<template>
<picker-view :value="value" indicator-style="height: 50px;" @change="bindChange">
<picker-view-column>
<view class="item" v-for="(item) in list1" :key="item">{{item}}</view>
</picker-view-column>
<picker-view-column>
<view class="item" v-for="(item) in list2" :key="item">{{item}}</view>
</picker-view-column>
</picker-view>
</template>
<script>
export default {
data () {
return {
value: [0, 0],
list1: ['测试1', '测试2'],
list2: ['测试11', '测试22'],
indicatorStyle: `height: 50px;`
}
},
methods: {
bindChange (e) {
console.log('change::', e)
if (e.detail.value[0] === 0) {
this.list2 = ['测试11', '测试22']
this.value = [0, 0]
} else {
this.list2 = ['测试11', '测试22', '测试33', '测试44']
this.value = [1, 3]
}
}
}
}
</script>
<style>
picker-view {
width: 100%;
height: 600rpx;
margin-top:20rpx;
}
.item {
line-height: 100rpx;
text-align: center;
}
</style>- 发布:2021-01-29 15:36
- 更新:2021-03-11 09:40
- 阅读:1277
产品分类: uniapp/小程序/微信
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win10
HBuilderX类型: 正式
HBuilderX版本号: 3.0.7
第三方开发者工具版本号: 1.0.3
基础库版本号: 2.14.4
项目创建方式: HBuilderX
示例代码:
操作步骤:
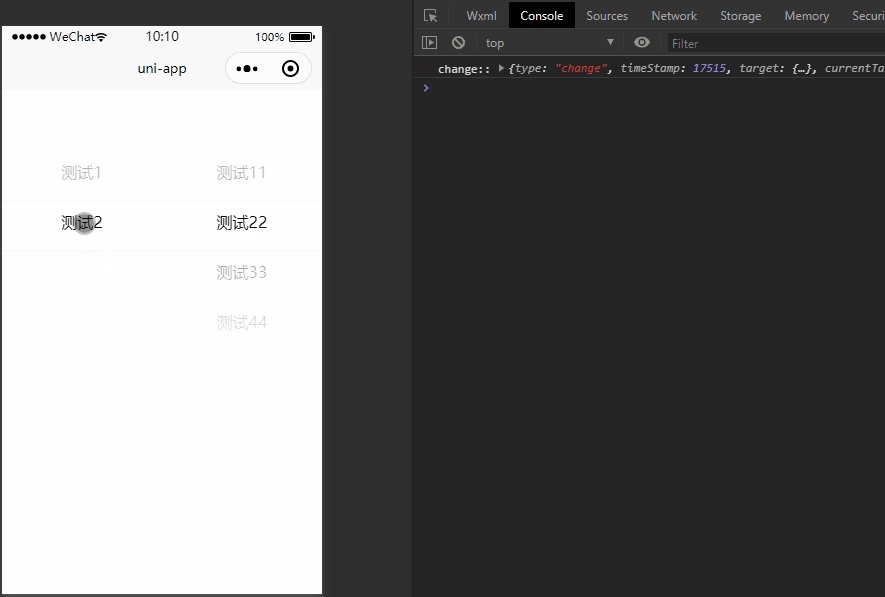
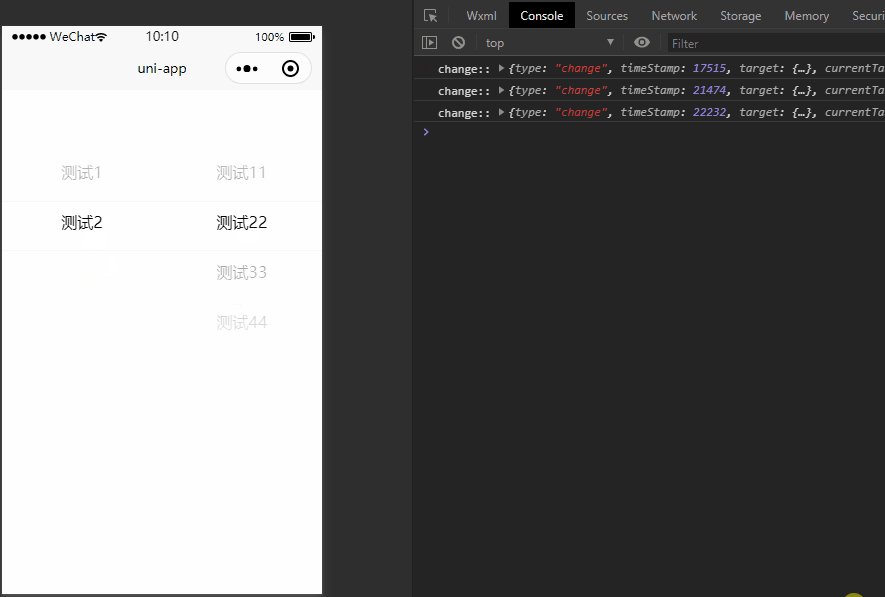
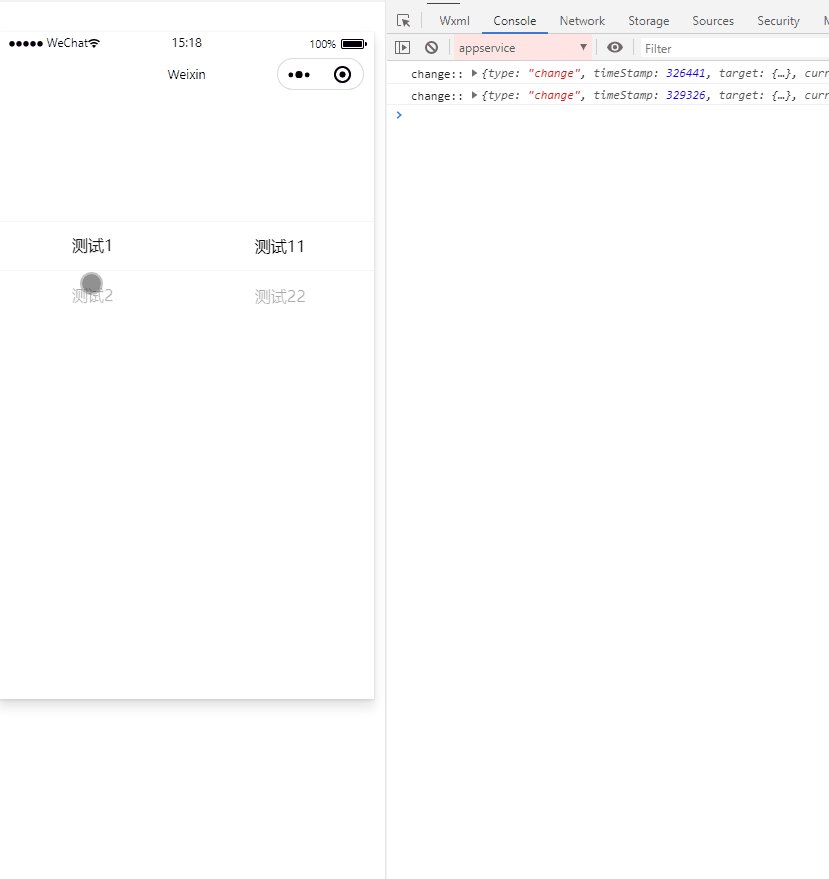
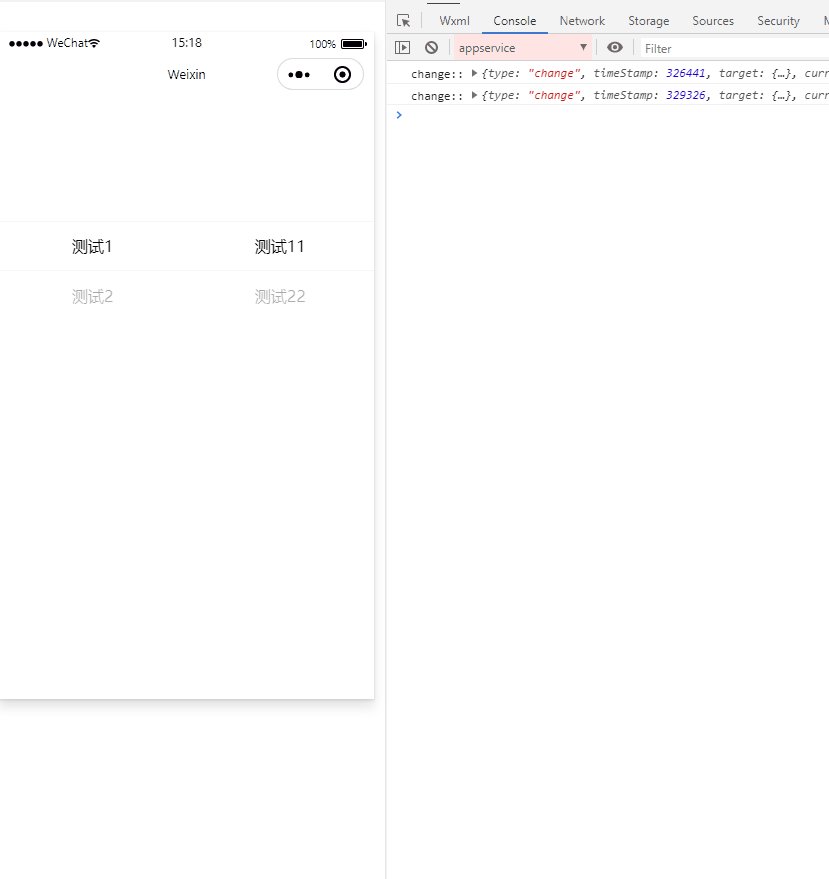
微信开发者工具打开BUG描述中提供的代码块链接导入,滚动第一项后,第二项选中的值是最后一个,再运行uniapp的代码到微信开发者工具,滚动第一项后,第二项选中的值是却是第二个
微信开发者工具打开BUG描述中提供的代码块链接导入,滚动第一项后,第二项选中的值是最后一个,再运行uniapp的代码到微信开发者工具,滚动第一项后,第二项选中的值是却是第二个
预期结果:
和原生小程序一致
和原生小程序一致
实际结果:
和原生小程序不一致,uniapp表现和原生的不符。
和原生小程序不一致,uniapp表现和原生的不符。
bug描述:
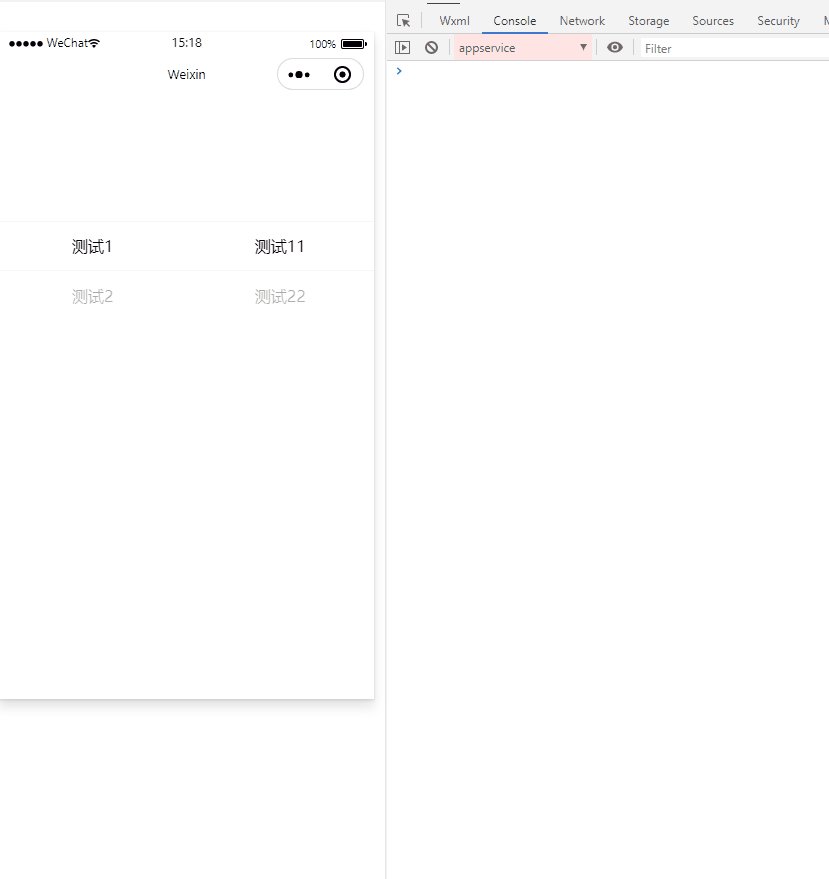
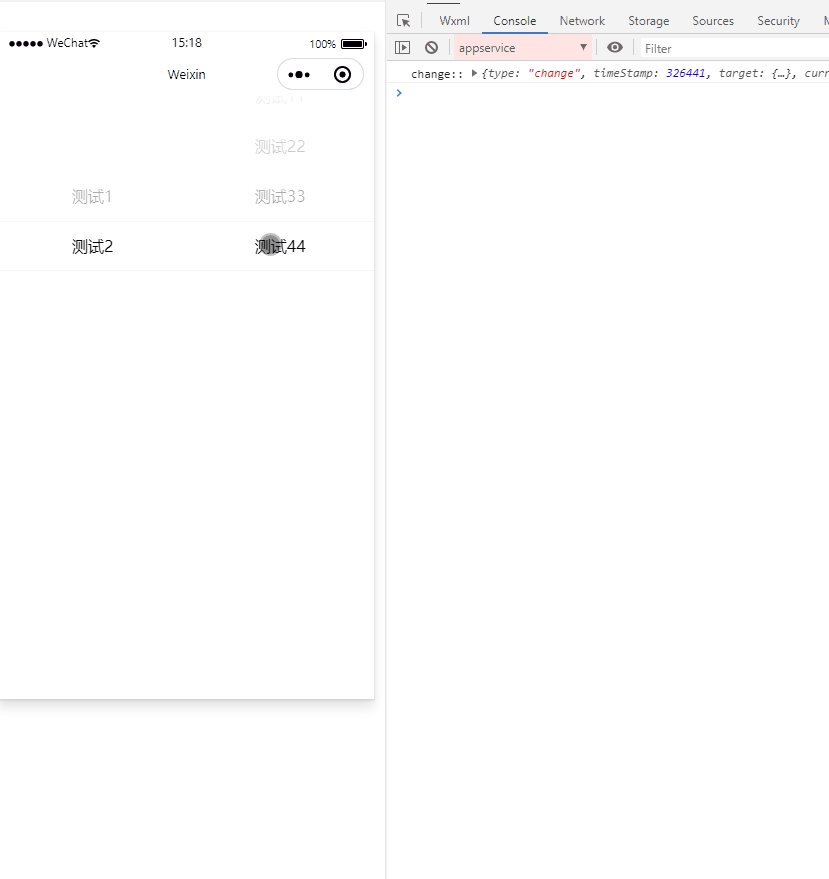
原生微信小程序代码中默认value为[0, 0],滚动第一项后动态设置列表,并将value动态设置成新的[1, 3],第二列最终选中再索引为3的那一项,表象是正常的。
代码块链接:https://developers.weixin.qq.com/s/r9vfLImy71nL

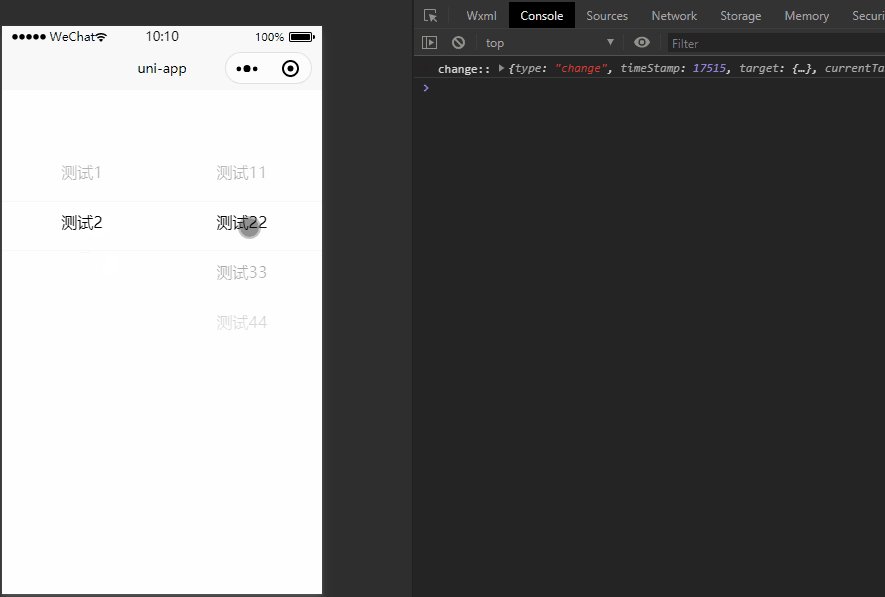
uniapp中同样的代码,表现异常,如下图所示: