<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<script src="../js/mui.min.js"></script>
<link href="../css/mui.min.css" rel="stylesheet" />
<link href="../css/myapp.css" rel="stylesheet" />
<script type="text/javascript" charset="utf-8">
mui.init();
</script>
<style>
h5 {
font-size: 14px;
font-weight: bold;
color: #000000;
}
label {
font-size: 12px;
}
</style>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">会员充值</h1>
</header>
</body>
<div class="mui-content">
<h5>默认搜索框:</h5>
<form id="pay_form" class="mui-input-group" action="http://192.168.1.103:80/love/alipay.php?total=10" method="post">
<div class="mui-input-row">
<label>充值金额:</label>
<input id="total" name="total" type="number" class="mui-input-clear" placeholder="请输入数字,比如:10">
</div>
</form>
<h5>备注:</h5>
<div class="mui-input-row" style="margin: 10px 5px;">
<textarea rows="5" placeholder="请输入您的充值备注"></textarea>
</div>
<button id="sub_pay" class="mui-btn mui-btn-primary mui-btn-block">确认充值</button>
</div>
<script type="text/javascript">
mui.plusReady(function() {
document.getElementById('sub_pay').addEventListener('tap', function() {
var channel = null;
plus.payment.getChannels(function(channels) {
channel = channels[0];
var txt = "支付通道信息:";
for (var i in channels) {
var channel = channels[i];
txt += "id:" + channel.id + ", ";
txt += "description:" + channel.description + ", ";
txt += "serviceReady:" + channel.serviceReady + "; ";
alert(txt);
checkServices(channel);
}
}, function(e) {
alert("获取支付通道失败:" + e.message);
});
var PAYSERVER = 'http://192.168.1.103:80/love/pay.php?total=10';
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
switch (xhr.readyState) {
case 4:
if (xhr.status == 200) {
plus.payment.request(channel, xhr.responseText, function(result) {
alert(result);
plus.nativeUI.alert("支付成功!", function() {
back();
});
}, function(error) {
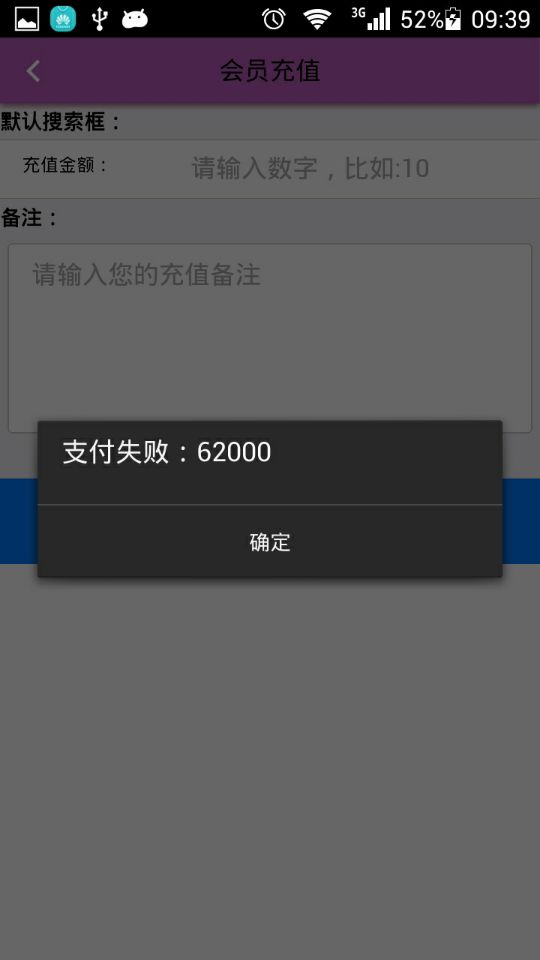
plus.nativeUI.alert("支付失败:" + error.code);
});
} else {
alert("获取订单信息失败!");
}
break;
}
}
xhr.open('GET', PAYSERVER);
xhr.send();
}, false);
/*mui.back=function(){
plus.nativeUI.confirm('你真的要放弃充值吗?',function(e){
var i=e.index;
switch(i)
{
case 0:
break;
case 1:
break;
}
},'提示',["是","否"])
}*/
function checkServices(pc) {
if (!pc.serviceReady) {
var txt = null;
switch (pc.id) {
case "alipay":
txt = "检测到系统未安装“支付宝快捷支付服务”,无法完成支付操作,是否立即安装?";
break;
default:
txt = "系统未安装“" + pc.description + "”服务,无法完成支付,是否立即安装?";
break;
}
plus.nativeUI.confirm(txt, function(e) {
if (e.index == 0) {
pc.installService();
}
}, pc.description);
}
}
});
</script>
</html>
八年男孩
- 发布:2014-11-26 09:56
- 更新:2016-11-19 20:20
- 阅读:8005








ysf
我的也出现问题,估计就是生成签名时出问题了,应该就是密钥格式的问题,请问一下用什么打开才能保证正确呢?
2015-09-23 14:08
hopeband
您好,支付成功后跳转回app怎么实现的呢?
2016-11-19 20:20