请问一下renderjs这个可以用来在app端集成webRtc,或者腾讯TRTC的web SDK吗
我看官网介绍
在hello uni-app的canvas示例中,App端使用了renderjs,由运行在视图层的renderjs直接操作视图层的canvas,实现了远超微信小程序的流畅canvas动画示例。具体在hello uni-app示例中体验,对比App端和小程序端的性能差异。
在视图层操作dom,运行for web的js库 官方不建议在uni-app里操作dom,但如果你不开发小程序,想使用一些操作了dom、window的库,其实可以使用renderjs来解决。
可以获取使用dom和Window这些对象
问:
1.那可以支持在app端使用renderjs来集成webRtc 或者 腾讯的TRTC web SDK 吗
2.如果可以使用的话,那对于app会存在兼容性问题吗
3.我在小米10测试的可以使用,不知道别的端可以不
ps:
上述问题,许多私聊询问最后是如何解决的
这块问题分两块:
- 是内核的问题,安卓的我走的腾讯的x5内核,x5内核就是微信内置浏览器的,腾讯对这块有过特殊的兼容,比默认的webview内核会好一点
2.是对于某些实在不行的老旧机型,我在通话前,会检测一遍环境,看是否可以访问到摄像头和麦克风,是否支持webrtc,这块我原先是用原生的浏览器js api去实现的,目前找到了一个第三方的库,可以直接检测
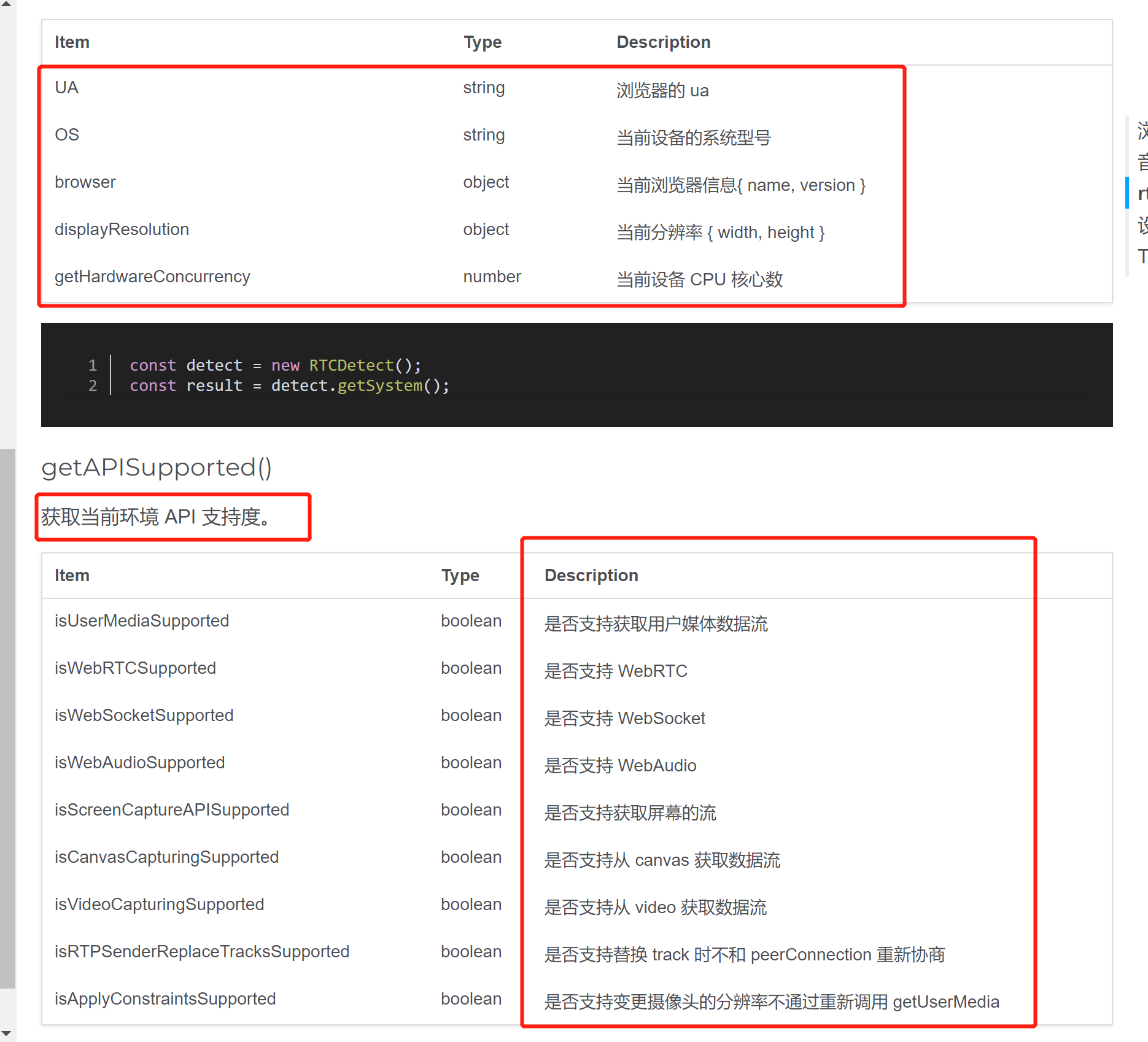
https://www.npmjs.com/package/rtc-detect
rtc-detect
可以获取当前浏览器的信息,去判断,是否可以通话





小熊是安妮的 (作者)
ok,明白,兼容性测试了一下,小米6那种低端机 不行,其他兼容性倒没什么
2021-04-06 09:30
即时通讯开发
回复 小熊是安妮的: https://ext.dcloud.net.cn/plugin?id=9024 不依赖第三方非原生webrtc
2022-08-09 09:51