就拿MUI 官方例子来说
默认情况下 屏幕高度 == webview高度
当点击一个input的时候,自动弹出键盘,屏幕高度缩小,让给了键盘,但是webview高度不变,结果就是,header会随滚动隐藏
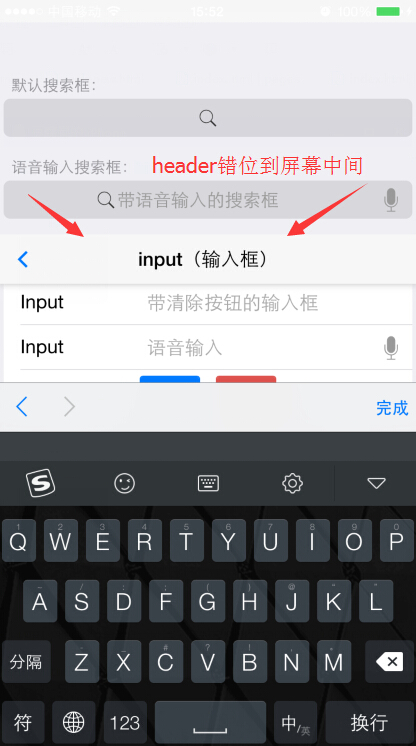
有更严重的情况,还是input这个页面,把textarea属性rows设置为20行,这时候页面整体高度会超出屏幕范围,先滚动页面到底部,再点击textarea触发键盘,这时候header直接漂浮错位到页面中间了
安卓上没有这个问题,我看官方说安卓会自动压缩webview,看提供的文档也是安卓的,但是ios没有,这算是MUI、H5+官方的bug? 有没有解决办法??






豆腐果lyl (作者)
请问就是mui例子里面的父子模板模式么??
2015-09-01 17:14
半杯可乐
你截图的这个页面是单页面。
2015-09-01 17:28