<template>
<view class="chat-body" :style="{width:systemInfo.windowWidth,height:systemInfo.windowHeight,paddingTop:systemInfo.statusBarHeight}">
<uni-public-head title="发生" >
<view slot="head-center" class="chat-title">
<text class="chat-title-text">发生</text>
<image class="chat-title-image" src="/static/image/icon-chat-edit.png" mode="widthFix"></image>
</view>
<view slot="head-right" class="chat-title-r">
<text class="chat-title-r-follow">关注</text>
<text class="iconfont chat-title-r-more"></text>
<!-- <image class="chat-title-r-more" src="/static/image/icon_more.png" mode="widthFix"></image> -->
</view>
</uni-public-head>
<view class="chat-end" :style="{bottom:keyHeight}">
<view class="chat-end-label">
<view class="chat-input-body" :style="{height:lineCount < 1 ? '64rpx':textareaHeight}">
<textarea class="chat-input" cursor-spacing="0" :adjust-position="false" placeholder="请输入新消息" :auto-height="heightAuto" @linechange="linechange" @input="inputChange" @keyboardheightchange="keyboardheightchange" :focus="focus" :style="{height:textareaHeight}"></textarea>
</view>
<text class="chat-send">发送</text>
</view>
</view>
</view>
</template>
<script>
export default {
data () {
return {
systemInfo:{
windowHeight:0,
windowWidth:0,
statusBarHeight:0
},
keyHeight:0,
heightAuto:true,
textareaHeight:'64rpx',
list:[]
}
},
onShow() {
const _this = this;
const systemInfo = uni.getStorageSync('systemInfo');
_this.systemInfo.windowWidth = systemInfo.windowWidth;
_this.systemInfo.statusBarHeight = systemInfo.statusBarHeight;
uni.getSystemInfo({
success(res) {
_this.systemInfo.windowHeight = res.windowHeight
}
});
_this.keyHeight = 0;
},
methods:{
/**
* 输入框行数发生变化时
* @param {Object} e
*/
linechange:function(e){
const _this = this;
const lineCount = e.detail.lineCount;
_this.lineCount = lineCount;
if(0 < lineCount< 3){
_this.textareaHeight = 64*lineCount +'rpx';
}else{
_this.textareaHeight = 64*3 +'rpx';
}
if(lineCount >= 3){
_this.heightAuto = false;
// _this.textareaHeight = (e.detail.height/lineCount)*3;
}else{
if((e.detail.height/lineCount)<64){
_this.textareaHeight = '64rpx';
}
_this.heightAuto = true;
}
},
/**
* 输入框内容发生变化
* @param {Object} e
*/
inputChange:function(e){
const _this = this;
_this.commentText = e.detail.value;
},
/**
* 键盘高度发生变化
* @param {Object} e
*/
keyboardheightchange:function(e){
const _this = this;
if(e.detail.height > 0){
setTimeout(function(){
_this.keyHeight = e.detail.height;
},100)
}else{
_this.keyHeight = 0;
}
}
}
}
</script>
<style scoped>
.chat-title{
flex-direction: row;
justify-content: center;
align-items: center;
}
.chat-title-text{
font-size:34rpx;
color: rgba(26,26,26,1);
}
.chat-title-image{
width: 48rpx;
height: 48rpx;
margin-left: 10rpx;
}
.chat-title-r{
flex-direction: row;
justify-content: center;
align-items: center;
/* background: #efefef; */
}
.chat-title-r-follow{
width: 104rpx;
height: 48rpx;
border-radius: 48rpx;
background: #63EBDD;
font-size: 28rpx;
color: #FFFFFF;
text-align: center;
line-height: 48rpx;
}
.chat-title-r-more{
width: 48rpx;
height: 48rpx;
margin-left: 10rpx;
text-align: center;
line-height: 48rpx;
font-size: 34rpx;
}
.chat-end{
position: fixed;
left: 0;
right: 0;
bottom: 0;
padding: 20rpx 30rpx;
}
.chat-end-label{
flex-direction: row;
justify-content: space-between;
align-items: center;
}
.chat-input-body{
flex: 1;
flex-direction: row;
border: 1rpx solid rgba(26,26,26,0.4);
border-radius: 32rpx;
justify-content: center;
align-items: center;
}
.chat-input{
flex: 1;
flex-direction: row;
font-size: 30rpx;
padding: 0 16rpx 0;
line-height: 3;
}
.chat-send{
height: 64rpx;
width: 100rpx;
background: #63EBDD;
border-radius: 64rpx;
text-align: center;
color: #FFFFFF;
font-size: 28rpx;
line-height: 64rpx;
margin-left: 20rpx;
}
</style>- 发布:2022-03-18 16:04
- 更新:2024-03-28 15:02
- 阅读:880
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win10
HBuilderX类型: 正式
HBuilderX版本号: 3.3.13
手机系统: Android
手机系统版本号: Android 10
手机厂商: 华为
手机机型: HUAWEI Mate 30 5G
页面类型: nvue
vue版本: vue2
打包方式: 离线
项目创建方式: HBuilderX
示例代码:
操作步骤:
<template>
<view class="chat-body" :style="{width:systemInfo.windowWidth,height:systemInfo.windowHeight,paddingTop:systemInfo.statusBarHeight}">
<uni-public-head title="发生" >
<view slot="head-center" class="chat-title">
<text class="chat-title-text">发生</text>
<image class="chat-title-image" src="/static/image/icon-chat-edit.png" mode="widthFix"></image>
</view>
<view slot="head-right" class="chat-title-r">
<text class="chat-title-r-follow">关注</text>
<text class="iconfont chat-title-r-more"></text>
<!-- <image class="chat-title-r-more" src="/static/image/icon_more.png" mode="widthFix"></image> -->
</view>
</uni-public-head>
<view class="chat-end" :style="{bottom:keyHeight}">
<view class="chat-end-label">
<view class="chat-input-body" :style="{height:lineCount < 1 ? '64rpx':textareaHeight}">
<textarea class="chat-input" cursor-spacing="0" :adjust-position="false" placeholder="请输入新消息" :auto-height="heightAuto" @linechange="linechange" @input="inputChange" @keyboardheightchange="keyboardheightchange" :focus="focus" :style="{height:textareaHeight}"></textarea>
</view>
<text class="chat-send">发送</text>
</view>
</view>
</view>
</template>
<script>
export default {
data () {
return {
systemInfo:{
windowHeight:0,
windowWidth:0,
statusBarHeight:0
},
keyHeight:0,
heightAuto:true,
textareaHeight:'64rpx',
list:[]
}
},
onShow() {
const _this = this;
const systemInfo = uni.getStorageSync('systemInfo');
_this.systemInfo.windowWidth = systemInfo.windowWidth;
_this.systemInfo.statusBarHeight = systemInfo.statusBarHeight;
uni.getSystemInfo({
success(res) {
_this.systemInfo.windowHeight = res.windowHeight
}
});
_this.keyHeight = 0;
},
methods:{
/**
* 输入框行数发生变化时
* @param {Object} e
*/
linechange:function(e){
const _this = this;
const lineCount = e.detail.lineCount;
_this.lineCount = lineCount;
if(0 < lineCount< 3){
_this.textareaHeight = 64*lineCount +'rpx';
}else{
_this.textareaHeight = 64*3 +'rpx';
}
if(lineCount >= 3){
_this.heightAuto = false;
// _this.textareaHeight = (e.detail.height/lineCount)*3;
}else{
if((e.detail.height/lineCount)<64){
_this.textareaHeight = '64rpx';
}
_this.heightAuto = true;
}
},
/**
* 输入框内容发生变化
* @param {Object} e
*/
inputChange:function(e){
const _this = this;
_this.commentText = e.detail.value;
},
/**
* 键盘高度发生变化
* @param {Object} e
*/
keyboardheightchange:function(e){
const _this = this;
if(e.detail.height > 0){
setTimeout(function(){
_this.keyHeight = e.detail.height;
},100)
}else{
_this.keyHeight = 0;
}
}
}
}
</script>
<style scoped>
.chat-title{
flex-direction: row;
justify-content: center;
align-items: center;
}
.chat-title-text{
font-size:34rpx;
color: rgba(26,26,26,1);
}
.chat-title-image{
width: 48rpx;
height: 48rpx;
margin-left: 10rpx;
}
.chat-title-r{
flex-direction: row;
justify-content: center;
align-items: center;
/* background: #efefef; */
}
.chat-title-r-follow{
width: 104rpx;
height: 48rpx;
border-radius: 48rpx;
background: #63EBDD;
font-size: 28rpx;
color: #FFFFFF;
text-align: center;
line-height: 48rpx;
}
.chat-title-r-more{
width: 48rpx;
height: 48rpx;
margin-left: 10rpx;
text-align: center;
line-height: 48rpx;
font-size: 34rpx;
}
.chat-end{
position: fixed;
left: 0;
right: 0;
bottom: 0;
padding: 20rpx 30rpx;
}
.chat-end-label{
flex-direction: row;
justify-content: space-between;
align-items: center;
}
.chat-input-body{
flex: 1;
flex-direction: row;
border: 1rpx solid rgba(26,26,26,0.4);
border-radius: 32rpx;
justify-content: center;
align-items: center;
}
.chat-input{
flex: 1;
flex-direction: row;
font-size: 30rpx;
padding: 0 16rpx 0;
line-height: 3;
}
.chat-send{
height: 64rpx;
width: 100rpx;
background: #63EBDD;
border-radius: 64rpx;
text-align: center;
color: #FFFFFF;
font-size: 28rpx;
line-height: 64rpx;
margin-left: 20rpx;
}
</style>
<template>
<view class="chat-body" :style="{width:systemInfo.windowWidth,height:systemInfo.windowHeight,paddingTop:systemInfo.statusBarHeight}">
<uni-public-head title="发生" >
<view slot="head-center" class="chat-title">
<text class="chat-title-text">发生</text>
<image class="chat-title-image" src="/static/image/icon-chat-edit.png" mode="widthFix"></image>
</view>
<view slot="head-right" class="chat-title-r">
<text class="chat-title-r-follow">关注</text>
<text class="iconfont chat-title-r-more"></text>
<!-- <image class="chat-title-r-more" src="/static/image/icon_more.png" mode="widthFix"></image> -->
</view>
</uni-public-head>
<view class="chat-end" :style="{bottom:keyHeight}">
<view class="chat-end-label">
<view class="chat-input-body" :style="{height:lineCount < 1 ? '64rpx':textareaHeight}">
<textarea class="chat-input" cursor-spacing="0" :adjust-position="false" placeholder="请输入新消息" :auto-height="heightAuto" @linechange="linechange" @input="inputChange" @keyboardheightchange="keyboardheightchange" :focus="focus" :style="{height:textareaHeight}"></textarea>
</view>
<text class="chat-send">发送</text>
</view>
</view>
</view>
</template>
<script>
export default {
data () {
return {
systemInfo:{
windowHeight:0,
windowWidth:0,
statusBarHeight:0
},
keyHeight:0,
heightAuto:true,
textareaHeight:'64rpx',
list:[]
}
},
onShow() {
const _this = this;
const systemInfo = uni.getStorageSync('systemInfo');
_this.systemInfo.windowWidth = systemInfo.windowWidth;
_this.systemInfo.statusBarHeight = systemInfo.statusBarHeight;
uni.getSystemInfo({
success(res) {
_this.systemInfo.windowHeight = res.windowHeight
}
});
_this.keyHeight = 0;
},
methods:{
/**
* 输入框行数发生变化时
* @param {Object} e
*/
linechange:function(e){
const _this = this;
const lineCount = e.detail.lineCount;
_this.lineCount = lineCount;
if(0 < lineCount< 3){
_this.textareaHeight = 64*lineCount +'rpx';
}else{
_this.textareaHeight = 64*3 +'rpx';
}
if(lineCount >= 3){
_this.heightAuto = false;
// _this.textareaHeight = (e.detail.height/lineCount)*3;
}else{
if((e.detail.height/lineCount)<64){
_this.textareaHeight = '64rpx';
}
_this.heightAuto = true;
}
},
/**
* 输入框内容发生变化
* @param {Object} e
*/
inputChange:function(e){
const _this = this;
_this.commentText = e.detail.value;
},
/**
* 键盘高度发生变化
* @param {Object} e
*/
keyboardheightchange:function(e){
const _this = this;
if(e.detail.height > 0){
setTimeout(function(){
_this.keyHeight = e.detail.height;
},100)
}else{
_this.keyHeight = 0;
}
}
}
}
</script>
<style scoped>
.chat-title{
flex-direction: row;
justify-content: center;
align-items: center;
}
.chat-title-text{
font-size:34rpx;
color: rgba(26,26,26,1);
}
.chat-title-image{
width: 48rpx;
height: 48rpx;
margin-left: 10rpx;
}
.chat-title-r{
flex-direction: row;
justify-content: center;
align-items: center;
/* background: #efefef; */
}
.chat-title-r-follow{
width: 104rpx;
height: 48rpx;
border-radius: 48rpx;
background: #63EBDD;
font-size: 28rpx;
color: #FFFFFF;
text-align: center;
line-height: 48rpx;
}
.chat-title-r-more{
width: 48rpx;
height: 48rpx;
margin-left: 10rpx;
text-align: center;
line-height: 48rpx;
font-size: 34rpx;
}
.chat-end{
position: fixed;
left: 0;
right: 0;
bottom: 0;
padding: 20rpx 30rpx;
}
.chat-end-label{
flex-direction: row;
justify-content: space-between;
align-items: center;
}
.chat-input-body{
flex: 1;
flex-direction: row;
border: 1rpx solid rgba(26,26,26,0.4);
border-radius: 32rpx;
justify-content: center;
align-items: center;
}
.chat-input{
flex: 1;
flex-direction: row;
font-size: 30rpx;
padding: 0 16rpx 0;
line-height: 3;
}
.chat-send{
height: 64rpx;
width: 100rpx;
background: #63EBDD;
border-radius: 64rpx;
text-align: center;
color: #FFFFFF;
font-size: 28rpx;
line-height: 64rpx;
margin-left: 20rpx;
}
</style>预期结果:
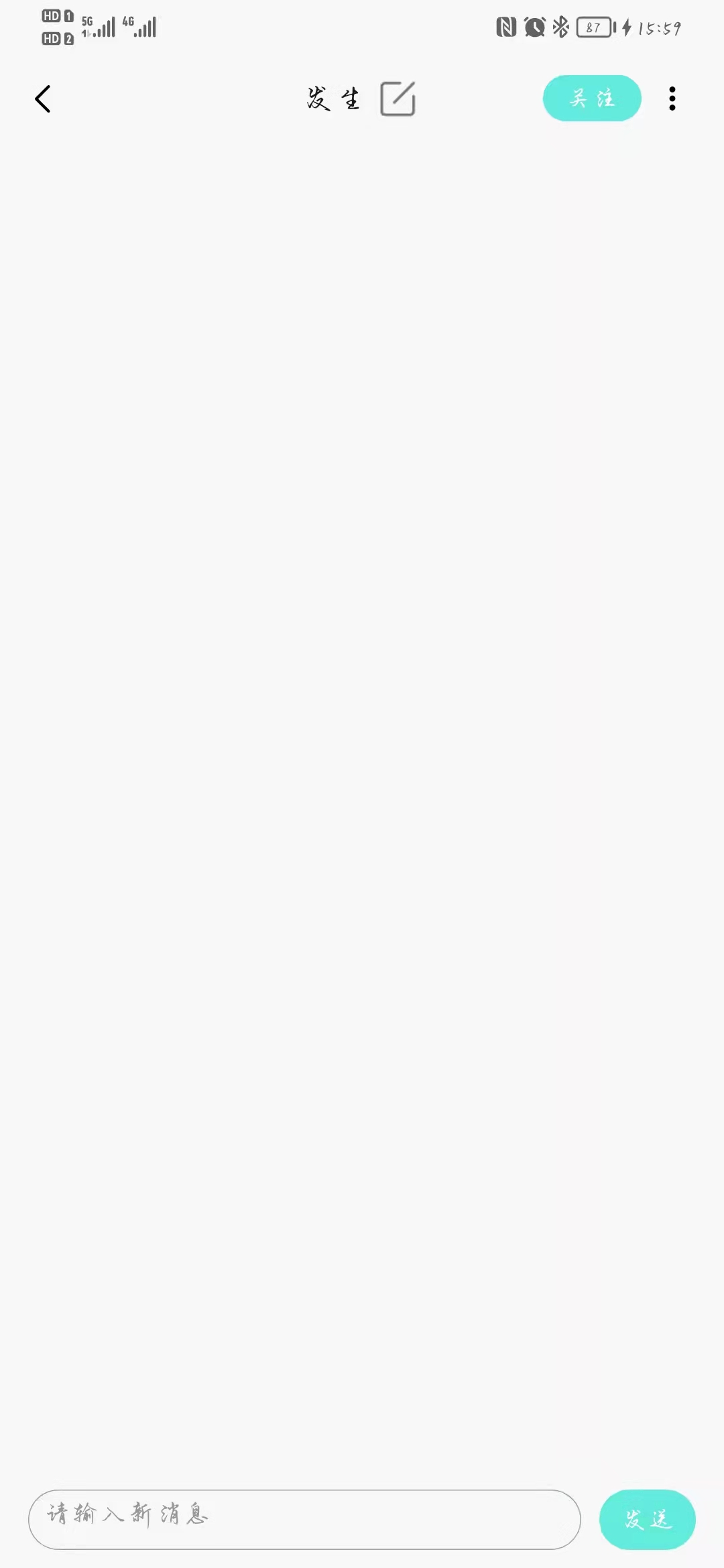
textarea文字内容具备行高
textarea文字内容具备行高
实际结果:
textarea文字内容不具备行高
textarea文字内容不具备行高





白衣大魔王 (作者)
尽快修复吧!bug太多了,本来不想写成nvue的,但是vue不跟随系统字体,没办法
2022-03-21 09:21