小程序
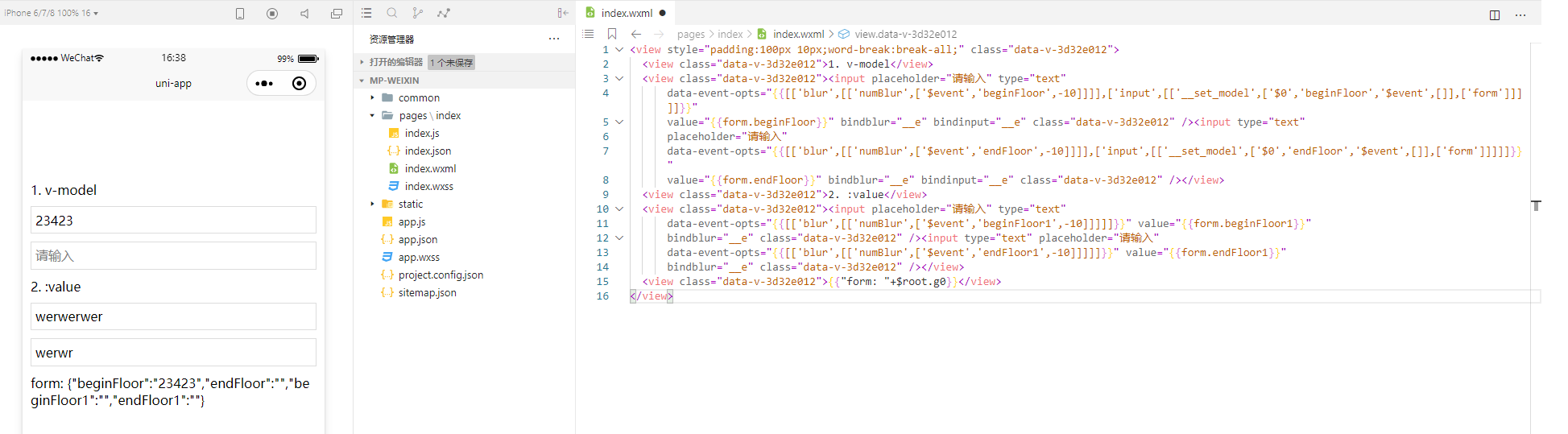
<evan-form-item vue-id="{{('2efbf9ec-5')+','+('2efbf9ec-2')}}" label="楼层:" prop class="data-v-69ac2100"
bind:__l="__l" vue-slots="{{['default']}}">
<cell-view vue-id="{{('2efbf9ec-6')+','+('2efbf9ec-5')}}" mode="slot" class="data-v-69ac2100" bind:__l="__l"
vue-slots="{{['default']}}">
<view class="num-input data-v-69ac2100">
<view class="data-v-69ac2100">
<view style="flex:1;" class="data-v-69ac2100"><input class="text-center data-v-69ac2100" placeholder="请输入"
type="text" maxlength="5"
data-event-opts="{{[['blur',[['numBlur',['$event','beginFloor',-10]]]],['input',[['__set_model',['$0','beginFloor','$event',[]],['form']]]]]}}"
value="{{form.beginFloor}}" bindblur="__e" bindinput="__e" /></view><text
class="data-v-69ac2100">~</text>
<view style="flex:1;" class="data-v-69ac2100"><input class="text-center data-v-69ac2100" type="text"
placeholder="请输入" maxlength="5"
data-event-opts="{{[['blur',[['numBlur',['$event','endFloor',-10]]]]]}}" value="{{form.endFloor}}"
bindblur="__e" /></view>
<view class="num-unit data-v-69ac2100">层</view>
</view>
</view>
</cell-view>
</evan-form-item>
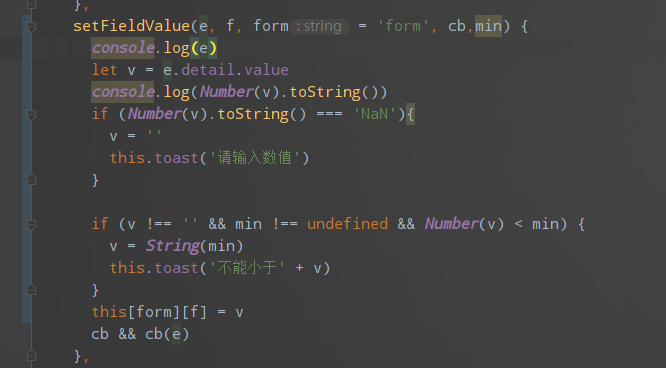
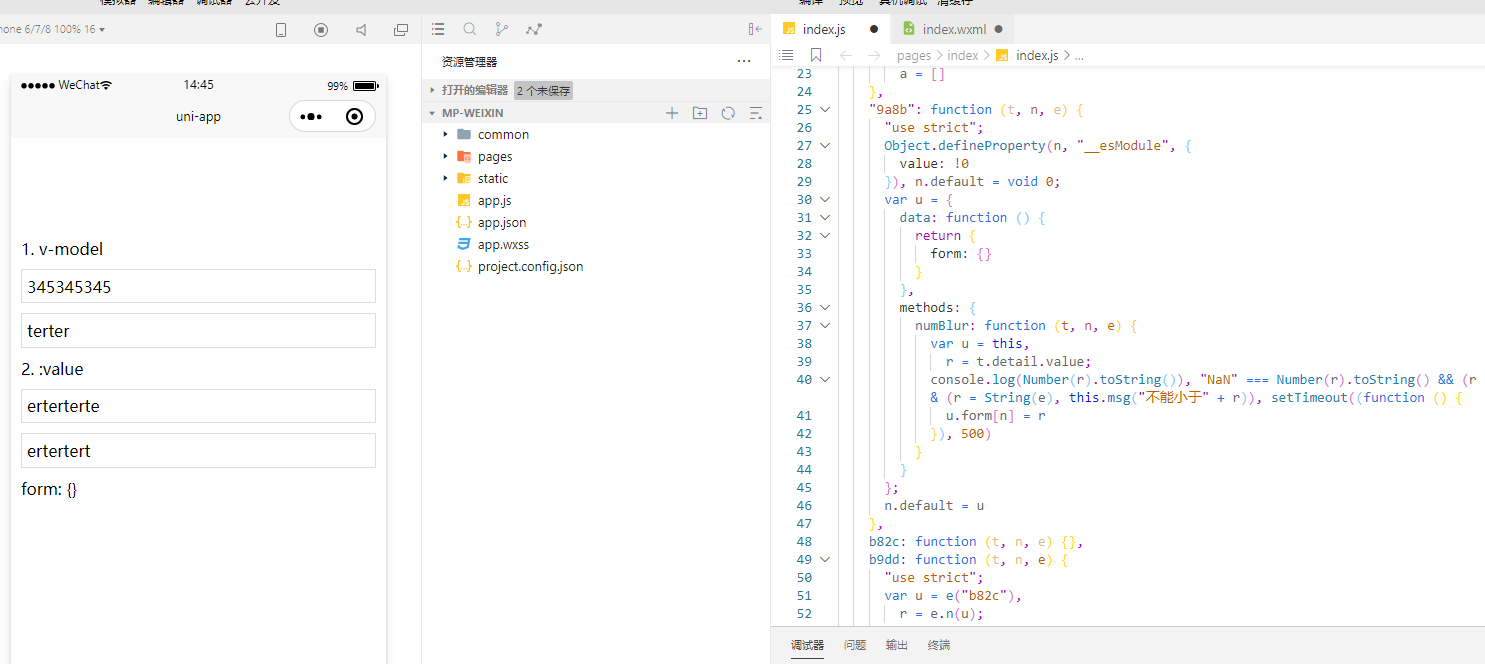
numBlur: function (e, t, n) {
var o = this,
i = e.detail.value;
console.log(Number(i).toString()), "NaN" === Number(i).toString() && (i = ""), "" !== i && void 0 !== n && Number(i) < n && (i = String(n), this.msg("不能小于" + i)), setTimeout((function () {
o.form[t] = i
}))
},