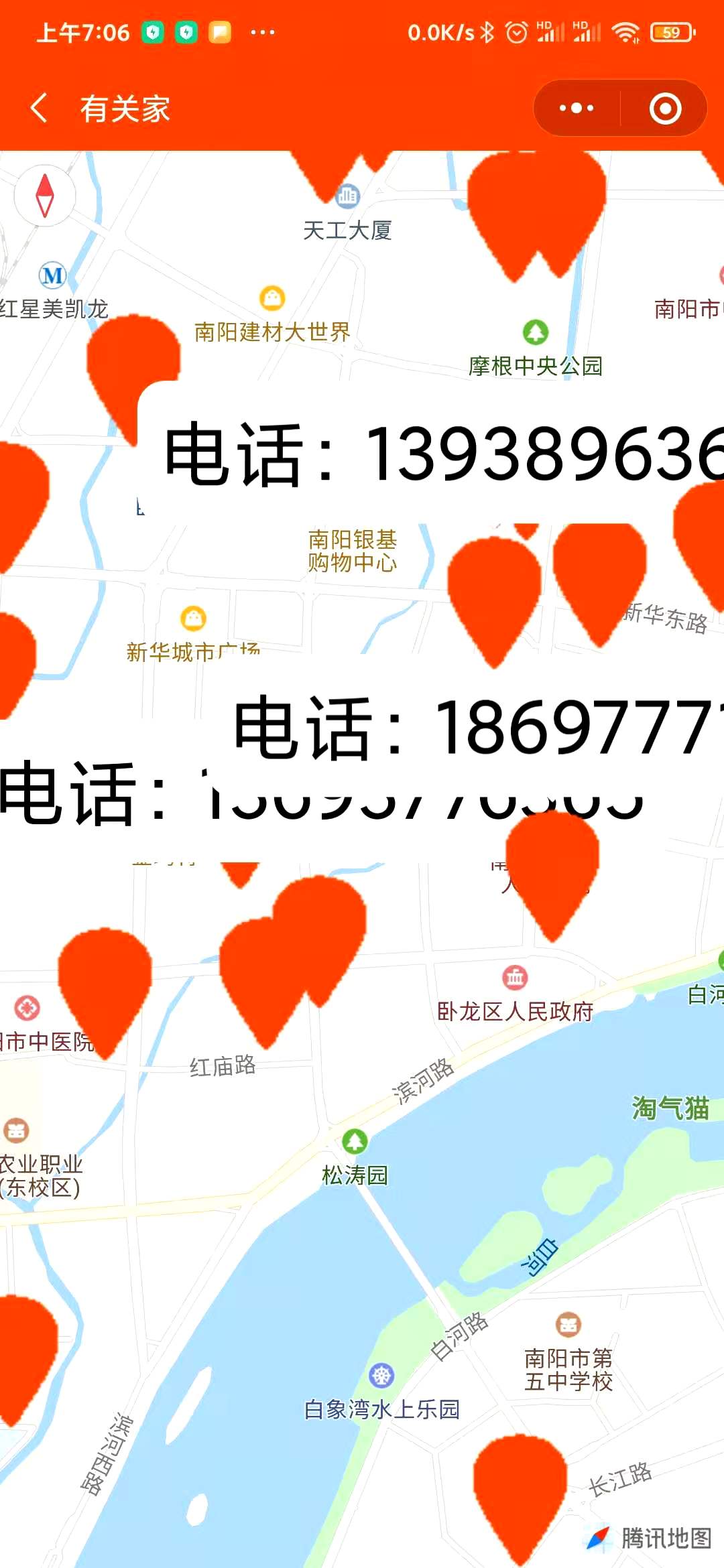
<map style="width: 750rpx; height: 100vh;" :latitude="latitude" :longitude="longitude" :markers="markers"></map>
- 发布:2020-11-17 10:35
- 更新:2020-11-19 14:50
- 阅读:709
产品分类: uniapp/小程序/微信
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: 10.15.7
HBuilderX类型: 正式
HBuilderX版本号: 2.9.8
第三方开发者工具版本号: 1.03.2010240
基础库版本号: 2.13.1
项目创建方式: HBuilderX
操作步骤:
预期结果:
小程序点击标记后,需要把之前 的标记隐藏掉;
APP点击标记后,需要实现字体大小和标记图片大小的控制生效
小程序点击标记后,需要把之前 的标记隐藏掉;
APP点击标记后,需要实现字体大小和标记图片大小的控制生效
实际结果:
问题一:微信小程序中,点击一个标记后,之前 点击的标记不会隐藏
问题二:APP中,点击标记后,可以隐藏之前 点击的标记,但设置的iconpath图片大小,以及callout设置的字体大小都无生效
问题一:微信小程序中,点击一个标记后,之前 点击的标记不会隐藏
问题二:APP中,点击标记后,可以隐藏之前 点击的标记,但设置的iconpath图片大小,以及callout设置的字体大小都无生效
bug描述:
问题一:微信小程序中,点击一个标记后,之前 点击的标记不会隐藏
问题二:APP中,点击标记后,可以隐藏之前 点击的标记,但设置的iconpath图片大小,以及callout设置的字体大小都无生效


问题二 vue页面还是nvue? nvue设置marker的width height,
-

-

回复 yucheng0377: 其实文档都说介绍你仔细看下API的差异说明https://uniapp.dcloud.io/component/map
2020-11-20 11:04



