使用单webview下拉刷新时容易与日历组件冲突
比较揪心的解决方法:每次启动日历插件时,页面向下滚动10px。
//加载日历插件
D('datebtnrows').addEventListener(getEventName(),function(){
if(mui.os.ios) {
//此代码的作用是为了解决使用单WEBVIEW下拉刷新时与日历插件的冲突;
mui('#pullrefresh').pullRefresh().scrollTo(0,10,100);
}
var datestr = dateBtn.getAttribute('datestr');
var dtPicker = new mui.DtPicker({"type":"date","value":datestr});
dtPicker.show(function (selectItems) {
var selectYear = selectItems.y.value;```javascript
var selectMonth = prefixInteger(selectItems.m.value);
var selectDay = prefixInteger(selectItems.d.value);
var selectstr = selectYear+'-'+selectMonth+'-'+selectDay;
dateBtn.innerHTML = selectMonth+'月'+selectDay+'日';
dateBtn.setAttribute('datestr',selectstr);
dtPicker.dispose();
});
});比较揪心的解决方法:每次启动日历插件时,页面向下滚动10px。
//加载日历插件
D('datebtnrows').addEventListener(getEventName(),function(){
if(mui.os.ios) {
//此代码的作用是为了解决使用单WEBVIEW下拉刷新时与日历插件的冲突;
mui('#pullrefresh').pullRefresh().scrollTo(0,10,100);
}
var datestr = dateBtn.getAttribute('datestr');
var dtPicker = new mui.DtPicker({"type":"date","value":datestr});
dtPicker.show(function (selectItems) {
var selectYear = selectItems.y.value;```javascript
var selectMonth = prefixInteger(selectItems.m.value);
var selectDay = prefixInteger(selectItems.d.value);
var selectstr = selectYear+'-'+selectMonth+'-'+selectDay;
dateBtn.innerHTML = selectMonth+'月'+selectDay+'日';
dateBtn.setAttribute('datestr',selectstr);
dtPicker.dispose();
});
});求大神提供一个HBuilder好看的主题配置文件(最好是直接导入就能用的)
如题;
求大神提供一个HBuilder好看的主题配置文件(最好是直接导入就能用的)
如题;
求大神提供一个HBuilder好看的主题配置文件(最好是直接导入就能用的)
关于MUI openWindow打开新页面传参数的问题,解决办法看这里!
方法一:
index.html主文件中定义要打开的页面:------------------------------------------------
<a id="info">热点</a>
document.getElementById('info').addEventListener('tap', function() {
mui.openWindow({
url: './test.html?name=uuueeu&age=26', //通过URL传参
id: 'test.html'
});
test.html页面代码:-----------------------------------------------------------------------------
<div class="mui-content">
<div>姓名 : <span id="name"></span></div>
<div>年龄 : <span id="age"></span></div>
</div>
$("#name").text(GetQueryString('name'));
$("#age").text(GetQueryString('age'));
function GetQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r != null) return unescape(r[2]);
return null;
}
方法二:
index.html代码:
<div class="mui-content">
<button type="button" class="mui-btn" onclick="openWindow();">点击这里打开新窗口</button>
</div>
function openWindow() {
var obj = {
"uname": "小明",
"age": "29"
};
var str = JSON.stringify(obj);
localStorage.obj = str;
mui.openWindow({
url: 'b.html',
id: 'b',
});
} b.html页面代码:
<div class="mui-content">
<div>姓名: <span id="name"></span></div>
<div>年龄:<span id="age"></span></div>
</div>
$(function (){
var data = JSON.parse(localStorage.obj);
$("#name").text(data.uname);
$("#age").text(data.age);
console.log(data.uname);
console.log(data.age);
});
------------------------------------------------以上两种方法亲测可用---------------------------------------------
注意事项:
1.在http协议下访问
- 官方给出的extras已经不能用了,百度的方法很多是按官方的栗子写的,之前我的DEMO原本就用的extras传参的,过了几个月后再测试,居然不能用了,坑了我好久。
- 希望对大伙有帮助,有问题可以联系我uuueeu@126.com 西红柿
方法一:
index.html主文件中定义要打开的页面:------------------------------------------------
<a id="info">热点</a>
document.getElementById('info').addEventListener('tap', function() {
mui.openWindow({
url: './test.html?name=uuueeu&age=26', //通过URL传参
id: 'test.html'
});
test.html页面代码:-----------------------------------------------------------------------------
<div class="mui-content">
<div>姓名 : <span id="name"></span></div>
<div>年龄 : <span id="age"></span></div>
</div>
$("#name").text(GetQueryString('name'));
$("#age").text(GetQueryString('age'));
function GetQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r != null) return unescape(r[2]);
return null;
}
方法二:
index.html代码:
<div class="mui-content">
<button type="button" class="mui-btn" onclick="openWindow();">点击这里打开新窗口</button>
</div>
function openWindow() {
var obj = {
"uname": "小明",
"age": "29"
};
var str = JSON.stringify(obj);
localStorage.obj = str;
mui.openWindow({
url: 'b.html',
id: 'b',
});
} b.html页面代码:
<div class="mui-content">
<div>姓名: <span id="name"></span></div>
<div>年龄:<span id="age"></span></div>
</div>
$(function (){
var data = JSON.parse(localStorage.obj);
$("#name").text(data.uname);
$("#age").text(data.age);
console.log(data.uname);
console.log(data.age);
});
------------------------------------------------以上两种方法亲测可用---------------------------------------------
注意事项:
1.在http协议下访问
- 官方给出的extras已经不能用了,百度的方法很多是按官方的栗子写的,之前我的DEMO原本就用的extras传参的,过了几个月后再测试,居然不能用了,坑了我好久。
- 希望对大伙有帮助,有问题可以联系我uuueeu@126.com 西红柿
需要上海的一位h5+mui的高手帮助开发
开发多端可用的app,用hbuilder和mui框架
需要接入微信登录、支付、分享等
这个app并不复杂,后台api写好的,预计工时1-2周左右吧
要求有完整的Mui开发经验,初学者就算了,知道其中的坑和性能提升之道。
能驻场最好,驻场可适当提高报酬,不能驻场需要每几天碰一次
微信:81398613
后面还需要若干需求,可持续长期合作
开发多端可用的app,用hbuilder和mui框架
需要接入微信登录、支付、分享等
这个app并不复杂,后台api写好的,预计工时1-2周左右吧
要求有完整的Mui开发经验,初学者就算了,知道其中的坑和性能提升之道。
能驻场最好,驻场可适当提高报酬,不能驻场需要每几天碰一次
微信:81398613
后面还需要若干需求,可持续长期合作
收起阅读 »整合上拉加载下拉刷新插件
用法
var udp = new Updownpull({
el: ".bill_scroll",
downEl: ".slideDown",
upEl: ".loadMore",
downArea: 50,
downFn: function(){//下拉刷新的回调
//此处可调用api请求数据并设置页面为1
},
upFn: function(){//上拉加载的回调
//此处可调用api请求数据并设置页面为++
}
})原码
/**
/**
* 上拉加载下拉刷新插件
* varstion 1.0.0
* by Allen-Fei
* tipefi@126.com
* 参数列表:
* el——内容DOM
* downEl——下拉刷新的提示文字DOM
* upEl——上拉加载的提示文字DOM
* downArea——向下滑动距离
* isLock——是否关闭下拉刷新
* isBt——是否关闭上拉加载
* downFn——向下滑动回调方法
* upFn——向上滑动回调方法
* 用法:
* var udp = new Updownpull({
* el: ".bill_scroll",
* downEl: ".slideDown",
* upEl: ".loadMore",
* downArea: 50,
* downFn: function(){
* that.PAGE = 1;
* },
* upFn: function(){
* that.PAGE++;
* }
* });
* 版权:使用请说明出处
* 基于zepto或jq、mui------仅限手机端
*/
var Updownpull = window.Updownpull = function(option){
var o = {
el:option.el || "#warpper", // 内容DOM
downArea: option.downArea || 60, // 向下滑动距离
downFn: option.downFn, // 向下滑动回调方法
upFn: option.upFn, // 向上滑动回调方法
downEl: option.downEl, // 下拉刷新的提示文字DOM
upEl: option.upEl, // 上拉加载的提示文字DOM
isLock: option.isLock || false, // 是否关闭下拉刷新
isBt: option.isBt || false // 是否关闭上拉加载
}
var winH = $(window).height(); // 窗口高度
var $el = $(o.el); // 内容框
var $elParent = $el.parent(); // 内容父框
var $downEl = $(o.downEl); // 下拉刷新的提示文字DOM
var $upEl = $(o.upEl); // 上拉加载的提示文字DOM
var startY, // 开始移动的Y坐标
moveY, // 移动中的Y坐标
distance, // 移动的距离
isCanDo = false, // 是否移动滑块
isTouchPad = (/hp-tablet/gi).test(navigator.appVersion), // 检测当前设备是否是hp产品
hasTouch = 'ontouchstart' in window && !isTouchPad; // 判断当前设置是否包含滑动事件
$el.on("touchstart", moveStart); // 开始移动事件
$el.on("touchmove", moveIng); // 移动中事件
$el.on("touchend", moveEnd); // 移动结束事件
// 内容父框滚动事件
$elParent.scroll(function(){
var $this = $(this);
//判断是否到了底部(内容父框的高度+滚动条的距离>=内容框高度时)
if($this.height() + $this.scrollTop() >= $el.height() && !o.isBt){
o.isBt = true;
o.upFn();
}
});
// 设置上拉状态(参数:page请求的页数,size每页的总数,len请求返回的数据长度)
// 数据请求成功后,可调用此方法,控制底部的文字提示
this.setIsBt = function(page, size, len){
if(len){
if(len < size && page >= 1){
if(page == 1){
$upEl.html('');
}else{
$upEl.html('到此为止');
}
o.isBt = true;
}else{
$upEl.html('努力加载中...');
o.isBt = false;
}
}else{
if(page > 1){
$upEl.html('到此为止');
}else{
$upEl.html('空空如也');
}
o.isBt = true;
}
}
function moveStart(e){
if($elParent.scrollTop() <= 0 && !o.isLock) {
var even = typeof event == "undefined" ? e : event;
o.isLock = true;
isCanDo = true;
offsetY = 0;
//保存开始滑动Y坐标
startY = hasTouch ? even.touches[0].pageY : even.pageY;
//消除滑块动画时间
fn.setTranslition(0);
}
}
function moveIng(e){
if($elParent.scrollTop() <= 0 && isCanDo) {
var even = typeof event == "undefined" ? e : event;
var goDistance = 0;
moveY = hasTouch ? even.touches[0].pageY : even.pageY; // 保存当前移动Y坐标
distance = moveY - startY; // 计算移动的Y轴距离(结束位置减去开始位置)
if(distance > 0) {
even.preventDefault();
//消除滑块动画时间
fn.setTranslition(0);
//移动滑块
if(distance <= o.downArea) {
goDistance = distance;
fn.translateY(goDistance);
$downEl.html('下拉可刷新')
} else if(distance < o.downArea * 2) {
goDistance = o.downArea + (distance - o.downArea) * 0.5;
fn.translateY(goDistance);
$downEl.html('松开立即刷新');
} else {
goDistance = o.downArea + o.downArea * 0.5 + (distance - o.downArea * 2) * 0.2;
fn.translateY(goDistance);
$downEl.html('松开立即刷新');
}
if((startY + distance + 8) > winH) {
moveEnd(e)
}
} else {
fn.back();
return;
}
}
}
function moveEnd(e){
if(isCanDo){
fn.setTranslition(0.2); //设置滑块回弹时间
isCanDo = false;
if(distance > o.downArea) { //判断滑动距离是否大于等于指定值
fn.translateY(50); //保留提示部分
$downEl.html('正在刷新中...');
//执行回调函数
if(typeof o.downFn == "function") {
o.downFn();
var t = setTimeout(function() { //0.5秒后回归初始状态
fn.back();
clearTimeout(t);
}, 500);
}
} else {
fn.back();
}
}
}
// 动画方法
var fn = {
translateY: function(diff) { // 移动容器
$el.css({
"-webkit-transform": "translate3d(0," + diff + "px,0)",
"transform": "translate3d(0," + diff + "px,0)"
});
$downEl.html("下拉可刷新");
},
setTranslition: function(time) { // 设置效果时间
$el.css({
"-webkit-transition": "all " + time + "s linear",
"transition": "all " + time + "s linear"
});
},
back: function() { // 返回初始状态
fn.translateY(0);
$downEl.html('下拉可刷新');
o.isLock = false;
}
};
}
用法
var udp = new Updownpull({
el: ".bill_scroll",
downEl: ".slideDown",
upEl: ".loadMore",
downArea: 50,
downFn: function(){//下拉刷新的回调
//此处可调用api请求数据并设置页面为1
},
upFn: function(){//上拉加载的回调
//此处可调用api请求数据并设置页面为++
}
})原码
/**
/**
* 上拉加载下拉刷新插件
* varstion 1.0.0
* by Allen-Fei
* tipefi@126.com
* 参数列表:
* el——内容DOM
* downEl——下拉刷新的提示文字DOM
* upEl——上拉加载的提示文字DOM
* downArea——向下滑动距离
* isLock——是否关闭下拉刷新
* isBt——是否关闭上拉加载
* downFn——向下滑动回调方法
* upFn——向上滑动回调方法
* 用法:
* var udp = new Updownpull({
* el: ".bill_scroll",
* downEl: ".slideDown",
* upEl: ".loadMore",
* downArea: 50,
* downFn: function(){
* that.PAGE = 1;
* },
* upFn: function(){
* that.PAGE++;
* }
* });
* 版权:使用请说明出处
* 基于zepto或jq、mui------仅限手机端
*/
var Updownpull = window.Updownpull = function(option){
var o = {
el:option.el || "#warpper", // 内容DOM
downArea: option.downArea || 60, // 向下滑动距离
downFn: option.downFn, // 向下滑动回调方法
upFn: option.upFn, // 向上滑动回调方法
downEl: option.downEl, // 下拉刷新的提示文字DOM
upEl: option.upEl, // 上拉加载的提示文字DOM
isLock: option.isLock || false, // 是否关闭下拉刷新
isBt: option.isBt || false // 是否关闭上拉加载
}
var winH = $(window).height(); // 窗口高度
var $el = $(o.el); // 内容框
var $elParent = $el.parent(); // 内容父框
var $downEl = $(o.downEl); // 下拉刷新的提示文字DOM
var $upEl = $(o.upEl); // 上拉加载的提示文字DOM
var startY, // 开始移动的Y坐标
moveY, // 移动中的Y坐标
distance, // 移动的距离
isCanDo = false, // 是否移动滑块
isTouchPad = (/hp-tablet/gi).test(navigator.appVersion), // 检测当前设备是否是hp产品
hasTouch = 'ontouchstart' in window && !isTouchPad; // 判断当前设置是否包含滑动事件
$el.on("touchstart", moveStart); // 开始移动事件
$el.on("touchmove", moveIng); // 移动中事件
$el.on("touchend", moveEnd); // 移动结束事件
// 内容父框滚动事件
$elParent.scroll(function(){
var $this = $(this);
//判断是否到了底部(内容父框的高度+滚动条的距离>=内容框高度时)
if($this.height() + $this.scrollTop() >= $el.height() && !o.isBt){
o.isBt = true;
o.upFn();
}
});
// 设置上拉状态(参数:page请求的页数,size每页的总数,len请求返回的数据长度)
// 数据请求成功后,可调用此方法,控制底部的文字提示
this.setIsBt = function(page, size, len){
if(len){
if(len < size && page >= 1){
if(page == 1){
$upEl.html('');
}else{
$upEl.html('到此为止');
}
o.isBt = true;
}else{
$upEl.html('努力加载中...');
o.isBt = false;
}
}else{
if(page > 1){
$upEl.html('到此为止');
}else{
$upEl.html('空空如也');
}
o.isBt = true;
}
}
function moveStart(e){
if($elParent.scrollTop() <= 0 && !o.isLock) {
var even = typeof event == "undefined" ? e : event;
o.isLock = true;
isCanDo = true;
offsetY = 0;
//保存开始滑动Y坐标
startY = hasTouch ? even.touches[0].pageY : even.pageY;
//消除滑块动画时间
fn.setTranslition(0);
}
}
function moveIng(e){
if($elParent.scrollTop() <= 0 && isCanDo) {
var even = typeof event == "undefined" ? e : event;
var goDistance = 0;
moveY = hasTouch ? even.touches[0].pageY : even.pageY; // 保存当前移动Y坐标
distance = moveY - startY; // 计算移动的Y轴距离(结束位置减去开始位置)
if(distance > 0) {
even.preventDefault();
//消除滑块动画时间
fn.setTranslition(0);
//移动滑块
if(distance <= o.downArea) {
goDistance = distance;
fn.translateY(goDistance);
$downEl.html('下拉可刷新')
} else if(distance < o.downArea * 2) {
goDistance = o.downArea + (distance - o.downArea) * 0.5;
fn.translateY(goDistance);
$downEl.html('松开立即刷新');
} else {
goDistance = o.downArea + o.downArea * 0.5 + (distance - o.downArea * 2) * 0.2;
fn.translateY(goDistance);
$downEl.html('松开立即刷新');
}
if((startY + distance + 8) > winH) {
moveEnd(e)
}
} else {
fn.back();
return;
}
}
}
function moveEnd(e){
if(isCanDo){
fn.setTranslition(0.2); //设置滑块回弹时间
isCanDo = false;
if(distance > o.downArea) { //判断滑动距离是否大于等于指定值
fn.translateY(50); //保留提示部分
$downEl.html('正在刷新中...');
//执行回调函数
if(typeof o.downFn == "function") {
o.downFn();
var t = setTimeout(function() { //0.5秒后回归初始状态
fn.back();
clearTimeout(t);
}, 500);
}
} else {
fn.back();
}
}
}
// 动画方法
var fn = {
translateY: function(diff) { // 移动容器
$el.css({
"-webkit-transform": "translate3d(0," + diff + "px,0)",
"transform": "translate3d(0," + diff + "px,0)"
});
$downEl.html("下拉可刷新");
},
setTranslition: function(time) { // 设置效果时间
$el.css({
"-webkit-transition": "all " + time + "s linear",
"transition": "all " + time + "s linear"
});
},
back: function() { // 返回初始状态
fn.translateY(0);
$downEl.html('下拉可刷新');
o.isLock = false;
}
};
}
【分享】一个基于5+ SDK和阿里百川电商SDK的5+ plugin拓展

文档
- 百川官方集成文档:http://baichuan.taobao.com/
- Android平台第三方插件开发指导:http://ask.dcloud.net.cn/article/66
- html5+ SDK Android API:http://www.dcloud.io/docs/sdk/android/
使用说明
- 1.生成证书文件 release.keystore;(Android Studio Build目录下的Generate Signed Apk)
- 2.使用证书打包生成apk文件; (app模块下signingConfigs字段配置,需要和证书打包时候对应)
- 3.将apk上传到阿里百川管理后台获取安全图片yw_1222.png.
-
4.集成电商sdk
dependencies { // fastjson compile 'com.alibaba:fastjson:1.2.9' // 支付 compile 'com.alibaba.alipay:alipaySingle:20160825@jar' // 登陆 compile 'com.ali.auth.sdk:alibabauth_core:1.1.4@jar' compile 'com.ali.auth.sdk:alibabauth_ui:1.1.4@aar' compile 'com.ali.auth.sdk:alibabauth_ext:1.1.4@jar' //【可选】仅供特殊合作伙伴使用 // compile 'com.ali.auth.sdk:alibabauth_accountlink:1.1.4@jar' // 安全基础 compile 'com.taobao.android:securityguardaar3:5.1.81@aar' //【可选】安全高级,如使用了发放红包、优惠券高级功能,则必须引入 // compile 'com.taobao.android:securitybodyaar3:5.1.25@aar' // Mtop网关 compile 'com.taobao.android:mtopsdk_allinone_open:1.2.2.4@jar' // applink compile 'com.alibaba.sdk.android:alibc_link_partner:1.1.0.0' // UT compile 'com.taobao.android:utdid4all:1.1.5.3_proguard@jar' compile 'com.alibaba.mtl:app-monitor-sdk:2.5.1.3_for_bc_proguard@jar' // 电商SDK compile 'com.alibaba.sdk.android:alibc_trade_common:3.1.1.107' compile 'com.alibaba.sdk.android:alibc_trade_biz:3.1.1.107' compile 'com.alibaba.sdk.android:alibc_trade_sdk:3.1.1.107' } - 5.根据电商SDK文档写5+ plugin
这部分内容建议新手看视频教程加深理解。
注意:AndroidManifest.xml文件下manifest=>package包名字段是应用的唯一识别码、在生成keystore文件以及安全图片后,如果更换了包名上述流程1-3需要重新进行。
视频教程
html5+ App开发之 Android 平台离线集成 5+ SDK
代码地址
文档
- 百川官方集成文档:http://baichuan.taobao.com/
- Android平台第三方插件开发指导:http://ask.dcloud.net.cn/article/66
- html5+ SDK Android API:http://www.dcloud.io/docs/sdk/android/
使用说明
- 1.生成证书文件 release.keystore;(Android Studio Build目录下的Generate Signed Apk)
- 2.使用证书打包生成apk文件; (app模块下signingConfigs字段配置,需要和证书打包时候对应)
- 3.将apk上传到阿里百川管理后台获取安全图片yw_1222.png.
-
4.集成电商sdk
dependencies { // fastjson compile 'com.alibaba:fastjson:1.2.9' // 支付 compile 'com.alibaba.alipay:alipaySingle:20160825@jar' // 登陆 compile 'com.ali.auth.sdk:alibabauth_core:1.1.4@jar' compile 'com.ali.auth.sdk:alibabauth_ui:1.1.4@aar' compile 'com.ali.auth.sdk:alibabauth_ext:1.1.4@jar' //【可选】仅供特殊合作伙伴使用 // compile 'com.ali.auth.sdk:alibabauth_accountlink:1.1.4@jar' // 安全基础 compile 'com.taobao.android:securityguardaar3:5.1.81@aar' //【可选】安全高级,如使用了发放红包、优惠券高级功能,则必须引入 // compile 'com.taobao.android:securitybodyaar3:5.1.25@aar' // Mtop网关 compile 'com.taobao.android:mtopsdk_allinone_open:1.2.2.4@jar' // applink compile 'com.alibaba.sdk.android:alibc_link_partner:1.1.0.0' // UT compile 'com.taobao.android:utdid4all:1.1.5.3_proguard@jar' compile 'com.alibaba.mtl:app-monitor-sdk:2.5.1.3_for_bc_proguard@jar' // 电商SDK compile 'com.alibaba.sdk.android:alibc_trade_common:3.1.1.107' compile 'com.alibaba.sdk.android:alibc_trade_biz:3.1.1.107' compile 'com.alibaba.sdk.android:alibc_trade_sdk:3.1.1.107' } - 5.根据电商SDK文档写5+ plugin
这部分内容建议新手看视频教程加深理解。
注意:AndroidManifest.xml文件下manifest=>package包名字段是应用的唯一识别码、在生成keystore文件以及安全图片后,如果更换了包名上述流程1-3需要重新进行。
视频教程
html5+ App开发之 Android 平台离线集成 5+ SDK
代码地址
收起阅读 »5+ SDK 踏坑记录(一)
踩坑背景:原有android项目为android studio开发,现在需要集成 5+ SDK,选择以SDK_WebApp方式集成
遇到问题:集成后发现plus.nativeUI.showWaiting()不显示
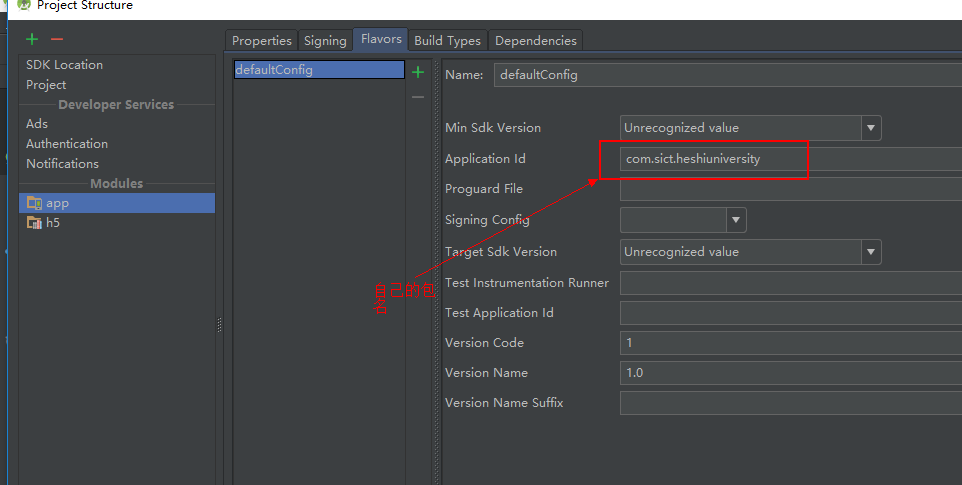
解决:公司原来申请过微信支付功能,为了缩短开发时间,我将现有项目的包名更改为已经开通了微信支付的其他app的包名,更改方式如下
再配合修改微信支付的“应用签名”,“应用签名”生效后则此项目已经可以进行微信支付的开发了。各位注意了!!!原项目中AndroidManifest.xml
内package="com.xxx" 的值必须和builde.gradle中的applicationId一致,不然使用5+ SDK时会出现莫名其妙的问题
踩坑背景:原有android项目为android studio开发,现在需要集成 5+ SDK,选择以SDK_WebApp方式集成
遇到问题:集成后发现plus.nativeUI.showWaiting()不显示
解决:公司原来申请过微信支付功能,为了缩短开发时间,我将现有项目的包名更改为已经开通了微信支付的其他app的包名,更改方式如下
再配合修改微信支付的“应用签名”,“应用签名”生效后则此项目已经可以进行微信支付的开发了。各位注意了!!!原项目中AndroidManifest.xml
内package="com.xxx" 的值必须和builde.gradle中的applicationId一致,不然使用5+ SDK时会出现莫名其妙的问题 收起阅读 »
android打包bulid apk时报错:Multiple dex files define
android打包bulid apk时报错:Multiple dex files define Landroid/support/v4/accessibilityservice/AccessibilityServiceInfoCompat$AccessibilityServiceInfoVersionImpl;
问题出在重复引用,经安卓同学指点,搜一下哪个jar包中有以上重复的东西,发现pdr,jar中有v4的文件夹,与android-support-v4.jar中内容重复。
于是在build.gradle中删掉compile files('libs/android-support-v4.jar'),去除引用,,再次bulid还不行。
于是干脆在libs文件夹中把android-support-v4.jar直接删掉了。
此时不再报错,bulid apk成功。
android打包bulid apk时报错:Multiple dex files define Landroid/support/v4/accessibilityservice/AccessibilityServiceInfoCompat$AccessibilityServiceInfoVersionImpl;
问题出在重复引用,经安卓同学指点,搜一下哪个jar包中有以上重复的东西,发现pdr,jar中有v4的文件夹,与android-support-v4.jar中内容重复。
于是在build.gradle中删掉compile files('libs/android-support-v4.jar'),去除引用,,再次bulid还不行。
于是干脆在libs文件夹中把android-support-v4.jar直接删掉了。
此时不再报错,bulid apk成功。
微信支付踏坑之旅
其实微信支付的集成步骤也就那么几步,奈何第一次接触无论是微信官方文档还是5+SDK文档都看的晕头转向,于是我换个思路
(以下只针对android app支付功能,服务端为java)
1、首选确定app已经开通支付功能,确保 包名、应用签名、appid、mchid、apikey
(包名、应用签名、appid 在https://open.weixin.qq.com/中查看;mchid、apikey 在https://pay.weixin.qq.com/中获得;关于应用签名和包名可查看https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=8_5,里面提供验证包名和应用签名匹配的apk,应用签名可修改,但不会立即生效)
2、下载http://pan.baidu.com/s/1slI29aP的工程,将工程中的包名换成你自己的,将Constants.java中的信息补充完成并打包签名成apk,安装在android手机中查看是否能正常调用微信的支付功能,不能正常调起微信支付说明你1中的信息不正确
3、在https://github.com/wxpay/WXPay-SDK-Java下载封装包(微信官方提供,分别有php、c、node.js、java、Python,本例以java为例)引入到服务端,代码如下
MyConfig config = new MyConfig();
WXPay wxpay = new WXPay(config);
Map<String, String> data = new HashMap<String, String>();
data.put("body", body);
data.put("out_trade_no", outTradNo);
data.put("total_fee", totalFee);
data.put("trade_type", "APP");
data.put("spbill_create_ip", clientIp);
data.put("notify_url", "http://192.168.1.101/login.html");
Map<String, String> resp = wxpay.unifiedOrder(data);
Map<String, String> app = new HashMap<>();
app.put("appid", MyConfig.APP_ID);
app.put("partnerid", MyConfig.MCH_ID);
app.put("prepayid", resp.get("prepay_id"));
app.put("noncestr", WXPayUtil.generateNonceStr());
app.put("timestamp", String.valueOf(System.currentTimeMillis()/1000));
app.put("package", "Sign=WXPay");
String sign = WXPayUtil.generateSignature(app, MyConfig.API_KEY);
app.put("sign", sign);
return app;使用HBuilder需要使用自己的签名打包安装才能看到效果,在调试状态下会报-100
其实微信支付的集成步骤也就那么几步,奈何第一次接触无论是微信官方文档还是5+SDK文档都看的晕头转向,于是我换个思路
(以下只针对android app支付功能,服务端为java)
1、首选确定app已经开通支付功能,确保 包名、应用签名、appid、mchid、apikey
(包名、应用签名、appid 在https://open.weixin.qq.com/中查看;mchid、apikey 在https://pay.weixin.qq.com/中获得;关于应用签名和包名可查看https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=8_5,里面提供验证包名和应用签名匹配的apk,应用签名可修改,但不会立即生效)
2、下载http://pan.baidu.com/s/1slI29aP的工程,将工程中的包名换成你自己的,将Constants.java中的信息补充完成并打包签名成apk,安装在android手机中查看是否能正常调用微信的支付功能,不能正常调起微信支付说明你1中的信息不正确
3、在https://github.com/wxpay/WXPay-SDK-Java下载封装包(微信官方提供,分别有php、c、node.js、java、Python,本例以java为例)引入到服务端,代码如下
MyConfig config = new MyConfig();
WXPay wxpay = new WXPay(config);
Map<String, String> data = new HashMap<String, String>();
data.put("body", body);
data.put("out_trade_no", outTradNo);
data.put("total_fee", totalFee);
data.put("trade_type", "APP");
data.put("spbill_create_ip", clientIp);
data.put("notify_url", "http://192.168.1.101/login.html");
Map<String, String> resp = wxpay.unifiedOrder(data);
Map<String, String> app = new HashMap<>();
app.put("appid", MyConfig.APP_ID);
app.put("partnerid", MyConfig.MCH_ID);
app.put("prepayid", resp.get("prepay_id"));
app.put("noncestr", WXPayUtil.generateNonceStr());
app.put("timestamp", String.valueOf(System.currentTimeMillis()/1000));
app.put("package", "Sign=WXPay");
String sign = WXPayUtil.generateSignature(app, MyConfig.API_KEY);
app.put("sign", sign);
return app;使用HBuilder需要使用自己的签名打包安装才能看到效果,在调试状态下会报-100
收起阅读 »【分享】触摸返回值 相关变量touches,targetTouches和changedTouches的区别
touches: 当前屏幕上所有触摸点的列表;
targetTouches: 当前对象上所有触摸点的列表;
changedTouches: 涉及当前事件的触摸点的列表
通过一个例子来区分一下触摸事件中的这三个属性:
用一个手指接触屏幕,触发事件,此时这三个属性有相同的值。
用第二个手指接触屏幕,此时,touches有两个元素,每个手指触摸点为一个值。当两个手指触摸相同元素时,targetTouches和touches的值相同,否则targetTouches 只有一个值。changedTouches此时只有一个值,为第二个手指的触摸点。
用两个手指同时接触屏幕,此时changedTouches有两个值,每一个手指的触摸点都有一个值
手指滑动时,三个值都会发生变化
一个手指离开屏幕,touches和targetTouches中对应的元素会同时移除,而changedTouches仍然会存在元素。
手指都离开屏幕之后,touches和targetTouches中将不会再有值,changedTouches还会有一个值,此值为最后一个离开屏幕的手指的接触点。
touches: 当前屏幕上所有触摸点的列表;
targetTouches: 当前对象上所有触摸点的列表;
changedTouches: 涉及当前事件的触摸点的列表
通过一个例子来区分一下触摸事件中的这三个属性:
用一个手指接触屏幕,触发事件,此时这三个属性有相同的值。
用第二个手指接触屏幕,此时,touches有两个元素,每个手指触摸点为一个值。当两个手指触摸相同元素时,targetTouches和touches的值相同,否则targetTouches 只有一个值。changedTouches此时只有一个值,为第二个手指的触摸点。
用两个手指同时接触屏幕,此时changedTouches有两个值,每一个手指的触摸点都有一个值
手指滑动时,三个值都会发生变化
一个手指离开屏幕,touches和targetTouches中对应的元素会同时移除,而changedTouches仍然会存在元素。
手指都离开屏幕之后,touches和targetTouches中将不会再有值,changedTouches还会有一个值,此值为最后一个离开屏幕的手指的接触点。
原生 hbuilder 插件开发,各种js 调用 回调
原生 hbuilder 插件开发,各种js 调用 回调
如有需求可以联系511308538
原生 hbuilder 插件开发,各种js 调用 回调
如有需求可以联系511308538