1.查阅了关于 自定义组件模式不支持的 vue 语法 应该没有涉及到
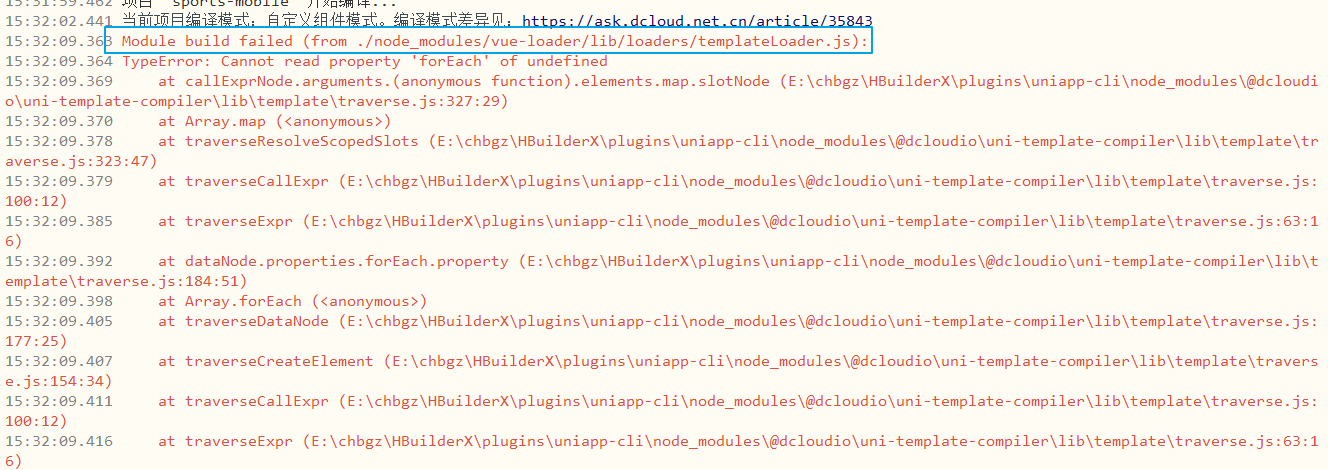
- 下图蓝字所写目录并没有找到(没有用cli生成项目)

3.直接用微信开发者程序跑的时候说没有找到app.json下的页面wxml文件,去看了下,果然没有生成
是不是不能自动生成wxml文件的页面有问题??
波s北见 (作者) - ...
自己解决了,本贴不删除,希望能帮到报同错的童鞋。
<template v-slot:right v-if="active=='my-team'">
<view @tap="share">
分享
</view>
</template>这里的问题在于template里是不能有v-if指令的。我把它放到里边的view里,实现的效果相同,在微信开发者工具就可以跑起来了,浏览器上也没有什么问题。
解决过程是痛苦的,查阅大量帖子都没有相关描述。然后直接用微信开发者工具去跑项目,而不是用HbuilderX去启动。发现只是不能自动生成wxml的页面有问题,其它页面还是能够打开的(配置编译)。然后回去给.vue文件里的template全部清空,只放一个<view>标签,跑起来了,问题找到了!不是帖子里说node版本啊...什么的问题,就是自己在template里的代码有不合微信小程序规范的写法,然后一部分一部分的注释上,用排除法找有问题的节点到低在哪...
过程是痛苦的,解决问题却无疑是兴奋的。为了尽快解决相同问题的童鞋,把问题结症所在放在开头。
没有小程序开发经验,直接上手还是有点不适应...