1、index.js
Component({
properties: {
// 这里定义了 innerText 属性,属性值可以在组件使用时指定
innerText: {
type: String,
value: 'default value',
}
},
data: {
// 这里是一些组件内部数据
someData: {}
},
methods: {
// 这里是一个自定义方法
customMethod: function(){}
}
});
2、index.json
{
"component": true
}
3、index.wxml
<view class="list">
<view>aaaaaaaaaaaaaaaaaaa</view>
<view>bbbbbbbbbbbbbbbbbbb</view>
</view>
4、index.wxss
.list {
background-color: #c00;
}
5、pages.json
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8",
"usingComponents": {
"my-list": "/wxcomponents/lists/index"
}
},
或页面style
{
"path" : "pages/list/list",
"style" :
{
"navigationBarTitleText": "列表",
"enablePullDownRefresh": true
// "usingComponents": {
// "my-list": "/wxcomponents/lists/index"
// }
}
} 6、页面vue
<view>
<text>11111111111</text>
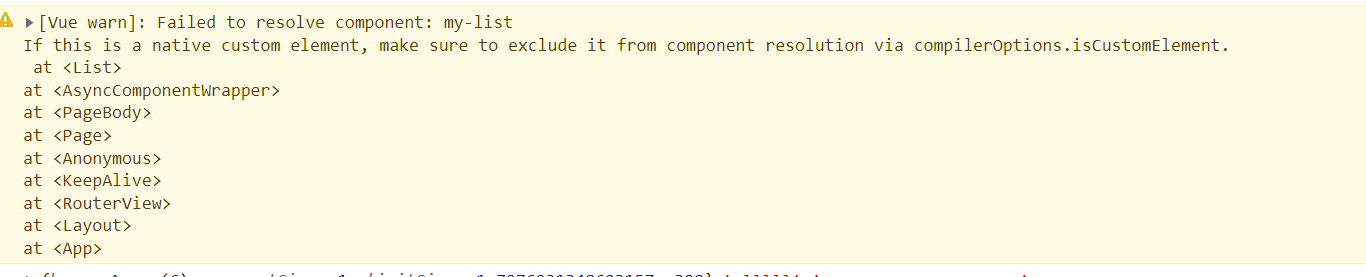
<my-list></my-list>
</view>











1 个回复
1***@qq.com
有解决吗 我也是同样的问题