项目代码上传到附件里了
- 发布:2021-07-19 12:09
- 更新:2021-11-29 22:17
- 阅读:1739
【报Bug】正式版最新版HBuiderX,用v-slot封装了顶部导航栏滑动切换组件,插槽内添加了事件,在微信小程序上内容就不能动态显示了,第一个tab正常,后面的都无法显示
产品分类: uniapp/小程序/微信
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win10
HBuilderX类型: 正式
HBuilderX版本号: 3.1.22
第三方开发者工具版本号: 2.18.00
基础库版本号: 2.18.00
项目创建方式: HBuilderX
示例代码:
操作步骤:
切换顶部菜单栏时,因为slot内加了事件,导致除了第一个菜单内的内容可以显示,其他的都是无法显示
切换顶部菜单栏时,因为slot内加了事件,导致除了第一个菜单内的内容可以显示,其他的都是无法显示
预期结果:
slot内可以加事件,如点击事件进入订单详情。切换顶部菜单栏组件,切换菜单时,对应的内容应该正常显示。
slot内可以加事件,如点击事件进入订单详情。切换顶部菜单栏组件,切换菜单时,对应的内容应该正常显示。
实际结果:
切换顶部菜单栏时,因为slot内加了事件,导致除了第一个菜单内的内容可以显示,其他的都是无法显示。
回退HBuiderX到以前版本就正常,最新版的不行,在App上正常,微信小程序上不正常,运行和发布都测试过来,多台电脑
切换顶部菜单栏时,因为slot内加了事件,导致除了第一个菜单内的内容可以显示,其他的都是无法显示。
回退HBuiderX到以前版本就正常,最新版的不行,在App上正常,微信小程序上不正常,运行和发布都测试过来,多台电脑
bug描述:
我们的组件是顶部滑动切换栏,用来做列表滑动切换,如订单列表。
切换顶部菜单栏时,因为slot内添加了点击事件进入详情用,导致除了第一个菜单内的内容可以显示,其他的都是无法显示
测试了3.2.1.20210811-alpha也未修复,正式版出现的版本:3.1.22.20210709。
官方可以下载附件里的示例项目运行测试,App上正常.
最佳回复
HBuilderX alpha 2.2.1+ 已修复
其他版本
可以配置 scopedSlotsCompiler:legacy 为旧版编译模式
临时解决方案:https://github.com/dcloudio/uni-app/issues/495#issuecomment-883848531
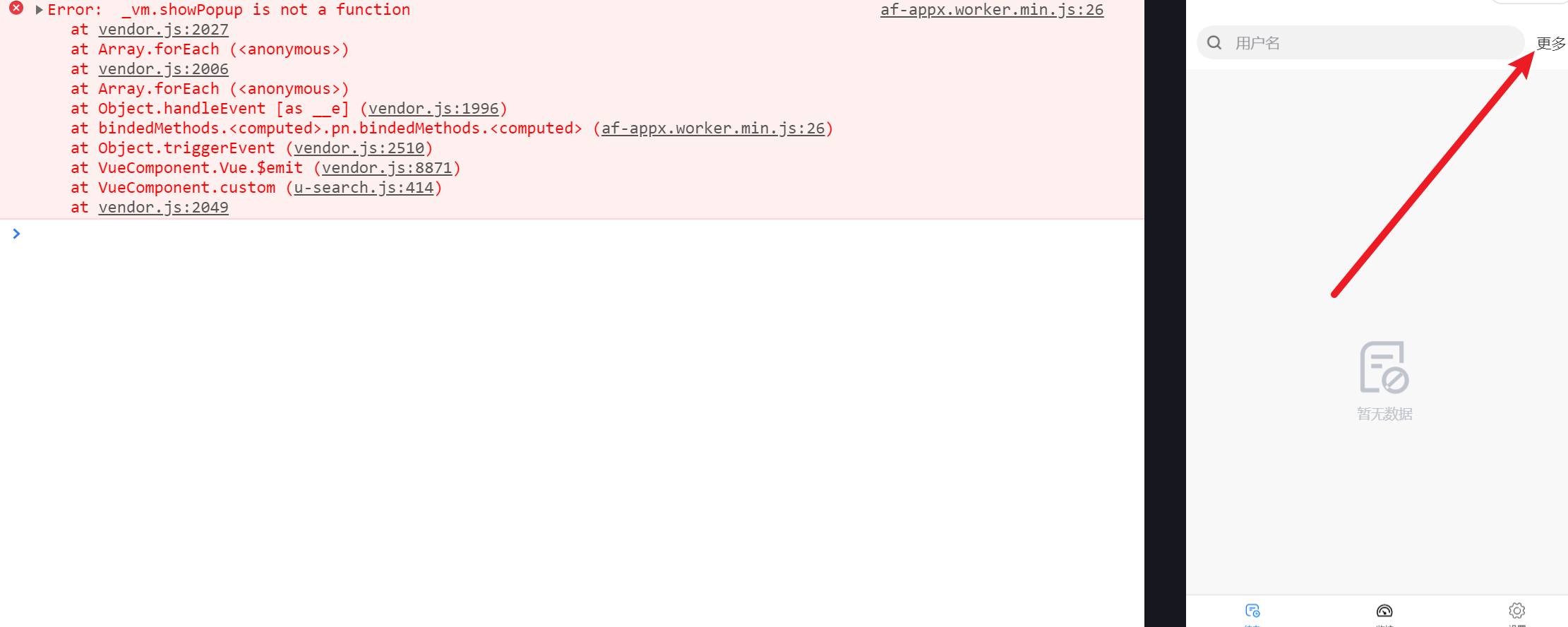
您好,麻烦问一下钉钉小程序,作用域插槽失效
Criteria.vue
<template>
<view>
<slot name="title" :model="model" :showPopup="showPopup"></slot>
<u-popup v-model="criteriaShow"></u-popup>
</view>
</template>
<script>
export default {
props: {
},
data() {
return {
model: {},
criteriaShow: false
}
},
mounted() {
},
onReady() {
},
methods: {
showPopup(val) {
this.criteriaShow = true
}
}
}
</script>
CriteriaPaged.vue
<template>
<view>
<slot name="criteria" :search="search"></slot>
<slot name="list"></slot>
</view>
</template>
<script>
export default {
props: {
model: {
type: Object,
default: null
}
},
data() {
return {
}
},
methods: {
search(args) {
let res = this.model.search(args.condition, args.model)
}
}
}
</script>index.vue
<template>
<view>
<CriteriaPaged :model="model" ref="cp">
<template #criteria="{ search }">
<Criteria ref="cri" @condition-changed="search">
<template #title="{ model,showPopup }">
<view>
<u-search placeholder="用户名" class="variable" v-model="model.f_user_name"
action-text="更多" @custom="showPopup"></u-search>
</view>
<u-line/>
</template>
</Criteria>
</template>
</CriteriaPaged>
</view>
</template>
<script>
export default {
data() {
return {
model: null
}
}
}
</script>钉钉小程序作用域插槽无效(子组件的对象或事件都不行)
事件会在引用父组件中查找

h5正常

index中单独使用Criteria然后只调用showPopup()就是可以的




maozai (作者)
感谢~下一次的正式版更新大概什么时候呢?
2021-07-29 17:45
maozai (作者)
是修复,不是优化
2021-07-29 17:57
DCloud_UNI_GSQ
回复 maozai: 预计下个 alpha 版,你是需要新版的作用域插槽编译模式吗?
2021-08-03 11:06
maozai (作者)
回复 DCloud_UNI_GSQ: 我只要以前写的组件和代码能正常使用,v-slot
2021-08-03 14:37
maozai (作者)
回复 DCloud_UNI_GSQ:你好,新版本还是不行呢
2021-08-11 10:18
maozai (作者)
回复 DCloud_UNI_GSQ: 回复 DCloud_UNI_GSQ: 这个问题真的很重要啊
2021-08-11 10:20
maozai (作者)
回复 DCloud_UNI_GSQ: 导致我现在一直不敢升级到最新版,且不知道未来的走向,我该如何修改。现在App都是用售后的电脑打包的……
2021-08-11 10:23
DCloud_UNI_GSQ
回复 maozai: 最新 alpha 版已修复
2021-08-11 20:17
maozai (作者)
回复 DCloud_UNI_GSQ: 你好,还是没有修复呢,你可以运行一下我上传的附件项目嘛。这个bug对我们真的很重要,影响几个项目去了,我们项目两年前是原生小程序项目转uni-app,小程序自带的slot在uni上不兼容后改为v-slot一直用到现在。但是现在这个最新版本的正式版打包,v-slot封装的组件在微信小程序端就有bug了,麻烦你看一下,谢谢
2021-08-12 09:17
DCloud_UNI_GSQ
回复 maozai: 测试了没发现问题,你是用的最新 alpha 版吗?
2021-08-12 11:28
maozai (作者)
回复 DCloud_UNI_GSQ: 刚又测试了一次,发现上传附件这个简单demo的好了,但是我的项目还是没好,且又出现了其他的问题……
2021-08-12 14:35
DCloud_UNI_GSQ
回复 maozai: 详细说来
2021-08-12 14:51
maozai (作者)
回复 DCloud_UNI_GSQ: 抱歉,现在没事。有两个页面空白是因为有未定义变量导致的,未定义变量在v-slot里会导致很多奇奇怪怪的显示,修改好后,有些问题需要hbuilderX重新运行编译小程序才能正常显示
2021-08-12 16:15
DCloud_UNI_GSQ
回复 maozai: 好的,默认的编译模式会自动分析,如果使用了作用域内未定义的变量会按新的编译模式进行处理
2021-08-12 18:37