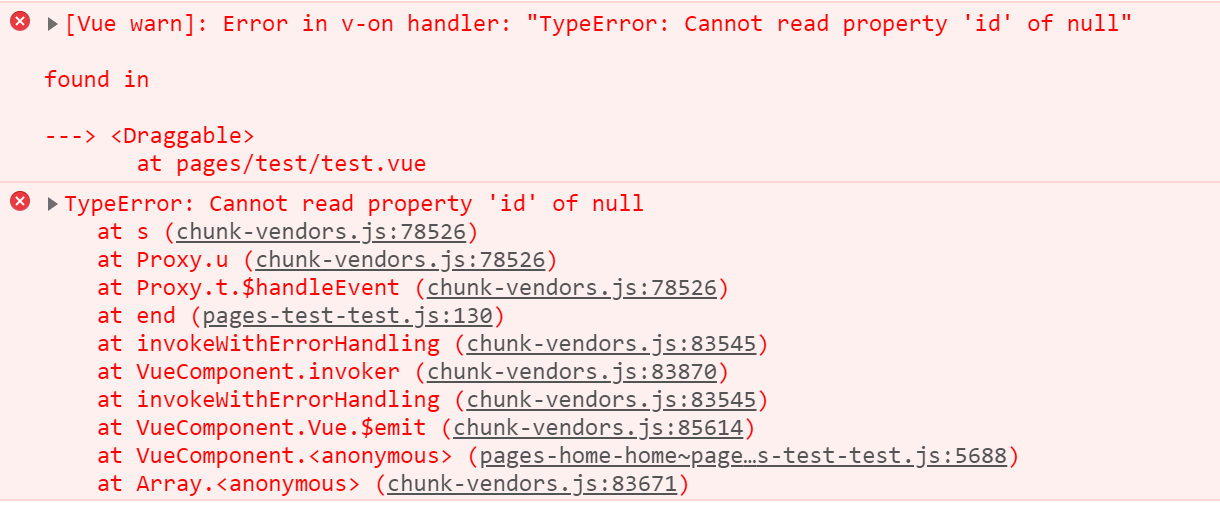
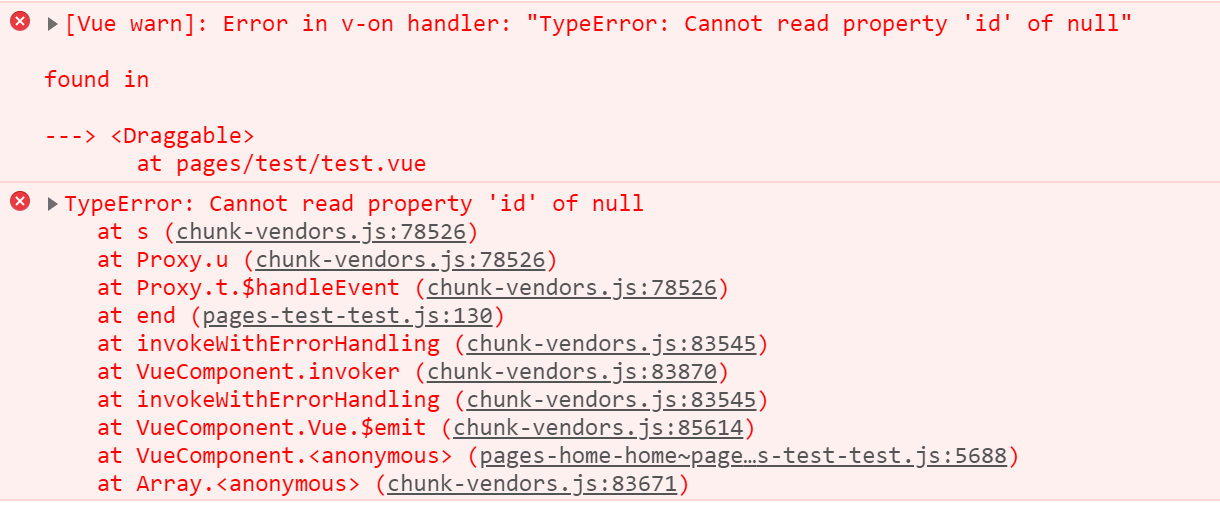
将node_modules下的vuedraggable插件抽离到其他目录去,可解决直接引入vuedraggable插件,拖滑时会爆如下错误

听不明白?看如下详情说明
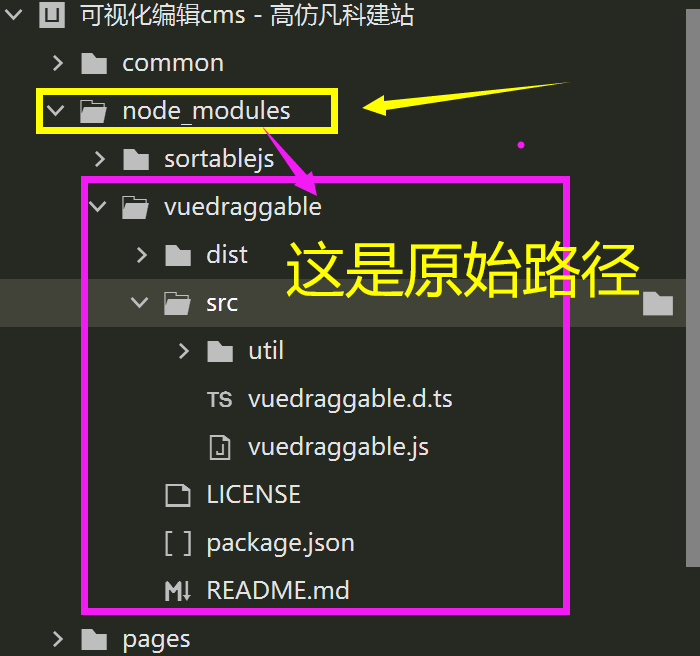
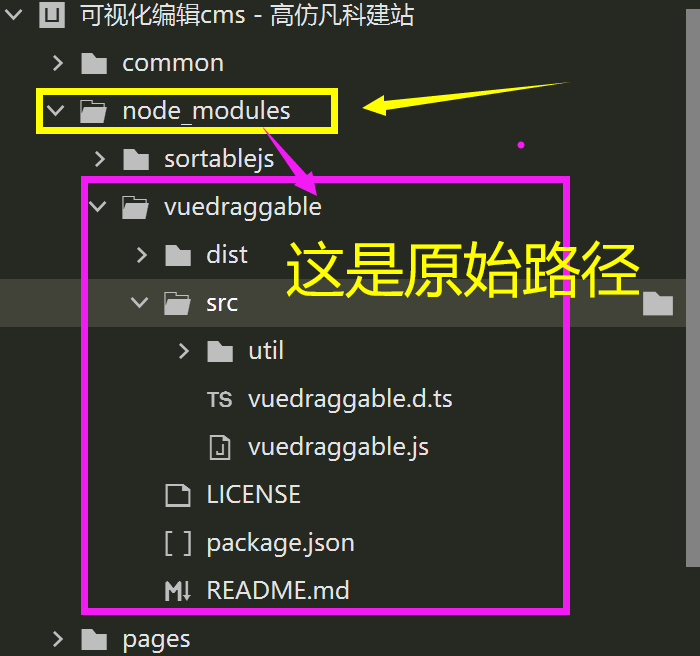
1. 这是vuedraggable插件的原始路径
/node_modlues/vuedraggable

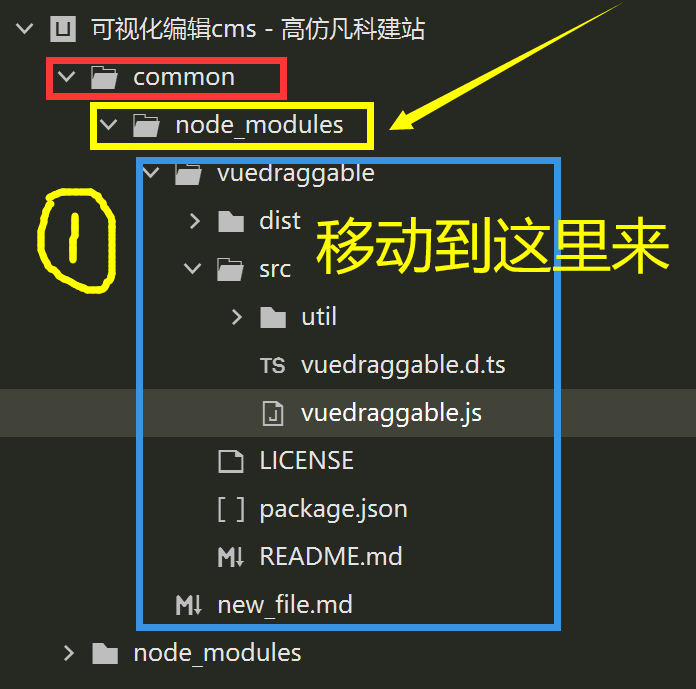
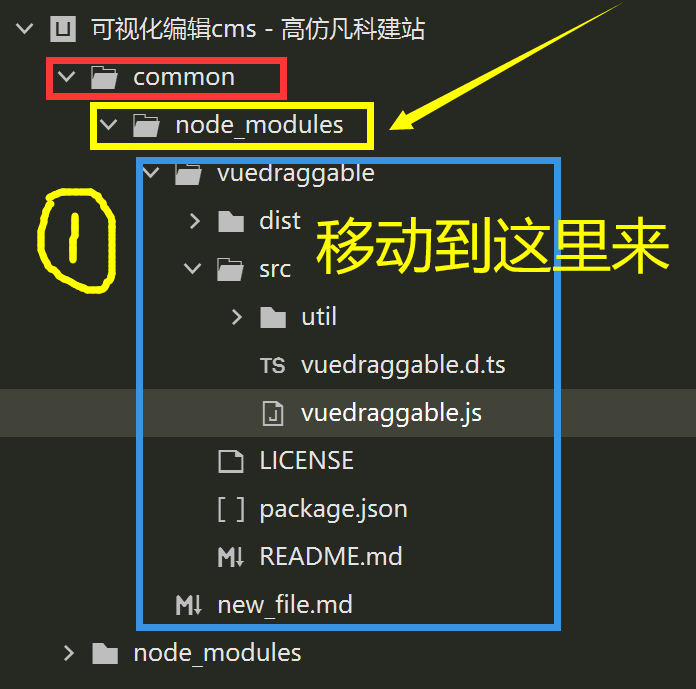
2. 这是vuedraggable插件的修改后路径
/common/node_modlues/vuedraggable

3. main.js全局挂载组件
!不推荐,原始路径挂载方法(注意,这样做虽然是对的,但拖滑组件会报错,并且console.log无法打印回调信息)
import VueDraggable from 'vuedraggable'
Vue.component('draggable', VueDraggable)!推荐,修改后路径挂载方法(注意,必须这样做,才不会报错)
import VueDraggable from '@/common/node_modules/vuedraggable/src/vuedraggable'
Vue.component('draggable', VueDraggable)4. 最重要的一步,修改源码
在修改后路径的vuedraggable插件目录下修改vuedraggable.js的第30行代码
上面听不懂?行吧,路径为:/common/node_modules/vuedraggable/src/vuedraggable.js
vuedraggable.js #30
function emit(evtName, evtData) {
this.$nextTick(() => this.$emit(evtName.toLowerCase(), evtData));
}修改为
function emit(evtName, evtData) {
this.$nextTick(() => this.$emit(evtName.toLowerCase(), {...evtData}));
}参考的文章
上面两个文章只能解决临时问题,下次打开项目时,又得重新操作,过于麻烦,本文章的解决方法只需一次,下次打开项目时,无需再操作
虽然上面两个文章的解决方法并不太完美,但也不是说一点用都没有的,本文章在上面两个文章里进行了改进,解决度完美100%!
按照此文章方法,即可解决报错代码如下
chunk-vendors.js:2128 [Vue warn]: Error in v-on handler: "TypeError: Cannot read property 'id' of null"
found in
---> <Draggable>
at pages/index/index.vue
warn @ chunk-vendors.js:2128
e.config.errorHandler @ chunk-vendors.js:16585
globalHandleError @ chunk-vendors.js:3387
handleError @ chunk-vendors.js:3356
invokeWithErrorHandling @ chunk-vendors.js:3379
invoker @ chunk-vendors.js:3696
invokeWithErrorHandling @ chunk-vendors.js:3371
Vue.$emit @ chunk-vendors.js:5440
(anonymous) @ chunk-vendors.js:12390
(anonymous) @ chunk-vendors.js:3497
flushCallbacks @ chunk-vendors.js:3423
Promise.then (async)
timerFunc @ chunk-vendors.js:3450
nextTick @ chunk-vendors.js:3507
Vue.$nextTick @ chunk-vendors.js:5073
emit @ chunk-vendors.js:12389
(anonymous) @ chunk-vendors.js:12402
dispatchEvent @ chunk-vendors.js:35690
_dispatchEvent @ chunk-vendors.js:35735
_dragStarted @ chunk-vendors.js:36344
setTimeout (async)
_nextTick @ chunk-vendors.js:37371
_onDragStart @ chunk-vendors.js:36566
chunk-vendors.js:16585 [system] TypeError: Cannot read property 'id' of null
at s (chunk-vendors.js:16585)
at Proxy.l (chunk-vendors.js:16585)
at Proxy.t.$handleEvent (chunk-vendors.js:16585)
at start (pages-index-index.js:114)
at invokeWithErrorHandling (chunk-vendors.js:3371)
at VueComponent.invoker (chunk-vendors.js:3696)
at invokeWithErrorHandling (chunk-vendors.js:3371)
at VueComponent.Vue.$emit (chunk-vendors.js:5440)
at VueComponent.<anonymous> (chunk-vendors.js:12390)
at Array.<anonymous> (chunk-vendors.js:3497)






d***@163.com
完美解决我的问题,谢谢大侠
2025-02-01 22:28