unity 项目导出


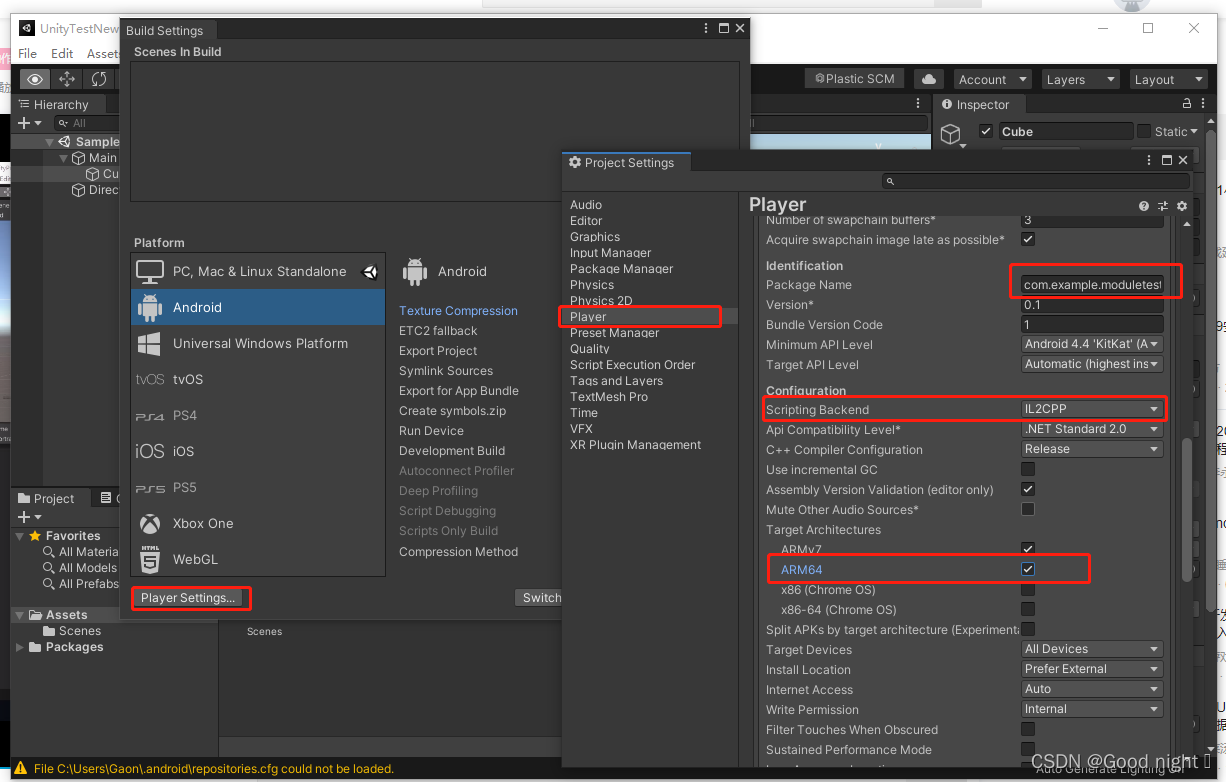
file —— build settings,将平台切换为 android 平台,导出即可。

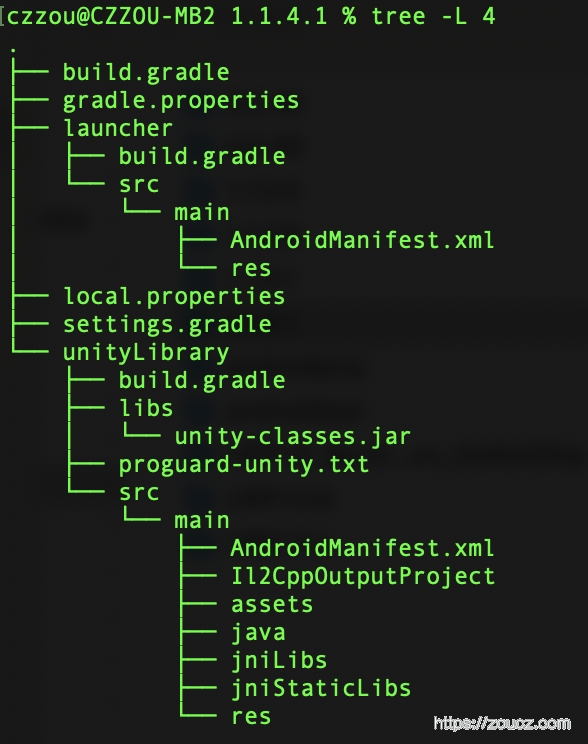
导出的工程目录结构如上,unityLibrary 目录下的工程可以 build 出一个 aar 的包。
launcher 目录下的工程依赖 unityLibrary 工程,可以用来 build 出来一个 apk 应用。
此后需要按照导出为含有源代码的 Android 项目工程方式将其导入 android studio 中,之后需要开展如下几个步骤的模块配置:
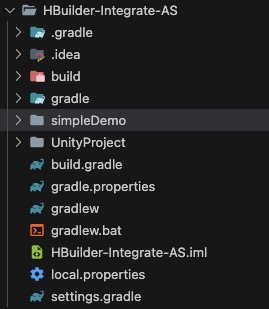
按照 Unity3d 官方例子,在安卓项目同级创建文件夹 UnityProject->androidBuild
将 Unity3d 导出的项目拷入 androidBuild 文件夹下。
安卓中嵌入该 Unity3d 项目,作为一个 module 进行调用

以上为项目目录
1)setting.gradle 文件添加 unityLibrary module(:HBuilder-Integrate-AS)
include ':unityLibrary'
project(':unityLibrary').projectDir=new File('..\\UnityProject\\androidBuild\\unityLibrary')
2)选择 build.gradle 添加 dependencies(:simpleDemo)
dependencies {
implementation project(':unityLibrary')
implementation fileTree(dir: project(':unityLibrary').getProjectDir().toString() + ('\\libs'), include: ['*.jar'])
}
3)选择 build.gradle(:HBuilder-Integrate-AS)
allprojects {
repositories {
google()
jcenter()
// Add Code
flatDir {
dirs "${project(':unityLibrary').projectDir}/libs"
}
}
}
4)选择 src main res strings.xml 增加,点击 AS 的 sync project,可以看到已经多了一个 module (:simpleDemo)。
// 选择 NativeAndroidApp 的 strings.xml 添加,点击 AS 的 sync project,可以看到已经多了一个 module
<resources>
<string name="app_name">NativeAndroidApp</string>
// Add Code
<string name="game_view_content_description">Game view</string>
// End
</resources>
5)在主运行程序的 app(simpleDemo) 下的 main->assets->dcloud_uniplugin.json 添加依赖,其中 name 为插件名(:simpleDemo)
"plugins": [
{
"type": "module",
"name": "Unity",
"class": "com.unity3d.player.UnityPlayerActivity"
}
1)将 AndroidManifest.xml 中 intent-filter 节点注释掉(:unityLibrary)

2).将除了 unity-classes.jar 包以外的包拷入 app 下的 lib 中,用于项目的引用包(这里的app就是我项目的simpleDemo)

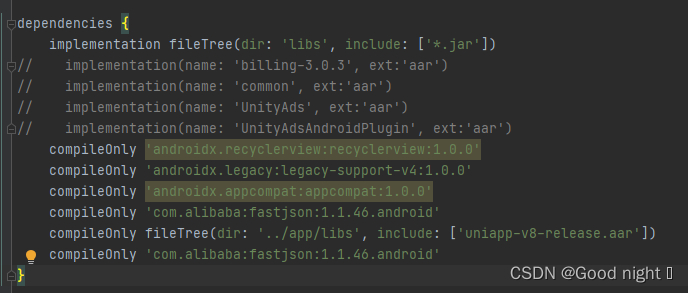
3)将 build.gradle(unityLibrary)中相关包引用注释掉。

3.uniapp-Unity3d 应用在 android 中的交互
通过 uni-app 中点击按钮事件对 Unity3d 界面进行调用,另一方面 Unity3d 中设置返回按钮,进行 Unity3d 界面退出,返回安卓界面,最终实现 uniapp-Unity3d 在安卓中的交互。具体实现方法如下:
(1)uni-app 对 Unity3d 的调用:
goActivity(){
var main = plus.android.runtimeMainActivity();
var Intent = plus.android.importClass("android.content.Intent");
var intent = new Intent(main.getIntent());
intent.setClassName(main, "com.unity3d.player.UnityPlayerActivity");
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
main.startActivity(intent);
},
(2)Unity3d 中返回按钮调用安卓端的实现
AndroidJavaClass jc = new AndroidJavaClass("com.unity3d.player.UnityPlayer");
AndroidJavaObject jo = jc.GetStatic<AndroidJavaObject>("currentActivity");
jo.Call("onBackPressed");
(3)安卓端对 Unity3d 信息的接收,退出 Unity3d,返回安卓界面。
@Override
public void onBackPressed() {
runOnUiThread(new Runnable() {
@Override
public void run() {
mUnityPlayer.quit();
}
});
super.onBackPressed();
}
参考 1
参考 2