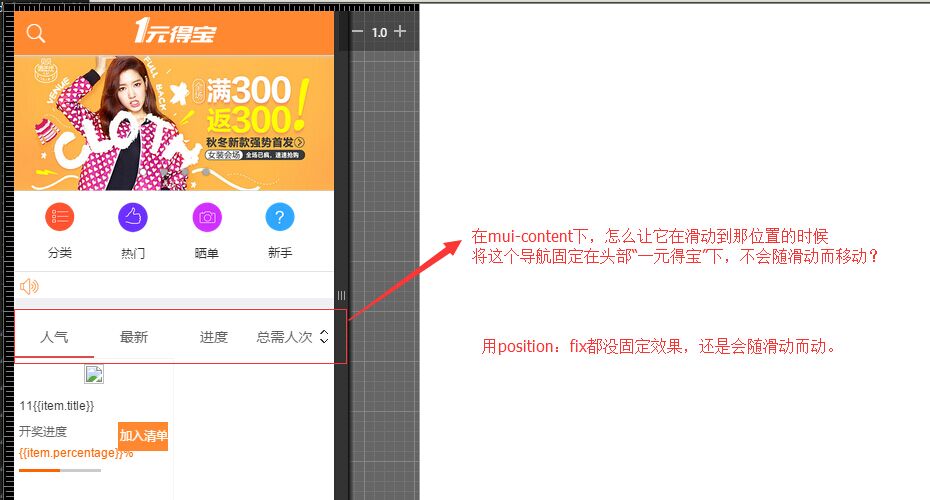
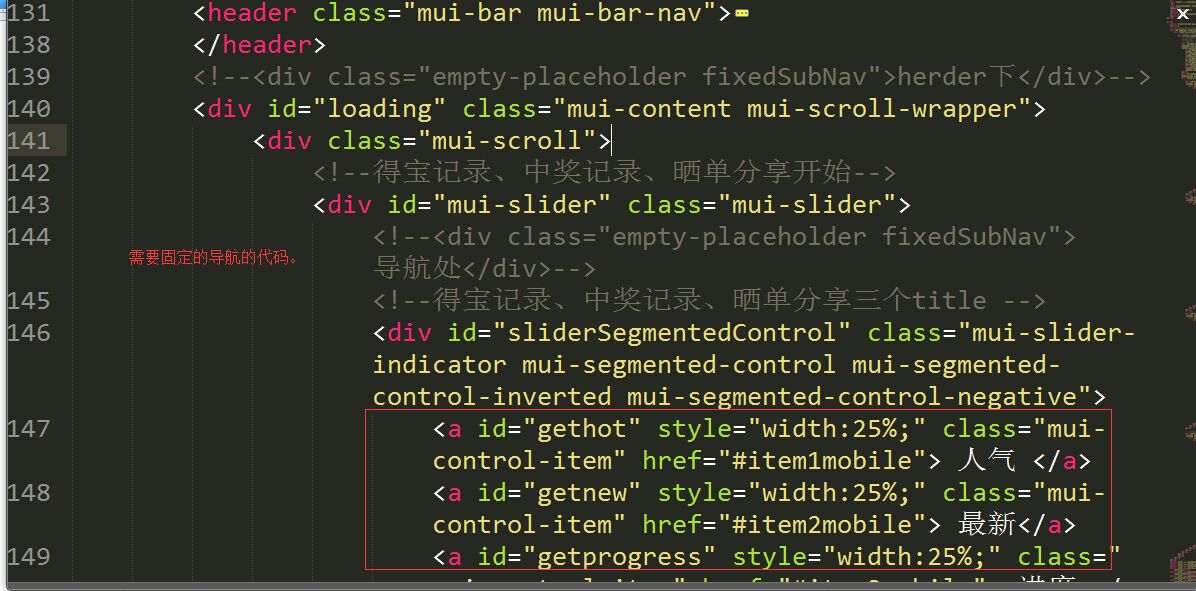
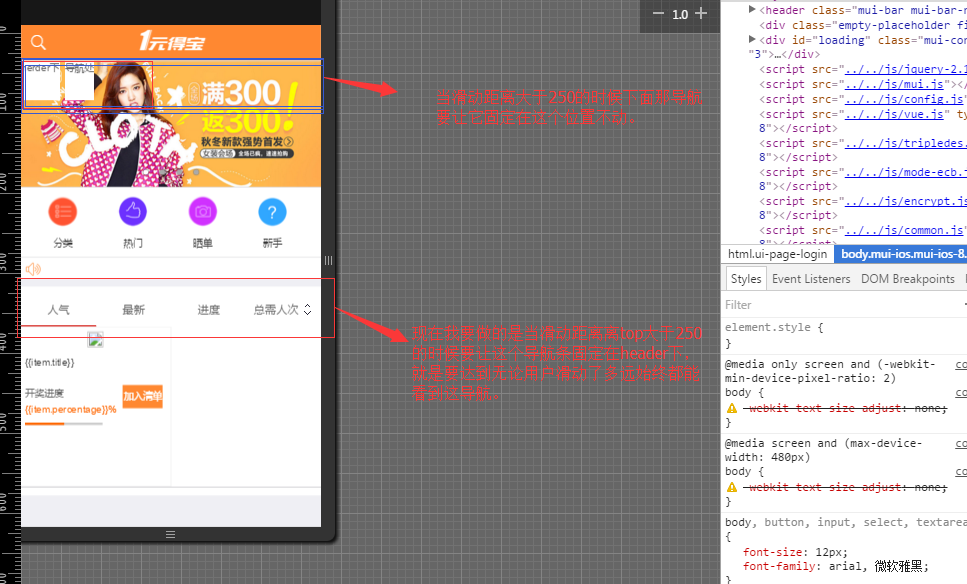
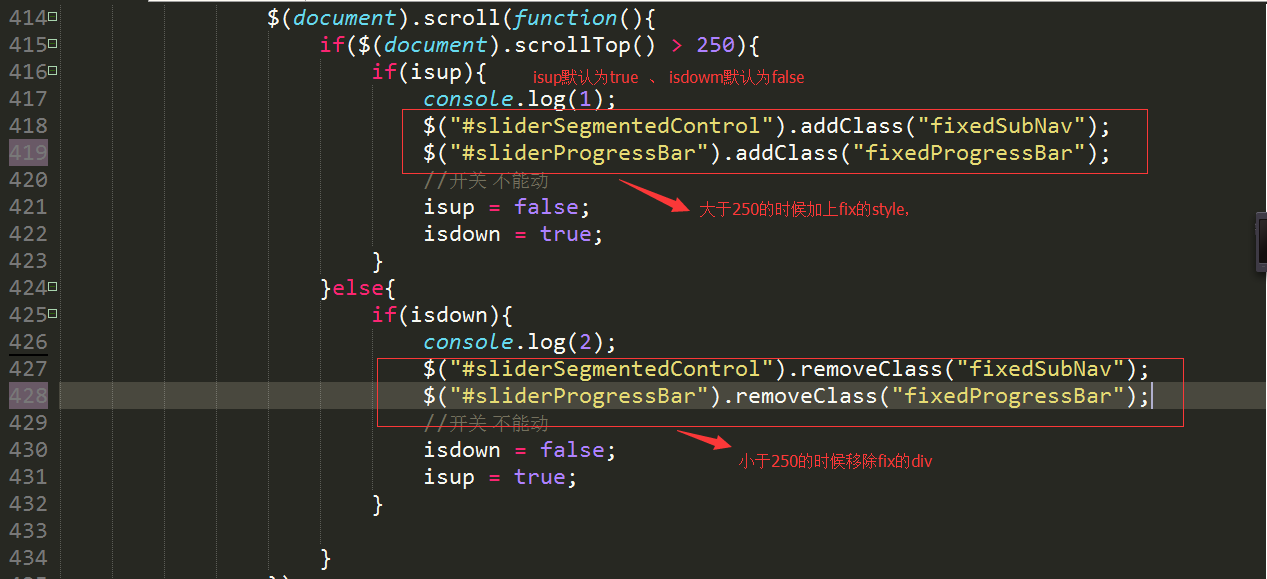
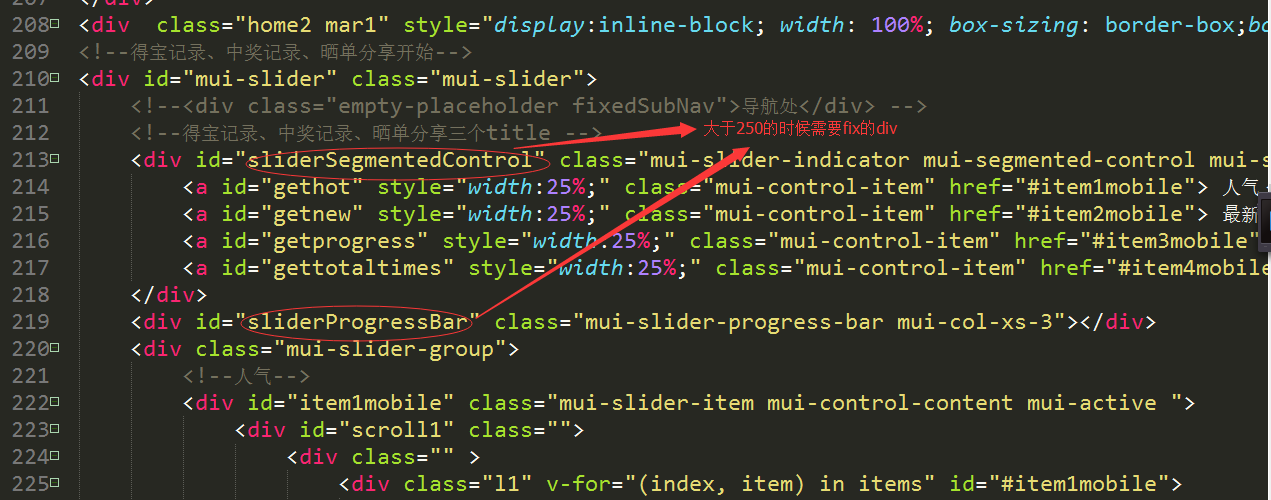
在mui-content 下包含的的一个导航 ,我想让它在滑动到一定高度的时候,将那导航固定在头部,不会随着滑动而移动,我用position:fix 都没起到固定效果,导航还是会随滑动而动,在mui-content 外的div用position:fix就有固定效果。这要怎么解决?
little
- 发布:2015-12-18 10:27
- 更新:2018-03-31 17:01
- 阅读:6055