调用deepseek-v3.2模型,采用vue3 setup语法编码。
Electron39-DeepSeek-Vue3AI客户端ai系统已经更新到我的原创作品小集。
了解更多项目详细介绍,可以看看下面这篇文章。
electron39-vue3ai电脑端AI模板|electron39+deepseek+vite7聊天ai应用
热文推荐
原创uniapp+vue3+deepseek+uv-ui跨端实战仿deepseek/豆包流式ai聊天对话助手。
Vite7+DeepSeek网页版Ai助手|vue3+arco网页web流式生成ai聊天问答系统
vite7+deepseek流式ai模板|vue3.5+deepseek3.2+markdown打字输出ai助手
Electron38-Wechat电脑端聊天|vite7+electron38仿微信桌面端聊天系统
Electron38-Vue3OS客户端OS系统|vite7+electron38+arco桌面os后台管理
electron38-admin桌面端后台|Electron38+Vue3+ElementPlus管理系统
最新版uniapp+vue3+uv-ui跨三端短视频+直播+聊天【H5+小程序+App端】
最新版uni-app+vue3+uv-ui跨三端仿微信app聊天应用【h5+小程序+app端】
Tauri2.9+Vue3桌面版OS系统|vite7+tauri2+arcoDesign电脑端os后台模板
Tauri2.8+Vue3聊天系统|vite7+tauri2+element-plus客户端仿微信聊天程序
Tauri2-Vite7Admin客户端管理后台|tauri2.9+vue3+element-plus后台系统
Flutter3-MacOS桌面OS系统|flutter3.32+window_manager客户端OS模板
最新研发flutter3.27+bitsdojo_window+getx客户端仿微信聊天Exe应用
最新版Flutter3.32+Dart3.8跨平台仿微信app聊天界面|朋友圈
flutter3-deepseek流式AI模板|Flutter3.27+Dio+DeepSeeek聊天ai助手
马上2026年了uni-app-x会是未来吗
早在2021年就做了uview组件库对vue3的适配版本,因为之前自己项目的经验,加上vue3虽然与vue2有些许不同,但整体向下兼容性是很高的,总体而言需要修改适配的工作量并不会太大,也就2天就完成了初步的基础适配(虽然基础适配耗时并不长,但其后的修复与完善仍然需要投入很多时间,期间也得到了很多热心用户的PR,感谢他们)。
dcloud于2022年就发布了uni-app-x,看到之后其实当时久觉得这个一定是未来的风向,自2015年步入移动端开发,我曾经历并尝试了几乎大部分主流的跨平台移动开发方案,从最开始的cordova(phonegap)不知道有没有人还有印象,当时配合国外一个知名UI框架Framework7做页面很合适,淘宝还定制了一个自己的Framework7版本,再到后来的reactnative、fultter(这俩方案尝试没多久就放弃了,因为其门槛、复杂度高了些,并不利于向前端普及),真正好的跨平台方案一定要门槛低,对前端开发着友好,reactnative/fultter的环境配置就会拦住一大批人,而会带来显著的副作用,生态起来会很慢很慢,更别提他们对web的支持很有限。几年过去了事实也是如此,至少在国内,rn/flutter的占比很低。
后来微信推出了小程序,国内跨平台届更是迎来一次大洗牌,在国内跨平台势必要支持微信小程序,当时美团率先推出了mpVue,后来Dcloud推出了uni-app后来居上,从此逐步发展壮大,可以看出来dcloud有着很强的研发实力,从框架的平台支持、vue的二次开发等等方面显著领先于其他方案,虽然bug也不少,但可以理解,跨平台要比普通开发个原生App什么的吃研发,天生就复杂麻烦容易出兼容问题。
记得2024年8月立项打算开始给uview-plus适配uni-app-x,适配之初就发现难度跟当初适配vue3不是一个等级的。一开始就遇到一个几个问题,其一当时uni-app-x还不支持联合类型,而uview中很多组件的props同时兼容string和number,这在js方案里能方便用户,但是在当时适配就必须取舍,当时尝试先改了几个组建让它们只支持单类型,一番尝试后发现不太现实,这样会对uview的API兼容性产生巨大破坏。
于是适配计划进度放慢,一般改着一边等uni-app-x完善,除了上面的联合类型问题,遇到的第二个问题是调试问题,可能是对mixin支持还不完善,在mixin情况下很多报错文件与行数毫不相关,让人摸不着头脑,没办法只能剔除所有其他代码,采用二分法一步步定位问题在哪段代码里。适配过程中是一个很繁杂的过程,看这屏幕上成百上千个报错要一个个定位解决。
除了以上问题其实很有遇到很多适配问题,比如button组建不支持嵌套子组建、动画支持还未彻底完成等各种问题不一一列举,总之开发者使用uni-app-x会比uni-app要更耐心一些。
其后由于其他项目原因,uni-app-x的适配计划不断延期,不断有用户询问,随着uni-app-x越来越完善,于是在2026年来临之前,决定将适配工作完成。经过一些几乎通宵的推进,在尽量保证uview接口兼容性的前提下,目前终于完成了初步的适配。已经发布到插件市场https://ext.dcloud.net.cn/plugin?id=26339。为了区分以及AI识别等场景考虑,新版本名称改为uview-ultra将于uview-plus同步维护,当然必定还存在一些未完成的部分和细节问题,后续将逐步修复与完善。目前组建本身仍然是保持选项式API,未来将逐步改写组合式。
最后2026年了,你开始使用uni-app-x了,我认为它确实是未来的方向。一个编译到各端原生的跨平台方案,且有着强大的生态与用户基础,它的发展一定是值得期待的。(曾经微软也做过类似的事情,用C#编译到ios和安卓原生,但是太不彻底了,没有进行统一封装,事实上结果是用C#写两端,代码复用性并不高,而uni-app-x是目前已知最成熟、最完善的编译到各端原生跨平台方案)。
早在2021年就做了uview组件库对vue3的适配版本,因为之前自己项目的经验,加上vue3虽然与vue2有些许不同,但整体向下兼容性是很高的,总体而言需要修改适配的工作量并不会太大,也就2天就完成了初步的基础适配(虽然基础适配耗时并不长,但其后的修复与完善仍然需要投入很多时间,期间也得到了很多热心用户的PR,感谢他们)。
dcloud于2022年就发布了uni-app-x,看到之后其实当时久觉得这个一定是未来的风向,自2015年步入移动端开发,我曾经历并尝试了几乎大部分主流的跨平台移动开发方案,从最开始的cordova(phonegap)不知道有没有人还有印象,当时配合国外一个知名UI框架Framework7做页面很合适,淘宝还定制了一个自己的Framework7版本,再到后来的reactnative、fultter(这俩方案尝试没多久就放弃了,因为其门槛、复杂度高了些,并不利于向前端普及),真正好的跨平台方案一定要门槛低,对前端开发着友好,reactnative/fultter的环境配置就会拦住一大批人,而会带来显著的副作用,生态起来会很慢很慢,更别提他们对web的支持很有限。几年过去了事实也是如此,至少在国内,rn/flutter的占比很低。
后来微信推出了小程序,国内跨平台届更是迎来一次大洗牌,在国内跨平台势必要支持微信小程序,当时美团率先推出了mpVue,后来Dcloud推出了uni-app后来居上,从此逐步发展壮大,可以看出来dcloud有着很强的研发实力,从框架的平台支持、vue的二次开发等等方面显著领先于其他方案,虽然bug也不少,但可以理解,跨平台要比普通开发个原生App什么的吃研发,天生就复杂麻烦容易出兼容问题。
记得2024年8月立项打算开始给uview-plus适配uni-app-x,适配之初就发现难度跟当初适配vue3不是一个等级的。一开始就遇到一个几个问题,其一当时uni-app-x还不支持联合类型,而uview中很多组件的props同时兼容string和number,这在js方案里能方便用户,但是在当时适配就必须取舍,当时尝试先改了几个组建让它们只支持单类型,一番尝试后发现不太现实,这样会对uview的API兼容性产生巨大破坏。
于是适配计划进度放慢,一般改着一边等uni-app-x完善,除了上面的联合类型问题,遇到的第二个问题是调试问题,可能是对mixin支持还不完善,在mixin情况下很多报错文件与行数毫不相关,让人摸不着头脑,没办法只能剔除所有其他代码,采用二分法一步步定位问题在哪段代码里。适配过程中是一个很繁杂的过程,看这屏幕上成百上千个报错要一个个定位解决。
除了以上问题其实很有遇到很多适配问题,比如button组建不支持嵌套子组建、动画支持还未彻底完成等各种问题不一一列举,总之开发者使用uni-app-x会比uni-app要更耐心一些。
其后由于其他项目原因,uni-app-x的适配计划不断延期,不断有用户询问,随着uni-app-x越来越完善,于是在2026年来临之前,决定将适配工作完成。经过一些几乎通宵的推进,在尽量保证uview接口兼容性的前提下,目前终于完成了初步的适配。已经发布到插件市场https://ext.dcloud.net.cn/plugin?id=26339。为了区分以及AI识别等场景考虑,新版本名称改为uview-ultra将于uview-plus同步维护,当然必定还存在一些未完成的部分和细节问题,后续将逐步修复与完善。目前组建本身仍然是保持选项式API,未来将逐步改写组合式。
最后2026年了,你开始使用uni-app-x了,我认为它确实是未来的方向。一个编译到各端原生的跨平台方案,且有着强大的生态与用户基础,它的发展一定是值得期待的。(曾经微软也做过类似的事情,用C#编译到ios和安卓原生,但是太不彻底了,没有进行统一封装,事实上结果是用C#写两端,代码复用性并不高,而uni-app-x是目前已知最成熟、最完善的编译到各端原生跨平台方案)。
收起阅读 »基于flutter3.38+dart3.10+getx仿制抖音app短视频+直播+聊天
flutter3.38-dart-douyin:基于最新款跨平台flutter3.38.2+dart3.10+getx+media_kit实战仿抖音app界面短视频+直播+聊天app软件。实现抖音短视频页面上下滑动小视频/左右滑动页面模块、直播间进场/礼物侧边滑入动效。
实现技术
- 技术框架:Flutter3.38.2+Dart3.10.0
- 状态管理:get: ^4.7.3
- 本地缓存服务:get_storage: ^2.1.1
- 瀑布流组件:flutter_staggered_grid_view^0.7.0
- 轮播图组件:card_swiper^3.0.1
- toast弹窗组件:shirne_dialog^4.8.6
- 视频套件:media_kit: ^1.2.3
- svg图片:flutter_svg: ^2.2.3
- 缓存网络图片:cached_network_image: ^3.4.1
如下图:实现类似抖音app首页联动效果。上下滚动切换短视频、左右滚动切换页面模块。
项目结构目录
使用最新跨平台技术flutter3.38.2构建项目模板。
> ### Flutter3.38短视频+直播+聊天系统已经更新到我的原创作品集,欢迎下载使用。
> flutter3.38+dart3.10+getx实战直播+聊天+短视频App
想要了解更加详细的项目介绍,可以看看下面这篇文章。
最新版Flutter3.38+Dart3.10仿写抖音APP直播+短视频+聊天应用程序
往期推荐
Electron38-Vue3OS客户端OS系统|vite7+electron38+arco桌面os后台管理
electron38-admin桌面端后台|Electron38+Vue3+ElementPlus管理系统
Electron38-Wechat电脑端聊天|vite7+electron38仿微信桌面端聊天系统
Tauri2.9+Vue3桌面版OS系统|vite7+tauri2+arcoDesign电脑端os后台模板
Tauri2.8+Vue3聊天系统|vite7+tauri2+element-plus客户端仿微信聊天程序
Tauri2-Vite7Admin客户端管理后台|tauri2.9+vue3+element-plus后台系统
最新版uniapp+vue3+uv-ui跨三端短视频+直播+聊天【H5+小程序+App端】
最新版uni-app+vue3+uv-ui跨三端仿微信app聊天应用【h5+小程序+app端】
原创uniapp+vue3+deepseek+uv-ui跨端实战仿deepseek/豆包流式ai聊天对话助手。
vue3-webseek网页版AI问答|Vite6+DeepSeek+Arco流式ai聊天打字效果
uniapp-vue3-os手机oa系统|uni-app+vue3跨三端os后台管理模板
Flutter3-MacOS桌面OS系统|flutter3.32+window_manager客户端OS模板
最新研发flutter3.27+bitsdojo_window+getx客户端仿微信聊天Exe应用
最新版Flutter3.32+Dart3.8跨平台仿微信app聊天界面|朋友圈
Electron35-DeepSeek桌面端AI系统|vue3.5+electron+arco客户端ai模板
flutter3.38-dart-douyin:基于最新款跨平台flutter3.38.2+dart3.10+getx+media_kit实战仿抖音app界面短视频+直播+聊天app软件。实现抖音短视频页面上下滑动小视频/左右滑动页面模块、直播间进场/礼物侧边滑入动效。
实现技术
- 技术框架:Flutter3.38.2+Dart3.10.0
- 状态管理:get: ^4.7.3
- 本地缓存服务:get_storage: ^2.1.1
- 瀑布流组件:flutter_staggered_grid_view^0.7.0
- 轮播图组件:card_swiper^3.0.1
- toast弹窗组件:shirne_dialog^4.8.6
- 视频套件:media_kit: ^1.2.3
- svg图片:flutter_svg: ^2.2.3
- 缓存网络图片:cached_network_image: ^3.4.1
如下图:实现类似抖音app首页联动效果。上下滚动切换短视频、左右滚动切换页面模块。
项目结构目录
使用最新跨平台技术flutter3.38.2构建项目模板。
> ### Flutter3.38短视频+直播+聊天系统已经更新到我的原创作品集,欢迎下载使用。
> flutter3.38+dart3.10+getx实战直播+聊天+短视频App
想要了解更加详细的项目介绍,可以看看下面这篇文章。
最新版Flutter3.38+Dart3.10仿写抖音APP直播+短视频+聊天应用程序
往期推荐
Electron38-Vue3OS客户端OS系统|vite7+electron38+arco桌面os后台管理
electron38-admin桌面端后台|Electron38+Vue3+ElementPlus管理系统
Electron38-Wechat电脑端聊天|vite7+electron38仿微信桌面端聊天系统
Tauri2.9+Vue3桌面版OS系统|vite7+tauri2+arcoDesign电脑端os后台模板
Tauri2.8+Vue3聊天系统|vite7+tauri2+element-plus客户端仿微信聊天程序
Tauri2-Vite7Admin客户端管理后台|tauri2.9+vue3+element-plus后台系统
最新版uniapp+vue3+uv-ui跨三端短视频+直播+聊天【H5+小程序+App端】
最新版uni-app+vue3+uv-ui跨三端仿微信app聊天应用【h5+小程序+app端】
原创uniapp+vue3+deepseek+uv-ui跨端实战仿deepseek/豆包流式ai聊天对话助手。
vue3-webseek网页版AI问答|Vite6+DeepSeek+Arco流式ai聊天打字效果
uniapp-vue3-os手机oa系统|uni-app+vue3跨三端os后台管理模板
Flutter3-MacOS桌面OS系统|flutter3.32+window_manager客户端OS模板
最新研发flutter3.27+bitsdojo_window+getx客户端仿微信聊天Exe应用
最新版Flutter3.32+Dart3.8跨平台仿微信app聊天界面|朋友圈
Electron35-DeepSeek桌面端AI系统|vue3.5+electron+arco客户端ai模板
小白的我分享补充UniappX安卓本地打包流程中的两个细节
本文只针对UniappX的安卓端本地打包(iOS端我还没看)
首先,说明一下,我不会android studio原生开发,一直都是用的云打包。最近接了个项目,必须本地打包,就专门研究了一下。
我现在已经把UniappX的本地打包走通了,对于下面两点,对于小白可能会蒙圈,我就蒙圈了。所以写下来分享一下。可能有不对的地方,请及时指正。
昨天新装的:Android Studio Otter | 2025.2.1 Patch 1
以下是UniappX的本地打包过程:
打包第一步:在android studio里创建一个Empty Activity的工程,包名使用HBuilderX里的项目包名。
打包第二步:照着官方文档一步步做,绝对好使:https://doc.dcloud.net.cn/uni-app-x/native/use/android.html
我在这里说两点容易掉坑里的地方:
1.按文档改完后,启动调试发现打开的还是项目原本的默认页面 hello android.
解决方法:打开/app/src/main/AndroidManifest.xml重新设置首页,下面的是我修改后的,不要复制粘贴,比对一下,缺哪个粘哪个。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<application
android:name="io.dcloud.uniapp.UniApplication"
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.Mytest004">
<activity
android:name="io.dcloud.uniapp.UniAppActivity"
android:configChanges="orientation|keyboard|keyboardHidden|smallestScreenSize|screenLayout|screenSize|mcc|mnc|fontScale|navigation|uiMode"
android:exported="true"
android:label="@string/app_name"
android:screenOrientation="portrait"
android:theme="@style/UniAppX.Activity.DefaultTheme"
android:windowSoftInputMode="adjustResize"
tools:replace="android:label,android:exported,android:theme,android:configChanges,android:windowSoftInputMode,android:screenOrientation">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<meta-data
android:name="DCLOUD_UNI_APPID"
android:value="你的项目appid" />
<meta-data
android:name="DCLOUD_CHANNEL"
android:value="googleplay" />
</application>
</manifest>2.针对插件
1.“前端组件-通用组件”,这类组件不涉及原生代码,因此在生成本地资源包的时候,会被生成到src目录下,也就是和pages在同一个目录下:unpackage/resources/app-android/uniappx/app-android/src/
因此,在复制资源的时候,就把index.kt,pages,uni_modules一起粘贴过去就可以了。
2.“UTS插件-api插件”,这类插件因为有原生代码,所在生成本地资源包的时候,会被生成到unpackage/resources/app-android/目录下,在这里你会看到一个uni_modules文件夹,里面就是你的插件。如果里面没有你的插件,说明你的页面没有引用这个插件或者代码有错误。
UTS插件在安卓端kotlin代码顶端的正确包名应该是这种格式的:uts.sdk.modules.starViewtime
因此在Android Studio中创建模块时,包名必须与uni-app X插件的包名完全一致,包名也要叫uts.sdk.modules.starViewtime,因为如果两边包名不一样,插件就不起作用了。
接下来重点来了:目录结构必须严格按照包名的层次结构创建,java后面的文件夹需要手动创建。
- 例如: 刚才创建的模块文件夹下的/src/main/java/uts/sdk/modules/starViewtime/
最后把插件文件复制进去,这样你的UTS原生插件就好使了。
本文只针对UniappX的安卓端本地打包(iOS端我还没看)
首先,说明一下,我不会android studio原生开发,一直都是用的云打包。最近接了个项目,必须本地打包,就专门研究了一下。
我现在已经把UniappX的本地打包走通了,对于下面两点,对于小白可能会蒙圈,我就蒙圈了。所以写下来分享一下。可能有不对的地方,请及时指正。
昨天新装的:Android Studio Otter | 2025.2.1 Patch 1
以下是UniappX的本地打包过程:
打包第一步:在android studio里创建一个Empty Activity的工程,包名使用HBuilderX里的项目包名。
打包第二步:照着官方文档一步步做,绝对好使:https://doc.dcloud.net.cn/uni-app-x/native/use/android.html
我在这里说两点容易掉坑里的地方:
1.按文档改完后,启动调试发现打开的还是项目原本的默认页面 hello android.
解决方法:打开/app/src/main/AndroidManifest.xml重新设置首页,下面的是我修改后的,不要复制粘贴,比对一下,缺哪个粘哪个。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<application
android:name="io.dcloud.uniapp.UniApplication"
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.Mytest004">
<activity
android:name="io.dcloud.uniapp.UniAppActivity"
android:configChanges="orientation|keyboard|keyboardHidden|smallestScreenSize|screenLayout|screenSize|mcc|mnc|fontScale|navigation|uiMode"
android:exported="true"
android:label="@string/app_name"
android:screenOrientation="portrait"
android:theme="@style/UniAppX.Activity.DefaultTheme"
android:windowSoftInputMode="adjustResize"
tools:replace="android:label,android:exported,android:theme,android:configChanges,android:windowSoftInputMode,android:screenOrientation">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<meta-data
android:name="DCLOUD_UNI_APPID"
android:value="你的项目appid" />
<meta-data
android:name="DCLOUD_CHANNEL"
android:value="googleplay" />
</application>
</manifest>2.针对插件
1.“前端组件-通用组件”,这类组件不涉及原生代码,因此在生成本地资源包的时候,会被生成到src目录下,也就是和pages在同一个目录下:unpackage/resources/app-android/uniappx/app-android/src/
因此,在复制资源的时候,就把index.kt,pages,uni_modules一起粘贴过去就可以了。
2.“UTS插件-api插件”,这类插件因为有原生代码,所在生成本地资源包的时候,会被生成到unpackage/resources/app-android/目录下,在这里你会看到一个uni_modules文件夹,里面就是你的插件。如果里面没有你的插件,说明你的页面没有引用这个插件或者代码有错误。
UTS插件在安卓端kotlin代码顶端的正确包名应该是这种格式的:uts.sdk.modules.starViewtime
因此在Android Studio中创建模块时,包名必须与uni-app X插件的包名完全一致,包名也要叫uts.sdk.modules.starViewtime,因为如果两边包名不一样,插件就不起作用了。
接下来重点来了:目录结构必须严格按照包名的层次结构创建,java后面的文件夹需要手动创建。
- 例如: 刚才创建的模块文件夹下的/src/main/java/uts/sdk/modules/starViewtime/
最后把插件文件复制进去,这样你的UTS原生插件就好使了。
收起阅读 »个人开发者承接app、小程序、网页外包,全职外包接单
全职在家承接外包,多年外包经验,个人开发者,绝对实惠靠谱,有很多款线上应用(度是自己开发的,自己独立完成,可查)
可做商城类,社交类,工具类,任务平台类,mes 类,扫码收银/分账交易类 等,除了游戏和带颜色的,其他度可以开发
可承接安卓/IOS、各个端的小程序、H5网页、PC网页开发,从前端到后端,我全度会,一条龙服务
掌握技术
前端:uniapp 、uniappx、vue
后端:Golang 、php
uniapp 及 uniappx 开发的作品均有上架appstore
小程序方面也有很多
有需要开发的并能看得上我的请联系我哈
vx:wu1020yt
全职在家承接外包,多年外包经验,个人开发者,绝对实惠靠谱,有很多款线上应用(度是自己开发的,自己独立完成,可查)
可做商城类,社交类,工具类,任务平台类,mes 类,扫码收银/分账交易类 等,除了游戏和带颜色的,其他度可以开发
可承接安卓/IOS、各个端的小程序、H5网页、PC网页开发,从前端到后端,我全度会,一条龙服务
掌握技术
前端:uniapp 、uniappx、vue
后端:Golang 、php
uniapp 及 uniappx 开发的作品均有上架appstore
小程序方面也有很多
有需要开发的并能看得上我的请联系我哈
vx:wu1020yt
收起阅读 »我用tmx-iu开发了一个拍日出的app
大家好,分享一个用tmx-ui做的鸿蒙App - Aura(日落色彩记录工具)。
📱 App简介
自动提取照片主色生成渐变色卡。说实话老婆一开始还嘲笑我"还不如做个敲木鱼的"😂,但功能还是挺实用的。
核心功能:
- K-means聚类算法提取主色(5色渐变)
- 8种分享模板(Canvas渲染)
- 900+中国古典色库
欢迎下载体验 ➡️ https://appgallery.huawei.com/app/detail?id=auar0.0.1&channelId=SHARE&source=appshare
🎨 关于组件库
说实话,用tmx-ui组件库开发效率真的高。10天时间我做了2个App,Aura是其中一个。
组件库帮我省了大量时间:
x-sheet快速搭建布局结构x-navbar导航栏开箱即用x-button、x-icon这些基础组件样式统一- 类型定义特别完善,开发时智能提示很舒服
- 主题配置系统省去了大量颜色适配工作
大家好,分享一个用tmx-ui做的鸿蒙App - Aura(日落色彩记录工具)。
📱 App简介
自动提取照片主色生成渐变色卡。说实话老婆一开始还嘲笑我"还不如做个敲木鱼的"😂,但功能还是挺实用的。
核心功能:
- K-means聚类算法提取主色(5色渐变)
- 8种分享模板(Canvas渲染)
- 900+中国古典色库
欢迎下载体验 ➡️ https://appgallery.huawei.com/app/detail?id=auar0.0.1&channelId=SHARE&source=appshare
🎨 关于组件库
说实话,用tmx-ui组件库开发效率真的高。10天时间我做了2个App,Aura是其中一个。
组件库帮我省了大量时间:
x-sheet快速搭建布局结构x-navbar导航栏开箱即用x-button、x-icon这些基础组件样式统一- 类型定义特别完善,开发时智能提示很舒服
- 主题配置系统省去了大量颜色适配工作
【鸿蒙征文】UniApp(X) 让鸿蒙开发触手可及 —— LimeUI 组件库开发简录
引言:鸿蒙开发,真的有那么难吗?🤔
当鸿蒙系统(HarmonyOS)带着"分布式"、"原生智能"等前沿概念亮相时,许多开发者,尤其是前端开发者,心中难免产生畏惧:学习全新的 ArkTS 语言、掌握 DevEco Studio IDE、理解复杂的系统架构……这些障碍,似乎构筑了一道难以逾越的高墙。
然而,这种复杂的印象可能只是一种误解。如果你已经熟悉 Vue.js,那么惊喜来了——你与鸿蒙应用开发之间的距离,其实只隔了一个 UniApp(X)。本文将结合我开发 LimeUI 组件库的实战经历,向你证明:借助 UniApp(X),鸿蒙应用开发真的可以"有手就行",让前端开发者轻松拥抱鸿蒙生态。
第一章:UniApp(X) —— 鸿蒙开发的高效解决方案 🚀
在着手为鸿蒙生态贡献组件库时,作为一名熟悉UniApp的开发者,我自然选择了UniApp(X)。正是因为它会编译为ArkTS,能保持与原生相同的性能,同时极大地降低了开发门槛:
1. 零门槛的语法亲和性 ✨
对于Vue开发者而言,UniApp(X)的语法几乎是零学习成本的。你可以继续使用熟悉的template-script-style结构,继续运用v-model、v-if等指令。这种无缝衔接的体验,让鸿蒙开发的"陌生感"瞬间烟消云散。
2. 智能的平台差异抹平机制 🔄
UniApp(X) 的核心魅力在于其强大的条件编译系统。在开发 LimeUI 组件库时,我的代码结构通常是这样的:
<template>
<view class="l-button" @click="handleClick">
<text>{{ text }}</text>
</view>
</template>
<script setup lang="uts">
import { ButtonProps } from './type';
const emit = defineEmits(['click'])
const props = withDefaults(defineProps<ButtonProps>(), {
disabled: false,
ghost: false,
loading: false,
shape: 'rectangle',
size: 'medium',
type: 'default',
})
const handleClick = () => {
emit('click')
// #ifdef APP-HARMONY
// 鸿蒙平台特有的逻辑
console.log('Running on HarmonyOS!');
// #endif
// #ifdef MP-WEIXIN
// 微信小程序特有的逻辑
console.log('Running on WeChat!');
// #endif
}
</script>通过简洁的#ifdef预处理指令,我能够轻松为不同平台(鸿蒙、微信小程序、iOS、Android等)编写差异化代码,同时保持核心业务逻辑的一致性。这种"一次开发,多端部署"的能力,让LimeUI组件库的开发效率得到了质的飞跃。
第二章:LimeUI 开发实战 —— 鸿蒙组件库的"简易模式" 🛠️
空谈理论不如实战演练。下面,我将以 LimeUI 中一个简单按钮组件的开发流程为例,带你体验这份"有手就行"的简单与高效。
步骤 1:环境搭建 —— 极简配置,快速上手 ⚡
环境配置非常简单直观,无需担心复杂的鸿蒙原生开发环境问题。按照官方教程完成几个基本步骤即可快速上手:运行和发行教程
步骤 2:组件开发 —— 用 Vue 的方式写鸿蒙组件 🎨
只需在创建 uni_modules 组件时选择相应的组件类型:
生成的uni_modules 组件目录结构如下:
├─pages
│ └─index
│ └─index.uvue
└─uni_modules
│ └─lime-button
│ │─components
│ │ └─lime-button
│ │ └─lime-button.uvue // 组件实现
│ │ └─type.ts // 类型定义接下来,让我们开始开发 lime-button 组件:
<!-- lime-button.uvue -->
<template>
<view class="l-button" @click="handleClick">
<text>{{ text }}</text>
</view>
</template>
<script setup lang="uts">
import { ButtonProps } from './type';
const emit = defineEmits(['click'])
const props = withDefaults(defineProps<ButtonProps>(), {
block: false,
disabled: false,
ghost: false,
loading: false,
shape: 'rectangle',
size: 'medium',
type: 'default',
hoverStopPropagation: false,
hoverStartTime: 20,
hoverStayTime: 70,
lang: 'en',
sessionFrom: '',
sendMessageTitle: '',
sendMessagePath: '',
sendMessageImg: '',
appParameter: '',
showMessageCard: false
})
const handleClick = () => {
emit('click')
}
</script>看到了吗?这完全就是标准的Vue单文件组件!没有任何鸿蒙原生的特定语法。你已掌握的Vue知识,就是开发鸿蒙组件的全部技能储备。这种熟悉感,让开发者能够立即进入高效开发状态。
步骤 3:编译与预览 —— 所见即所得 👀
在HBuilderX中,只需在manifest.json中配置好鸿蒙应用信息,然后点击菜单栏的"运行 > 运行到手机或模拟器 > 运行到鸿蒙"。
接下来,UniApp(X) 编译器会自动将你编写的 .(u)vue 文件,编译转换为标准的鸿蒙原生工程和 ArkTS 代码。你无需关心底层复杂的转换过程,只需静待编译完成,就能在模拟器上看到组件完美运行。
这正是"有手就行"的最佳诠释。你只需用熟悉的语法表达业务逻辑,UniApp(X)则默默处理好所有平台适配的复杂工作。在将整个UI组件库适配到鸿蒙平台的过程中,我几乎没有遇到实质性的技术障碍,这也是UniApp(X)最大的魅力所在。
第三章:进阶挑战与解决方案 —— 当需要调用原生能力时 💪
当然,"有手就行"并不意味着毫无挑战。在开发LimeUI组件库的过程中,我也遇到过需要调用鸿蒙平台特有能力的场景。
挑战场景:我需要开发一个功能强大的lime-svg组件,它不仅要支持颜色修改,还要兼容多种加载方式(路径、base64、XML)。🎨
解决方案:UniApp(X)贴心地提供了native-view机制,让我们能够轻松调用鸿蒙原生能力。只需在创建uni_modules组件时选择"创建uts插件-标准组件":🔌
生成的uni_modules 组件目录结构如下:
├─pages
│ └─index
│ └─index.uvue
└─uni_modules
│ └─lime-svg
│ │─components
│ │ └─lime-svg
│ │ └─lime-svg.uvue // 组件调用层
│ └─utssdk
│ └─app-harmony
│ └─builder.ets // 原生组件实现
│ └─index.uts // 桥接类导出在组件调用层 lime-svg.uvue 中,我们这样编写:
<template>
<native-view class="l-svg" v-bind="$attrs" @init="onviewinit"></native-view>
</template>
<script setup lang="uts">
import { SvpProps } from './type'
import { NativeSvg } from "@/uni_modules/lime-svg"; // 导入桥接类
let nativeSvg : NativeSvg | null = null
const props = withDefaults(defineProps<SvpProps>(), {
src: '',
color: ''
})
const onviewinit = (e : UniNativeViewInitEvent) => {
nativeSvg = new NativeSvg(e.detail.element); // 传入native-view元素
nativeSvg?.updateSrc(props.src) // 调用实例方法更新资源
nativeSvg?.updateColor(props.color) // 调用实例方法更新颜色
}
</script>在桥接类 index.uts 中,我们实现与原生能力的对接:
import { BuilderNode } from "@kit.ArkUI"
import buffer from '@ohos.buffer';
import { fileIo } from '@kit.CoreFileKit';
// 导入混编实现的声明式UI构建函数
import { buildSvg } from "./builder.ets"
import { getEnv } from '@dcloudio/uni-runtime';
export class NativeSvg {
private $element : UniNativeViewElement;
private builder : BuilderNode<[NativeSvgOptions]> | null = null
private svgMap : Map<string, string> = new Map<string, string>()
// 初始化 buildSvg 默认参数
private params : NativeSvgOptions = {
src: '',
onError: (message) => {
this.$element.dispatchEvent(new UniNativeViewEvent("error", { message }))
},
onComplete: (event : ESObject) => {
this.$element.dispatchEvent(new UniNativeViewEvent("load", {
width: event.width,
height: event.height
}))
},
}
constructor(element : UniNativeViewElement) {
// 绑定 wrapBuilder 函数
this.builder = element.bindHarmonyWrappedBuilder(wrapBuilder<[NativeSvgOptions]>(buildSvg), this.params)
this.$element = element
// 绑定当前实例为自定义的controller,方便其他地方通过 element 获取使用
this.$element.bindHarmonyController(this)
}
updateSrc(src : string) {
if (src.startsWith('data:image') || src.startsWith('<svg')) {
if (this.svgMap.has(src)) {
this.params.src = this.svgMap.get(src)!
} else {
// 处理临时文件路径
const tempFileName = `${Date.now()}.svg`
const tempDirPath = `${getEnv().TEMP_PATH}/svg`
const tempFilePath : string = `${tempDirPath}/${tempFileName}`
// 确保目录存在
if (!fileIo.accessSync(tempDirPath)) {
fileIo.mkdirSync(tempDirPath, true)
}
// 创建并写入文件
const file = fileIo.openSync(tempFilePath, fileIo.OpenMode.CREATE | fileIo.OpenMode.READ_WRITE);
// 根据不同格式保存SVG内容
if (src.startsWith('<svg')) {
fileIo.writeSync(file.fd, src); // 直接写入XML文本
}
// 获取资源文件的原生路径
const path = UTSHarmony.getResourcePath(tempFilePath)
this.svgMap.set(src, path) // 缓存已处理的资源
this.params.src = path
}
}
else {
// 处理普通资源路径
this.params.src = UTSHarmony.getResourcePath(src)
}
this.builder?.update(this.params) // 更新渲染
}
updateColor(color : string) {
this.params.color = color
this.builder?.update(this.params) // 更新渲染
}
}看到代码中我导入了一些原生库,有小伙伴可能会好奇这些库是如何知道的。实际上,通过查阅华为开发者文档,搜索"如何创建临时文件"等相关问题,华为的智能小助手就能直接提供相关代码参考。我们可以基于这些参考代码,根据实际需求进行适当修改和调整,轻松实现临时文件创建等功能。
(cv大师就是我)
最后,在原生渲染层 builder.ets 中,我们定义实际的渲染逻辑:
@Builder
export function buildSvg(params: ESObject) {
Image(params.src)
.width('100%')
.height('100%')
.objectFit(ImageFit.Contain)
.fillColor(params.color) // 支持动态修改颜色
.onComplete((event)=>{
params.onComplete(event)
})
.onError((error) =>{
params.onError(error.message)
})
}通过这种方式,即使是需要调用鸿蒙特定功能,也能通过UniAppX的UTS标准组件机制轻松实现。这种优雅的桥接设计,让我们既能享受Vue开发的便捷,又能在需要原生能力的关键地方获得与原生开发完全一致的能力。而这只是UniApp(X)调用鸿蒙生态能力的一种方式,在下一章中,我们将探索如何通过UTS API灵活调用OpenHarmony三方库中心仓的第三方库和鸿蒙系统自带的原生库,实现更灵活的功能扩展。
第四章:进阶实战 —— 用UTS API调用OpenHarmony三方库中心仓的第三方库 🚀
如果说组件开发是"有手就行",那么直接调用OpenHarmony生态库就是"如虎添翼"。UniApp(X)提供的UTS(Uni TypeScript)能力,不但能调用鸿蒙系统自带的原生能力,还能加载(ohpm,类似npm的包管理平台)的第三方库,让我们可以在页面中轻松访问各种系统API和三方库功能,为LimeUI组件库的功能扩展提供了无限可能。
案例背景:lime-crypto加密库开发 🔐
在开发过程中,我需要一个强大的加密功能库。虽然在传统UniApp中可以使用crypto-js库,但在UniAppX中并不支持。因此,我决定通过UTS机制直接调用发布到OpenHarmony三方库中心仓的@ohos/crypto-js第三方库来实现加密功能。
实现步骤:简单三步走 📋
只需在创建uni_modules组件时选择"创建uts插件-API插件":
生成的uni_modules组件目录结构如下,与lime-svg类似,它也遵循了UniApp(X)的插件规范:
├─pages
│ └─index
│ └─index.uvue
└─uni_modules
│ └─lime-crypto
│ └─utssdk
│ └─app-harmony
│ └─config.json // 原生依赖配置
│ └─index.uts // UTS桥接层实现第一步:配置原生依赖 📦
在lime-crypto/utssdk/app-harmony/config.json中声明依赖:
{
"dependencies": {
"@ohos/crypto-js": "2.0.4"
}
}就是这么简单!UniApp(X)会自动处理依赖管理。
第二步:编写 UTS 桥接层 🌉
在lime-crypto/utssdk/app-harmony/index.uts中:
import { CryptoJS } from '@ohos/crypto-js'
export class CryptoImpl {
constructor() {
// 初始化逻辑
}
// 获取编码器
get enc() {
return {
Utf8: CryptoJS.enc.Utf8,
Hex: CryptoJS.enc.Hex,
Base64: CryptoJS.enc.Base64,
// ... 其他编码器
}
}
// 加密算法
get AES() : CryptoJS.CipherHelper {
return CryptoJS.AES
}
get DES(): CryptoJS.CipherHelper {
return CryptoJS.DES
}
// 哈希函数
MD5(message: string) {
return CryptoJS.MD5(message)
}
SHA256(message: string) {
return CryptoJS.SHA256(message)
}
// HMAC 签名
HmacSHA256(message: string, secretKey: string) {
return CryptoJS.HmacSHA256(message, secretKey)
}
}
export function useCrypto() {
return new CryptoImpl()
}有细心的小伙伴可能会发现,为何我要封装一个CryptoImpl类,直接导出CryptoJS不香吗?实际上,虽然直接导出CryptoJS是可行的,但封装一个专门的实现类可以更好地控制API暴露范围,提供更符合业务需求的接口,并为后续可能的功能扩展和维护提供便利(借口,凑字数而已)。
export function useCrypto() {
return CryptoJS //全网最简单的加密库实现(搬运工的日常)
}第三步:在Vue组件中使用 🎯
现在,我们可以在普通的 Vue 组件中直接使用这个原生加密库了:
<template>
<view class="demo-container">
<lime-button @click="encryptData">加密测试</lime-button>
<text>{{ encryptedText }}</text>
</view>
</template>
<script setup lang="uts">
import { useCrypto } from '@/uni_modules/lime-crypto'
const crypto = useCrypto()
const encryptedText = ref('')
const encryptData = () => {
// 使用鸿蒙原生加密库进行 AES 加密
const encrypted = crypto.AES.encrypt(
'Hello HarmonyOS',
'secret-key-12345',
{
mode: crypto.mode.CBC,
padding: crypto.pad.Pkcs7
}
)
encryptedText.value = encrypted.toString()
console.log('加密结果:', encryptedText.value)
// 使用 SHA256 哈希
const hash = crypto.SHA256('需要哈希的数据')
console.log('SHA256 结果:', hash.toString())
}
</script>通过lime-crypto的实现,我们可以看到UniApp(X)的UTS能力真正实现了:"用前端熟悉的语法,调用原生API的便利"。就这?就这么简单!我上我也行了!成为鸿蒙开发大佬,从此走向人生的鼎峰!
开发者既能利用Vue框架的开发便捷性快速构建UI界面,又能在需要原生能力的关键地方直接调用鸿蒙原生API。这种灵活的技术架构,为鸿蒙应用开发提供了高效且强大的解决方案。
不过,当前的开发体验仍有一些可以改进的空间:ArkTS引擎在代码修改后需要重新构建、签名和安装,这增加了开发过程中的等待时间;另外,首次编译所需的时间相对较长。希望未来的版本能够优化这些方面,进一步提升开发效率。
结语:鸿蒙开发,触手可及 🌈
通过LimeUI组件库的开发实践,我深刻体会到:UniApp(X)极大地降低了鸿蒙应用开发的技术门槛。作为开发者,你完全可以利用已掌握的Vue技术栈,以熟悉的开发方式快速进入鸿蒙开发领域。
鸿蒙生态正处于高速发展阶段,对于开发者而言,这是一片充满机遇的蓝海。UniApp(X)作为连接Vue技术栈与鸿蒙生态的桥梁,为开发者提供了一条低门槛、高效率的技术路径。
对于正在观望鸿蒙开发的开发者来说,现在正是借助UniApp(X)进入鸿蒙生态的理想时机。带着你熟悉的技术积累,你会发现鸿蒙开发并非想象中那样困难,而是可以通过现有技能平稳过渡的技术领域。
毕竟,能用熟悉的技术拥抱未来,这本身就是一件超酷的事,不是吗?💻✨
正是借助UniApp(X)的强大生态与开发便利性,我开发的LimeUI组件库中每个组件都作为独立插件上传到UniApp市场,目前已成功开源发布超过100款组件插件,为开发者社区贡献自己的一份力量!🚀
LimeUI组件库还同时支持UniApp和UniAppX双框架,让开发者可以在两个技术栈中无缝使用同一套组件,极大地提升了开发效率和代码复用性!
如果您在使用过程中发现组件库有任何不完善或缺少的组件,请随时在插件市场留言您的需求和建议。每一条反馈都是促使LimeUI不断完善的宝贵动力,我会认真对待并持续优化组件库,为开发者提供更好的使用体验!
如果您觉得我写的内容对您有所帮助,欢迎点赞加关注,一键三连支持!我第一次写文章,如果有不足之处,还请各位轻喷,我会不断学习和进步!
欢迎访问我的插件市场主页:https://ext.dcloud.net.cn/publisher?id=242774。
引言:鸿蒙开发,真的有那么难吗?🤔
当鸿蒙系统(HarmonyOS)带着"分布式"、"原生智能"等前沿概念亮相时,许多开发者,尤其是前端开发者,心中难免产生畏惧:学习全新的 ArkTS 语言、掌握 DevEco Studio IDE、理解复杂的系统架构……这些障碍,似乎构筑了一道难以逾越的高墙。
然而,这种复杂的印象可能只是一种误解。如果你已经熟悉 Vue.js,那么惊喜来了——你与鸿蒙应用开发之间的距离,其实只隔了一个 UniApp(X)。本文将结合我开发 LimeUI 组件库的实战经历,向你证明:借助 UniApp(X),鸿蒙应用开发真的可以"有手就行",让前端开发者轻松拥抱鸿蒙生态。
第一章:UniApp(X) —— 鸿蒙开发的高效解决方案 🚀
在着手为鸿蒙生态贡献组件库时,作为一名熟悉UniApp的开发者,我自然选择了UniApp(X)。正是因为它会编译为ArkTS,能保持与原生相同的性能,同时极大地降低了开发门槛:
1. 零门槛的语法亲和性 ✨
对于Vue开发者而言,UniApp(X)的语法几乎是零学习成本的。你可以继续使用熟悉的template-script-style结构,继续运用v-model、v-if等指令。这种无缝衔接的体验,让鸿蒙开发的"陌生感"瞬间烟消云散。
2. 智能的平台差异抹平机制 🔄
UniApp(X) 的核心魅力在于其强大的条件编译系统。在开发 LimeUI 组件库时,我的代码结构通常是这样的:
<template>
<view class="l-button" @click="handleClick">
<text>{{ text }}</text>
</view>
</template>
<script setup lang="uts">
import { ButtonProps } from './type';
const emit = defineEmits(['click'])
const props = withDefaults(defineProps<ButtonProps>(), {
disabled: false,
ghost: false,
loading: false,
shape: 'rectangle',
size: 'medium',
type: 'default',
})
const handleClick = () => {
emit('click')
// #ifdef APP-HARMONY
// 鸿蒙平台特有的逻辑
console.log('Running on HarmonyOS!');
// #endif
// #ifdef MP-WEIXIN
// 微信小程序特有的逻辑
console.log('Running on WeChat!');
// #endif
}
</script>通过简洁的#ifdef预处理指令,我能够轻松为不同平台(鸿蒙、微信小程序、iOS、Android等)编写差异化代码,同时保持核心业务逻辑的一致性。这种"一次开发,多端部署"的能力,让LimeUI组件库的开发效率得到了质的飞跃。
第二章:LimeUI 开发实战 —— 鸿蒙组件库的"简易模式" 🛠️
空谈理论不如实战演练。下面,我将以 LimeUI 中一个简单按钮组件的开发流程为例,带你体验这份"有手就行"的简单与高效。
步骤 1:环境搭建 —— 极简配置,快速上手 ⚡
环境配置非常简单直观,无需担心复杂的鸿蒙原生开发环境问题。按照官方教程完成几个基本步骤即可快速上手:运行和发行教程
步骤 2:组件开发 —— 用 Vue 的方式写鸿蒙组件 🎨
只需在创建 uni_modules 组件时选择相应的组件类型:
生成的uni_modules 组件目录结构如下:
├─pages
│ └─index
│ └─index.uvue
└─uni_modules
│ └─lime-button
│ │─components
│ │ └─lime-button
│ │ └─lime-button.uvue // 组件实现
│ │ └─type.ts // 类型定义接下来,让我们开始开发 lime-button 组件:
<!-- lime-button.uvue -->
<template>
<view class="l-button" @click="handleClick">
<text>{{ text }}</text>
</view>
</template>
<script setup lang="uts">
import { ButtonProps } from './type';
const emit = defineEmits(['click'])
const props = withDefaults(defineProps<ButtonProps>(), {
block: false,
disabled: false,
ghost: false,
loading: false,
shape: 'rectangle',
size: 'medium',
type: 'default',
hoverStopPropagation: false,
hoverStartTime: 20,
hoverStayTime: 70,
lang: 'en',
sessionFrom: '',
sendMessageTitle: '',
sendMessagePath: '',
sendMessageImg: '',
appParameter: '',
showMessageCard: false
})
const handleClick = () => {
emit('click')
}
</script>看到了吗?这完全就是标准的Vue单文件组件!没有任何鸿蒙原生的特定语法。你已掌握的Vue知识,就是开发鸿蒙组件的全部技能储备。这种熟悉感,让开发者能够立即进入高效开发状态。
步骤 3:编译与预览 —— 所见即所得 👀
在HBuilderX中,只需在manifest.json中配置好鸿蒙应用信息,然后点击菜单栏的"运行 > 运行到手机或模拟器 > 运行到鸿蒙"。
接下来,UniApp(X) 编译器会自动将你编写的 .(u)vue 文件,编译转换为标准的鸿蒙原生工程和 ArkTS 代码。你无需关心底层复杂的转换过程,只需静待编译完成,就能在模拟器上看到组件完美运行。
这正是"有手就行"的最佳诠释。你只需用熟悉的语法表达业务逻辑,UniApp(X)则默默处理好所有平台适配的复杂工作。在将整个UI组件库适配到鸿蒙平台的过程中,我几乎没有遇到实质性的技术障碍,这也是UniApp(X)最大的魅力所在。
第三章:进阶挑战与解决方案 —— 当需要调用原生能力时 💪
当然,"有手就行"并不意味着毫无挑战。在开发LimeUI组件库的过程中,我也遇到过需要调用鸿蒙平台特有能力的场景。
挑战场景:我需要开发一个功能强大的lime-svg组件,它不仅要支持颜色修改,还要兼容多种加载方式(路径、base64、XML)。🎨
解决方案:UniApp(X)贴心地提供了native-view机制,让我们能够轻松调用鸿蒙原生能力。只需在创建uni_modules组件时选择"创建uts插件-标准组件":🔌
生成的uni_modules 组件目录结构如下:
├─pages
│ └─index
│ └─index.uvue
└─uni_modules
│ └─lime-svg
│ │─components
│ │ └─lime-svg
│ │ └─lime-svg.uvue // 组件调用层
│ └─utssdk
│ └─app-harmony
│ └─builder.ets // 原生组件实现
│ └─index.uts // 桥接类导出在组件调用层 lime-svg.uvue 中,我们这样编写:
<template>
<native-view class="l-svg" v-bind="$attrs" @init="onviewinit"></native-view>
</template>
<script setup lang="uts">
import { SvpProps } from './type'
import { NativeSvg } from "@/uni_modules/lime-svg"; // 导入桥接类
let nativeSvg : NativeSvg | null = null
const props = withDefaults(defineProps<SvpProps>(), {
src: '',
color: ''
})
const onviewinit = (e : UniNativeViewInitEvent) => {
nativeSvg = new NativeSvg(e.detail.element); // 传入native-view元素
nativeSvg?.updateSrc(props.src) // 调用实例方法更新资源
nativeSvg?.updateColor(props.color) // 调用实例方法更新颜色
}
</script>在桥接类 index.uts 中,我们实现与原生能力的对接:
import { BuilderNode } from "@kit.ArkUI"
import buffer from '@ohos.buffer';
import { fileIo } from '@kit.CoreFileKit';
// 导入混编实现的声明式UI构建函数
import { buildSvg } from "./builder.ets"
import { getEnv } from '@dcloudio/uni-runtime';
export class NativeSvg {
private $element : UniNativeViewElement;
private builder : BuilderNode<[NativeSvgOptions]> | null = null
private svgMap : Map<string, string> = new Map<string, string>()
// 初始化 buildSvg 默认参数
private params : NativeSvgOptions = {
src: '',
onError: (message) => {
this.$element.dispatchEvent(new UniNativeViewEvent("error", { message }))
},
onComplete: (event : ESObject) => {
this.$element.dispatchEvent(new UniNativeViewEvent("load", {
width: event.width,
height: event.height
}))
},
}
constructor(element : UniNativeViewElement) {
// 绑定 wrapBuilder 函数
this.builder = element.bindHarmonyWrappedBuilder(wrapBuilder<[NativeSvgOptions]>(buildSvg), this.params)
this.$element = element
// 绑定当前实例为自定义的controller,方便其他地方通过 element 获取使用
this.$element.bindHarmonyController(this)
}
updateSrc(src : string) {
if (src.startsWith('data:image') || src.startsWith('<svg')) {
if (this.svgMap.has(src)) {
this.params.src = this.svgMap.get(src)!
} else {
// 处理临时文件路径
const tempFileName = `${Date.now()}.svg`
const tempDirPath = `${getEnv().TEMP_PATH}/svg`
const tempFilePath : string = `${tempDirPath}/${tempFileName}`
// 确保目录存在
if (!fileIo.accessSync(tempDirPath)) {
fileIo.mkdirSync(tempDirPath, true)
}
// 创建并写入文件
const file = fileIo.openSync(tempFilePath, fileIo.OpenMode.CREATE | fileIo.OpenMode.READ_WRITE);
// 根据不同格式保存SVG内容
if (src.startsWith('<svg')) {
fileIo.writeSync(file.fd, src); // 直接写入XML文本
}
// 获取资源文件的原生路径
const path = UTSHarmony.getResourcePath(tempFilePath)
this.svgMap.set(src, path) // 缓存已处理的资源
this.params.src = path
}
}
else {
// 处理普通资源路径
this.params.src = UTSHarmony.getResourcePath(src)
}
this.builder?.update(this.params) // 更新渲染
}
updateColor(color : string) {
this.params.color = color
this.builder?.update(this.params) // 更新渲染
}
}看到代码中我导入了一些原生库,有小伙伴可能会好奇这些库是如何知道的。实际上,通过查阅华为开发者文档,搜索"如何创建临时文件"等相关问题,华为的智能小助手就能直接提供相关代码参考。我们可以基于这些参考代码,根据实际需求进行适当修改和调整,轻松实现临时文件创建等功能。
(cv大师就是我)
最后,在原生渲染层 builder.ets 中,我们定义实际的渲染逻辑:
@Builder
export function buildSvg(params: ESObject) {
Image(params.src)
.width('100%')
.height('100%')
.objectFit(ImageFit.Contain)
.fillColor(params.color) // 支持动态修改颜色
.onComplete((event)=>{
params.onComplete(event)
})
.onError((error) =>{
params.onError(error.message)
})
}通过这种方式,即使是需要调用鸿蒙特定功能,也能通过UniAppX的UTS标准组件机制轻松实现。这种优雅的桥接设计,让我们既能享受Vue开发的便捷,又能在需要原生能力的关键地方获得与原生开发完全一致的能力。而这只是UniApp(X)调用鸿蒙生态能力的一种方式,在下一章中,我们将探索如何通过UTS API灵活调用OpenHarmony三方库中心仓的第三方库和鸿蒙系统自带的原生库,实现更灵活的功能扩展。
第四章:进阶实战 —— 用UTS API调用OpenHarmony三方库中心仓的第三方库 🚀
如果说组件开发是"有手就行",那么直接调用OpenHarmony生态库就是"如虎添翼"。UniApp(X)提供的UTS(Uni TypeScript)能力,不但能调用鸿蒙系统自带的原生能力,还能加载(ohpm,类似npm的包管理平台)的第三方库,让我们可以在页面中轻松访问各种系统API和三方库功能,为LimeUI组件库的功能扩展提供了无限可能。
案例背景:lime-crypto加密库开发 🔐
在开发过程中,我需要一个强大的加密功能库。虽然在传统UniApp中可以使用crypto-js库,但在UniAppX中并不支持。因此,我决定通过UTS机制直接调用发布到OpenHarmony三方库中心仓的@ohos/crypto-js第三方库来实现加密功能。
实现步骤:简单三步走 📋
只需在创建uni_modules组件时选择"创建uts插件-API插件":
生成的uni_modules组件目录结构如下,与lime-svg类似,它也遵循了UniApp(X)的插件规范:
├─pages
│ └─index
│ └─index.uvue
└─uni_modules
│ └─lime-crypto
│ └─utssdk
│ └─app-harmony
│ └─config.json // 原生依赖配置
│ └─index.uts // UTS桥接层实现第一步:配置原生依赖 📦
在lime-crypto/utssdk/app-harmony/config.json中声明依赖:
{
"dependencies": {
"@ohos/crypto-js": "2.0.4"
}
}就是这么简单!UniApp(X)会自动处理依赖管理。
第二步:编写 UTS 桥接层 🌉
在lime-crypto/utssdk/app-harmony/index.uts中:
import { CryptoJS } from '@ohos/crypto-js'
export class CryptoImpl {
constructor() {
// 初始化逻辑
}
// 获取编码器
get enc() {
return {
Utf8: CryptoJS.enc.Utf8,
Hex: CryptoJS.enc.Hex,
Base64: CryptoJS.enc.Base64,
// ... 其他编码器
}
}
// 加密算法
get AES() : CryptoJS.CipherHelper {
return CryptoJS.AES
}
get DES(): CryptoJS.CipherHelper {
return CryptoJS.DES
}
// 哈希函数
MD5(message: string) {
return CryptoJS.MD5(message)
}
SHA256(message: string) {
return CryptoJS.SHA256(message)
}
// HMAC 签名
HmacSHA256(message: string, secretKey: string) {
return CryptoJS.HmacSHA256(message, secretKey)
}
}
export function useCrypto() {
return new CryptoImpl()
}有细心的小伙伴可能会发现,为何我要封装一个CryptoImpl类,直接导出CryptoJS不香吗?实际上,虽然直接导出CryptoJS是可行的,但封装一个专门的实现类可以更好地控制API暴露范围,提供更符合业务需求的接口,并为后续可能的功能扩展和维护提供便利(借口,凑字数而已)。
export function useCrypto() {
return CryptoJS //全网最简单的加密库实现(搬运工的日常)
}第三步:在Vue组件中使用 🎯
现在,我们可以在普通的 Vue 组件中直接使用这个原生加密库了:
<template>
<view class="demo-container">
<lime-button @click="encryptData">加密测试</lime-button>
<text>{{ encryptedText }}</text>
</view>
</template>
<script setup lang="uts">
import { useCrypto } from '@/uni_modules/lime-crypto'
const crypto = useCrypto()
const encryptedText = ref('')
const encryptData = () => {
// 使用鸿蒙原生加密库进行 AES 加密
const encrypted = crypto.AES.encrypt(
'Hello HarmonyOS',
'secret-key-12345',
{
mode: crypto.mode.CBC,
padding: crypto.pad.Pkcs7
}
)
encryptedText.value = encrypted.toString()
console.log('加密结果:', encryptedText.value)
// 使用 SHA256 哈希
const hash = crypto.SHA256('需要哈希的数据')
console.log('SHA256 结果:', hash.toString())
}
</script>通过lime-crypto的实现,我们可以看到UniApp(X)的UTS能力真正实现了:"用前端熟悉的语法,调用原生API的便利"。就这?就这么简单!我上我也行了!成为鸿蒙开发大佬,从此走向人生的鼎峰!
开发者既能利用Vue框架的开发便捷性快速构建UI界面,又能在需要原生能力的关键地方直接调用鸿蒙原生API。这种灵活的技术架构,为鸿蒙应用开发提供了高效且强大的解决方案。
不过,当前的开发体验仍有一些可以改进的空间:ArkTS引擎在代码修改后需要重新构建、签名和安装,这增加了开发过程中的等待时间;另外,首次编译所需的时间相对较长。希望未来的版本能够优化这些方面,进一步提升开发效率。
结语:鸿蒙开发,触手可及 🌈
通过LimeUI组件库的开发实践,我深刻体会到:UniApp(X)极大地降低了鸿蒙应用开发的技术门槛。作为开发者,你完全可以利用已掌握的Vue技术栈,以熟悉的开发方式快速进入鸿蒙开发领域。
鸿蒙生态正处于高速发展阶段,对于开发者而言,这是一片充满机遇的蓝海。UniApp(X)作为连接Vue技术栈与鸿蒙生态的桥梁,为开发者提供了一条低门槛、高效率的技术路径。
对于正在观望鸿蒙开发的开发者来说,现在正是借助UniApp(X)进入鸿蒙生态的理想时机。带着你熟悉的技术积累,你会发现鸿蒙开发并非想象中那样困难,而是可以通过现有技能平稳过渡的技术领域。
毕竟,能用熟悉的技术拥抱未来,这本身就是一件超酷的事,不是吗?💻✨
正是借助UniApp(X)的强大生态与开发便利性,我开发的LimeUI组件库中每个组件都作为独立插件上传到UniApp市场,目前已成功开源发布超过100款组件插件,为开发者社区贡献自己的一份力量!🚀
LimeUI组件库还同时支持UniApp和UniAppX双框架,让开发者可以在两个技术栈中无缝使用同一套组件,极大地提升了开发效率和代码复用性!
如果您在使用过程中发现组件库有任何不完善或缺少的组件,请随时在插件市场留言您的需求和建议。每一条反馈都是促使LimeUI不断完善的宝贵动力,我会认真对待并持续优化组件库,为开发者提供更好的使用体验!
如果您觉得我写的内容对您有所帮助,欢迎点赞加关注,一键三连支持!我第一次写文章,如果有不足之处,还请各位轻喷,我会不断学习和进步!
欢迎访问我的插件市场主页:https://ext.dcloud.net.cn/publisher?id=242774。
收起阅读 »uniappx插件nutpi-idcard 开发与使用指南(适配鸿蒙)
uniappx插件nutpi-idcard 开发与使用指南(适配鸿蒙)
前言
nutpi-idcard 是一个基于 UTS (uni-app TypeScript Syntax) 开发的 uni-app 插件适配鸿蒙,主要用于解析身份证号码,提取其中的关键信息,如地区、出生日期、性别等。本插件支持中国居民身份证、港澳台居民居住证以及外国人永久居留身份证。
本文将详细介绍 nutpi-idcard 插件的开发过程和使用方法,希望能为其他开发者提供一些参考。
插件功能
- 身份证号码解析:能够从身份证号码中提取省市区(或国家/地区)、出生日期、性别等信息。
- 支持多种证件类型:
- 中国居民身份证
- 港澳台居民居住证
- 外国人永久居留身份证
- 纯 UTS 实现:确保了插件在 uni-app x 及其他支持 UTS 的环境中的兼容性和性能。
- 跨平台支持:理论上支持所有 uni-app 支持的平台,特别是针对 App (Android, iOS, HarmonyOS) 进行了适配。
开发过程
1. 项目初始化与环境搭建
插件的开发基于 HBuilderX,利用其对 uni-app 和 UTS 的良好支持。
- 创建 uni-app 项目:首先,创建一个标准的 uni-app 项目(如果还没有的话)。
- 创建 uni_module:在项目根目录下创建
uni_modules文件夹(如果不存在),然后在其中创建nutpi-idcard文件夹作为插件的根目录。 - 配置文件
package.json:在nutpi-idcard目录下创建package.json文件,用于定义插件的基本信息、依赖、平台支持等。关键配置项包括:id: 插件的唯一标识。displayName: 插件在 HBuilderX 中显示的名称。version: 插件版本号。description: 插件描述。author: 作者信息-坚果派。contact: 联系方式。repository: 代码仓库地址。engines: HBuilderX 版本要求。dcloudext: DCloud 扩展配置,如插件类型 (uts)、销售信息等。uni_modules: uni-app 模块配置,如依赖、加密、平台支持等。
2. 核心逻辑实现 (utssdk)
插件的核心代码位于 utssdk 目录下,针对不同平台可以有不同的实现,但本项目中主要关注通用的 UTS 实现,特别是针对 HarmonyOS 的适配。
-
目录结构:
nutpi-idcard/ ├── utssdk/ │ ├── app-harmony/ # HarmonyOS 平台特定代码 │ │ ├── index.uts # HarmonyOS 入口及核心逻辑 │ │ ├── interfaces.uts # TypeScript 接口定义 │ │ └── module/ │ │ └── data/ # 数据文件 (行政区划、国家代码) │ │ ├── china.uts │ │ └── international.uts │ ├── app-android/ # Android 平台 (如果需要特定实现) │ ├── app-ios/ # iOS 平台 (如果需要特定实现) │ ├── index.uts # 插件主入口 (通常导出各平台实现) │ └── interfaces.uts # 通用接口定义 ├── package.json ├── readme.md └── changelog.md -
数据准备 (
module/data/):china.uts: 存储中国行政区划代码与名称的映射。international.uts: 存储 ISO 3166-1 国家代码与名称的映射。
-
接口定义 (
interfaces.uts):
定义了身份证解析结果的数据结构IDResult。export interface IDResult { type?: string; // 证件类型 sign?: string; // 签发机关或地区 country?: string; // 国家或地区 birthday?: string; // 出生日期 (YYYY-MM-DD) sex?: string; // 性别 ('男' 或 '女') isValid?: boolean; // 校验结果 (当前版本简单返回 true) } -
核心解析逻辑 (
app-harmony/index.uts):
这是插件的核心,包含了主要的解析函数。parseID(id: string): IDResult: 公开的 API 函数,根据身份证号码的格式(通过正则表达式判断)调用相应的内部解析函数。parserChina(id: string): IDResult: 解析中国居民身份证和港澳台居民居住证。- 通过身份证号码的前6位确定省市区。
- 通过第7到14位确定出生日期。
- 通过第17位(顺序码的最后一位)确定性别。
parserInternational(id: string): IDResult: 解析外国人永久居留身份证。- 通过第1到3位(国家或地区代码)和
international.uts数据确定国家。 - 通过第7到14位确定出生日期。
- 通过第17位确定性别。
isIdCardValidInternal(id: string): boolean: 身份证号码有效性校验函数。目前简单返回true,未来可以根据国家标准实现更复杂的校验逻辑(如校验码计算)。
// idcard/uni_modules/nutpi-idcard/utssdk/app-harmony/index.uts import { chinaData as _china } from './module/data/china.uts'; import { internationalData as _international } from './module/data/international.uts'; import type { IDResult } from './interfaces.uts'; function parserInternational(id: string): IDResult { /* ... */ } function parserChina(id: string): IDResult { /* ... */ } function isIdCardValidInternal(id: string): boolean { /* ... */ } export function parseID(id: string): IDResult { if(id.match(/^9\d{16}[0-9xX]$/)){ // 外国人永久居留身份证特征 (假设以9开头) return parserInternational(id); }else if(id.match(/^\d{17}[0-9xX]$/)){ // 中国居民身份证特征 return parserChina(id); }else{ return { type: '未知类型' }; } }
3. 插件入口 (index.uts)
在 nutpi-idcard 根目录下的 index.uts 文件通常作为插件的统一入口,它会根据当前运行平台导出相应平台的 parseID 函数。
// idcard/uni_modules/nutpi-idcard/index.uts
// #ifdef APP-HARMONY
export * from './utssdk/app-harmony/index.uts';
// #endif
// #ifdef APP-PLUS || APP-VUE
// 假设 Android 和 iOS 使用相同的 UTS 逻辑,或者有单独的 app-android/index.uts 和 app-ios/index.uts
// 如果 utssdk/index.uts 包含了 Android 和 iOS 的通用逻辑,可以这样导出:
// export * from './utssdk/index.uts';
// 或者分别导出
// #ifdef APP-ANDROID
// export * from './utssdk/app-android/index.uts';
// #endif
// #ifdef APP-IOS
// export * from './utssdk/app-ios/index.uts';
// #endif
// #endif
// 默认导出 (如果需要在非特定App平台使用,或者作为H5等平台的兜底)
// export * from './utssdk/index.uts'; // 假设 utssdk/index.uts 包含通用或web实现注意:上述 index.uts 的条件编译部分需要根据实际支持的平台和代码组织来编写。如果主要目标是 HarmonyOS,则 APP-HARMONY 部分是关键。
4. 文档编写
readme.md: 提供插件的详细说明,包括功能特性、安装方法、API 文档、使用示例、作者信息等。changelog.md: 记录插件的版本更新历史和主要变更。
5. 测试与调试
- 在 HBuilderX 中创建测试页面,引入插件并调用
parseID函数,传入不同的身份证号码进行测试。 - 关注控制台输出,确保解析结果的准确性。
- 针对不同平台(特别是 HarmonyOS)进行真机或模拟器测试。
遇到的问题与解决
- UTS 模块导入路径:UTS 中模块导入路径需要精确。最初可能因为
method.uts和index.uts的拆分导致函数重复声明或找不到定义的问题。通过将method.uts的内容合并到index.uts中解决了此问题。 - Git 推送标签失败:在版本发布时,如果本地没有对应的 Git 标签,
git push origin <tagname>会失败。通过先执行git tag <tagname>创建本地标签,然后再推送解决。 - 函数未定义错误:在页面中调用插件函数时,如果导入路径不正确或插件未正确导出函数,会导致
xxx is not defined错误。仔细检查插件的index.uts导出逻辑和页面中的导入路径,确保一致。
如何使用 nutpi-idcard 插件
-
安装插件:
- 从 DCloud 插件市场安装。插件地址:https://ext.dcloud.net.cn/plugin?id=23728
- 或者,如果手动引入,将
nutpi-idcard整个文件夹复制到你的 uni-app 项目的uni_modules目录下。
-
引入插件:在需要使用的页面或组件的
<script setup lang="uts">或<script lang="uts">中引入插件。// 示例:在页面的 <script setup lang="uts"> 中 import { parseID } from '@/uni_modules/nutpi-idcard'; // HBuilderX 会自动处理路径映射 // 如果在 uni-app x 项目的 .uvue 文件中,路径可能需要更明确,或者依赖 HBuilderX 的智能提示 -
调用解析函数:使用
parseID函数解析身份证号码。const idNumber = '110101199003070978'; // 替换为实际的身份证号码 const idInfo = parseID(idNumber); if (idInfo) { console.log('证件类型:', idInfo.type); console.log('签发地/国家:', idInfo.sign ?? idInfo.country); console.log('出生日期:', idInfo.birthday); console.log('性别:', idInfo.sex); console.log('是否有效:', idInfo.isValid); }
API 参考
parseID(id: string): IDResult
解析身份证号码并返回包含详细信息的对象。
-
参数:
id: string- 需要解析的身份证号码(18位中国居民身份证,或外国人永久居留身份证等)。
-
返回值:
IDResult对象,其结构如下:interface IDResult { type?: string; // 证件类型 (例如:'居民身份证', '外国人永久居留身份证', '港澳台居民居住证', '未知类型') sign?: string; // 签发机关或地区信息 (例如:'北京市市辖区', '北京市朝阳区') country?: string; // 国家或地区 (例如:'中国', '无国籍' 或其他国家名称,主要用于外国人身份证) birthday?: string; // 出生日期,格式为 'YYYY-MM-DD' sex?: string; // 性别 ('男' 或 '女') isValid?: boolean; // 身份证号码是否有效 (当前版本简单返回true,待实现详细校验逻辑) }
未来展望
- 完善校验逻辑:实现更严格的身份证号码校验,包括校验码的计算与验证。
- 更广泛的证件类型支持:考虑支持更多国家或地区的身份证件类型。
- 性能优化:对数据查找和字符串处理进行优化,提高解析效率。
- 更详细的错误提示:当输入格式错误或无法解析时,提供更具体的错误信息。
- 单元测试:为插件编写完善的单元测试,确保代码质量和稳定性。
作者与联系方式
- 作者:坚果派
- 公众号:nutpi
- 电话:17752170152
- 官网:https://www.nutpi.net/
- 代码仓库:https://gitcode.com/nutpi/uni-idcard
希望这个插件能对您有所帮助!如果您有任何问题或建议,欢迎联系。
相关链接
- UTS 语法
- UTS API 插件
- Hello UTS
- 插件地址:https://ext.dcloud.net.cn/plugin?id=23728
- 仓库地址:https://gitcode.com/nutpi/uni-idcard
uniappx插件nutpi-idcard 开发与使用指南(适配鸿蒙)
前言
nutpi-idcard 是一个基于 UTS (uni-app TypeScript Syntax) 开发的 uni-app 插件适配鸿蒙,主要用于解析身份证号码,提取其中的关键信息,如地区、出生日期、性别等。本插件支持中国居民身份证、港澳台居民居住证以及外国人永久居留身份证。
本文将详细介绍 nutpi-idcard 插件的开发过程和使用方法,希望能为其他开发者提供一些参考。
插件功能
- 身份证号码解析:能够从身份证号码中提取省市区(或国家/地区)、出生日期、性别等信息。
- 支持多种证件类型:
- 中国居民身份证
- 港澳台居民居住证
- 外国人永久居留身份证
- 纯 UTS 实现:确保了插件在 uni-app x 及其他支持 UTS 的环境中的兼容性和性能。
- 跨平台支持:理论上支持所有 uni-app 支持的平台,特别是针对 App (Android, iOS, HarmonyOS) 进行了适配。
开发过程
1. 项目初始化与环境搭建
插件的开发基于 HBuilderX,利用其对 uni-app 和 UTS 的良好支持。
- 创建 uni-app 项目:首先,创建一个标准的 uni-app 项目(如果还没有的话)。
- 创建 uni_module:在项目根目录下创建
uni_modules文件夹(如果不存在),然后在其中创建nutpi-idcard文件夹作为插件的根目录。 - 配置文件
package.json:在nutpi-idcard目录下创建package.json文件,用于定义插件的基本信息、依赖、平台支持等。关键配置项包括:id: 插件的唯一标识。displayName: 插件在 HBuilderX 中显示的名称。version: 插件版本号。description: 插件描述。author: 作者信息-坚果派。contact: 联系方式。repository: 代码仓库地址。engines: HBuilderX 版本要求。dcloudext: DCloud 扩展配置,如插件类型 (uts)、销售信息等。uni_modules: uni-app 模块配置,如依赖、加密、平台支持等。
2. 核心逻辑实现 (utssdk)
插件的核心代码位于 utssdk 目录下,针对不同平台可以有不同的实现,但本项目中主要关注通用的 UTS 实现,特别是针对 HarmonyOS 的适配。
-
目录结构:
nutpi-idcard/ ├── utssdk/ │ ├── app-harmony/ # HarmonyOS 平台特定代码 │ │ ├── index.uts # HarmonyOS 入口及核心逻辑 │ │ ├── interfaces.uts # TypeScript 接口定义 │ │ └── module/ │ │ └── data/ # 数据文件 (行政区划、国家代码) │ │ ├── china.uts │ │ └── international.uts │ ├── app-android/ # Android 平台 (如果需要特定实现) │ ├── app-ios/ # iOS 平台 (如果需要特定实现) │ ├── index.uts # 插件主入口 (通常导出各平台实现) │ └── interfaces.uts # 通用接口定义 ├── package.json ├── readme.md └── changelog.md -
数据准备 (
module/data/):china.uts: 存储中国行政区划代码与名称的映射。international.uts: 存储 ISO 3166-1 国家代码与名称的映射。
-
接口定义 (
interfaces.uts):
定义了身份证解析结果的数据结构IDResult。export interface IDResult { type?: string; // 证件类型 sign?: string; // 签发机关或地区 country?: string; // 国家或地区 birthday?: string; // 出生日期 (YYYY-MM-DD) sex?: string; // 性别 ('男' 或 '女') isValid?: boolean; // 校验结果 (当前版本简单返回 true) } -
核心解析逻辑 (
app-harmony/index.uts):
这是插件的核心,包含了主要的解析函数。parseID(id: string): IDResult: 公开的 API 函数,根据身份证号码的格式(通过正则表达式判断)调用相应的内部解析函数。parserChina(id: string): IDResult: 解析中国居民身份证和港澳台居民居住证。- 通过身份证号码的前6位确定省市区。
- 通过第7到14位确定出生日期。
- 通过第17位(顺序码的最后一位)确定性别。
parserInternational(id: string): IDResult: 解析外国人永久居留身份证。- 通过第1到3位(国家或地区代码)和
international.uts数据确定国家。 - 通过第7到14位确定出生日期。
- 通过第17位确定性别。
isIdCardValidInternal(id: string): boolean: 身份证号码有效性校验函数。目前简单返回true,未来可以根据国家标准实现更复杂的校验逻辑(如校验码计算)。
// idcard/uni_modules/nutpi-idcard/utssdk/app-harmony/index.uts import { chinaData as _china } from './module/data/china.uts'; import { internationalData as _international } from './module/data/international.uts'; import type { IDResult } from './interfaces.uts'; function parserInternational(id: string): IDResult { /* ... */ } function parserChina(id: string): IDResult { /* ... */ } function isIdCardValidInternal(id: string): boolean { /* ... */ } export function parseID(id: string): IDResult { if(id.match(/^9\d{16}[0-9xX]$/)){ // 外国人永久居留身份证特征 (假设以9开头) return parserInternational(id); }else if(id.match(/^\d{17}[0-9xX]$/)){ // 中国居民身份证特征 return parserChina(id); }else{ return { type: '未知类型' }; } }
3. 插件入口 (index.uts)
在 nutpi-idcard 根目录下的 index.uts 文件通常作为插件的统一入口,它会根据当前运行平台导出相应平台的 parseID 函数。
// idcard/uni_modules/nutpi-idcard/index.uts
// #ifdef APP-HARMONY
export * from './utssdk/app-harmony/index.uts';
// #endif
// #ifdef APP-PLUS || APP-VUE
// 假设 Android 和 iOS 使用相同的 UTS 逻辑,或者有单独的 app-android/index.uts 和 app-ios/index.uts
// 如果 utssdk/index.uts 包含了 Android 和 iOS 的通用逻辑,可以这样导出:
// export * from './utssdk/index.uts';
// 或者分别导出
// #ifdef APP-ANDROID
// export * from './utssdk/app-android/index.uts';
// #endif
// #ifdef APP-IOS
// export * from './utssdk/app-ios/index.uts';
// #endif
// #endif
// 默认导出 (如果需要在非特定App平台使用,或者作为H5等平台的兜底)
// export * from './utssdk/index.uts'; // 假设 utssdk/index.uts 包含通用或web实现注意:上述 index.uts 的条件编译部分需要根据实际支持的平台和代码组织来编写。如果主要目标是 HarmonyOS,则 APP-HARMONY 部分是关键。
4. 文档编写
readme.md: 提供插件的详细说明,包括功能特性、安装方法、API 文档、使用示例、作者信息等。changelog.md: 记录插件的版本更新历史和主要变更。
5. 测试与调试
- 在 HBuilderX 中创建测试页面,引入插件并调用
parseID函数,传入不同的身份证号码进行测试。 - 关注控制台输出,确保解析结果的准确性。
- 针对不同平台(特别是 HarmonyOS)进行真机或模拟器测试。
遇到的问题与解决
- UTS 模块导入路径:UTS 中模块导入路径需要精确。最初可能因为
method.uts和index.uts的拆分导致函数重复声明或找不到定义的问题。通过将method.uts的内容合并到index.uts中解决了此问题。 - Git 推送标签失败:在版本发布时,如果本地没有对应的 Git 标签,
git push origin <tagname>会失败。通过先执行git tag <tagname>创建本地标签,然后再推送解决。 - 函数未定义错误:在页面中调用插件函数时,如果导入路径不正确或插件未正确导出函数,会导致
xxx is not defined错误。仔细检查插件的index.uts导出逻辑和页面中的导入路径,确保一致。
如何使用 nutpi-idcard 插件
-
安装插件:
- 从 DCloud 插件市场安装。插件地址:https://ext.dcloud.net.cn/plugin?id=23728
- 或者,如果手动引入,将
nutpi-idcard整个文件夹复制到你的 uni-app 项目的uni_modules目录下。
-
引入插件:在需要使用的页面或组件的
<script setup lang="uts">或<script lang="uts">中引入插件。// 示例:在页面的 <script setup lang="uts"> 中 import { parseID } from '@/uni_modules/nutpi-idcard'; // HBuilderX 会自动处理路径映射 // 如果在 uni-app x 项目的 .uvue 文件中,路径可能需要更明确,或者依赖 HBuilderX 的智能提示 -
调用解析函数:使用
parseID函数解析身份证号码。const idNumber = '110101199003070978'; // 替换为实际的身份证号码 const idInfo = parseID(idNumber); if (idInfo) { console.log('证件类型:', idInfo.type); console.log('签发地/国家:', idInfo.sign ?? idInfo.country); console.log('出生日期:', idInfo.birthday); console.log('性别:', idInfo.sex); console.log('是否有效:', idInfo.isValid); }
API 参考
parseID(id: string): IDResult
解析身份证号码并返回包含详细信息的对象。
-
参数:
id: string- 需要解析的身份证号码(18位中国居民身份证,或外国人永久居留身份证等)。
-
返回值:
IDResult对象,其结构如下:interface IDResult { type?: string; // 证件类型 (例如:'居民身份证', '外国人永久居留身份证', '港澳台居民居住证', '未知类型') sign?: string; // 签发机关或地区信息 (例如:'北京市市辖区', '北京市朝阳区') country?: string; // 国家或地区 (例如:'中国', '无国籍' 或其他国家名称,主要用于外国人身份证) birthday?: string; // 出生日期,格式为 'YYYY-MM-DD' sex?: string; // 性别 ('男' 或 '女') isValid?: boolean; // 身份证号码是否有效 (当前版本简单返回true,待实现详细校验逻辑) }
未来展望
- 完善校验逻辑:实现更严格的身份证号码校验,包括校验码的计算与验证。
- 更广泛的证件类型支持:考虑支持更多国家或地区的身份证件类型。
- 性能优化:对数据查找和字符串处理进行优化,提高解析效率。
- 更详细的错误提示:当输入格式错误或无法解析时,提供更具体的错误信息。
- 单元测试:为插件编写完善的单元测试,确保代码质量和稳定性。
作者与联系方式
- 作者:坚果派
- 公众号:nutpi
- 电话:17752170152
- 官网:https://www.nutpi.net/
- 代码仓库:https://gitcode.com/nutpi/uni-idcard
希望这个插件能对您有所帮助!如果您有任何问题或建议,欢迎联系。
相关链接
- UTS 语法
- UTS API 插件
- Hello UTS
- 插件地址:https://ext.dcloud.net.cn/plugin?id=23728
- 仓库地址:https://gitcode.com/nutpi/uni-idcard
【建议】建议uniapp x 增加 uni.preloadPage 预加载
有看到帖子官方觉得 uni app x 是原生编译没必要预加载,但其实还是非常有必要的!!
实际业务开发中会有一些逻辑复杂的页面,onLoad加载时间会比较多,比如100-200毫秒那也会导致加载页面不够丝滑;
我们做原生开发的时候,经常会预加载组件和加载数据,但是组件还是隐藏的状态
目的就是为了在用户点击某个页面的时候,就直接将隐藏属性改成显示
这样用户点击到查看页面速度会超级无敌快,用户感知不到加载的过程
所以非常建议官方适配一下 uni.preloadPage 这个方法。
有看到帖子官方觉得 uni app x 是原生编译没必要预加载,但其实还是非常有必要的!!
实际业务开发中会有一些逻辑复杂的页面,onLoad加载时间会比较多,比如100-200毫秒那也会导致加载页面不够丝滑;
我们做原生开发的时候,经常会预加载组件和加载数据,但是组件还是隐藏的状态
目的就是为了在用户点击某个页面的时候,就直接将隐藏属性改成显示
这样用户点击到查看页面速度会超级无敌快,用户感知不到加载的过程
所以非常建议官方适配一下 uni.preloadPage 这个方法。
收起阅读 »如何使用uniapp的evalJS
使用evalJS的时候,看文档说使用的是js脚本,webview内部嵌套一个html。
我的情况下是,webview里面嵌套的是html,然后html使用的是vue。
在setup()里面设置window.XX方法。
webview:
window.XX= function(){
let a = '.....localStorage.getItem a'
let b = '.....localStorage.getItem b'
let c = '.....localStorage.getItem c'
xxx()//自定义调用方法
}nvue:
webviewElement?.value.evalJS("localStorage.setItem('a',"+a+")");
webviewElement?.value.evalJS("localStorage.setItem('b',"+b+")");
webviewElement?.value.evalJS("localStorage.setItem('c',"+c+")");
webviewElement?.value.evalJS("XX()");我目前尝试过,使用缓存的方式去传递参数。然后获取到参数后,再去调用一次想要的方法。就能实现在uvue页面下,传递参数去webview里面的方法,再调用webview里面的方法!
使用evalJS的时候,看文档说使用的是js脚本,webview内部嵌套一个html。
我的情况下是,webview里面嵌套的是html,然后html使用的是vue。
在setup()里面设置window.XX方法。
webview:
window.XX= function(){
let a = '.....localStorage.getItem a'
let b = '.....localStorage.getItem b'
let c = '.....localStorage.getItem c'
xxx()//自定义调用方法
}nvue:
webviewElement?.value.evalJS("localStorage.setItem('a',"+a+")");
webviewElement?.value.evalJS("localStorage.setItem('b',"+b+")");
webviewElement?.value.evalJS("localStorage.setItem('c',"+c+")");
webviewElement?.value.evalJS("XX()");我目前尝试过,使用缓存的方式去传递参数。然后获取到参数后,再去调用一次想要的方法。就能实现在uvue页面下,传递参数去webview里面的方法,再调用webview里面的方法!
收起阅读 »基于vue3.5+vite7+electron38仿微信/QQ电脑端聊天应用
vue3-electron38-wechat:一款最新原创跨平台electron38+vite7.0+vue3 setup+pinia3+element-plus等技术构建的仿微信电脑端聊天系统。包含了聊天、通讯录、收藏、朋友圈、短视频、我的等模块。
技术框架
- 前端框架:vite7.1.2+vue3.5.18+vue-router4.5.1
- 跨平台框架:electron38.0.0
- 组件库:element-plus^2.11.2
- 状态管理:pinia^3.0.3
- 存储服务:pinia-plugin-persistedstate^4.5.0
- 打包构建:electron-builder^24.13.3
- electron结合vite插件:vite-plugin-electron^0.29.0
项目框架结构目录
最新跨平台框架electron38+vite7创建项目模板,vue3 setup语法编码。
electron-vue3-winchat聊天项目已经同步到我的原创作品集。
热文推荐
uniapp-vue3-os手机oa系统|uni-app+vue3跨三端os后台管理模板
最新版uni-app+vue3+uv-ui跨三端仿微信app聊天应用【h5+小程序+app端】
Flutter3-MacOS桌面OS系统|flutter3.32+window_manager客户端OS模板
最新研发flutter3.27+bitsdojo_window+getx客户端仿微信聊天Exe应用
最新版Flutter3.32+Dart3.8跨平台仿微信app聊天界面|朋友圈
最新版uniapp+vue3+uv-ui跨三端短视频+直播+聊天【H5+小程序+App端】
原创uniapp+vue3+deepseek+uv-ui跨端实战仿deepseek/豆包流式ai聊天对话助手。
vue3-webseek网页版AI问答|Vite6+DeepSeek+Arco流式ai聊天打字效果
Electron35-DeepSeek桌面端AI系统|vue3.5+electron+arco客户端ai模板
uniapp+vue3酒店预订|vite5+uniapp预约订房系统模板(h5+小程序+App端)
Electron32-Vue3OS桌面版os系统|vue3+electron+arco客户端OS管理模板
Tauri2.0+Vite5聊天室|vue3+tauri2+element-plus仿微信|tauri聊天应用
tauri2.0-admin桌面端后台系统|Tauri2+Vite5+ElementPlus管理后台EXE程序
vue3-electron38-wechat:一款最新原创跨平台electron38+vite7.0+vue3 setup+pinia3+element-plus等技术构建的仿微信电脑端聊天系统。包含了聊天、通讯录、收藏、朋友圈、短视频、我的等模块。
技术框架
- 前端框架:vite7.1.2+vue3.5.18+vue-router4.5.1
- 跨平台框架:electron38.0.0
- 组件库:element-plus^2.11.2
- 状态管理:pinia^3.0.3
- 存储服务:pinia-plugin-persistedstate^4.5.0
- 打包构建:electron-builder^24.13.3
- electron结合vite插件:vite-plugin-electron^0.29.0
项目框架结构目录
最新跨平台框架electron38+vite7创建项目模板,vue3 setup语法编码。
electron-vue3-winchat聊天项目已经同步到我的原创作品集。
热文推荐
uniapp-vue3-os手机oa系统|uni-app+vue3跨三端os后台管理模板
最新版uni-app+vue3+uv-ui跨三端仿微信app聊天应用【h5+小程序+app端】
Flutter3-MacOS桌面OS系统|flutter3.32+window_manager客户端OS模板
最新研发flutter3.27+bitsdojo_window+getx客户端仿微信聊天Exe应用
最新版Flutter3.32+Dart3.8跨平台仿微信app聊天界面|朋友圈
最新版uniapp+vue3+uv-ui跨三端短视频+直播+聊天【H5+小程序+App端】
原创uniapp+vue3+deepseek+uv-ui跨端实战仿deepseek/豆包流式ai聊天对话助手。
vue3-webseek网页版AI问答|Vite6+DeepSeek+Arco流式ai聊天打字效果
Electron35-DeepSeek桌面端AI系统|vue3.5+electron+arco客户端ai模板
uniapp+vue3酒店预订|vite5+uniapp预约订房系统模板(h5+小程序+App端)
Electron32-Vue3OS桌面版os系统|vue3+electron+arco客户端OS管理模板
Tauri2.0+Vite5聊天室|vue3+tauri2+element-plus仿微信|tauri聊天应用
tauri2.0-admin桌面端后台系统|Tauri2+Vite5+ElementPlus管理后台EXE程序