定义了两个组件:
z-row组件:
<template>
<view class="flex flex-wrap" :class="[
justify ? '' + justify : '',
align ? '' + align : ''
]">
<slot></slot>
</view>
</template>
<script>
export default {
props: {
justify: {
type: String,
default: ''
},
align: {
type: String,
default: ''
}
}
}
</script>z-col组件:
<template>
<view :class="[
_span()
]">
<slot></slot>
</view>
</template>
<script>
export default {
props: {
span: {
type: String,
default: 'df'
}
},
methods:{
_span(){
let p = {
"2": "xs",
"4": "sm",
"5": "df",
"6": "lg",
"8": "xl"
}
return '' + p[this.span] || 'df'
}
}
}
</script>
<style>
</style>
使用示例:
<z-row>
<z-col span="2">
<view class="pd10 mg10" :class="'radius ' + randColor()">2</view>
</z-col>
<z-col span="5" />
<z-col span="4">
<view class="pd10 mg10" :class="'radius ' + randColor()">4</view>
</z-col>
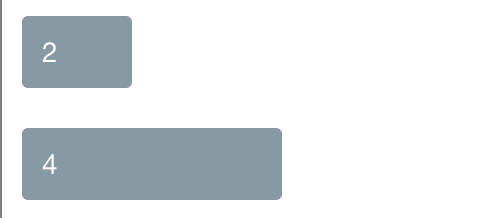
</z-row>在H5渲染好好的:

但在微信小程序上就不行
通过调试后发现:微信小程序里组件嵌套有问题,导致样式失效
请问有什么好的解决方案吗?






