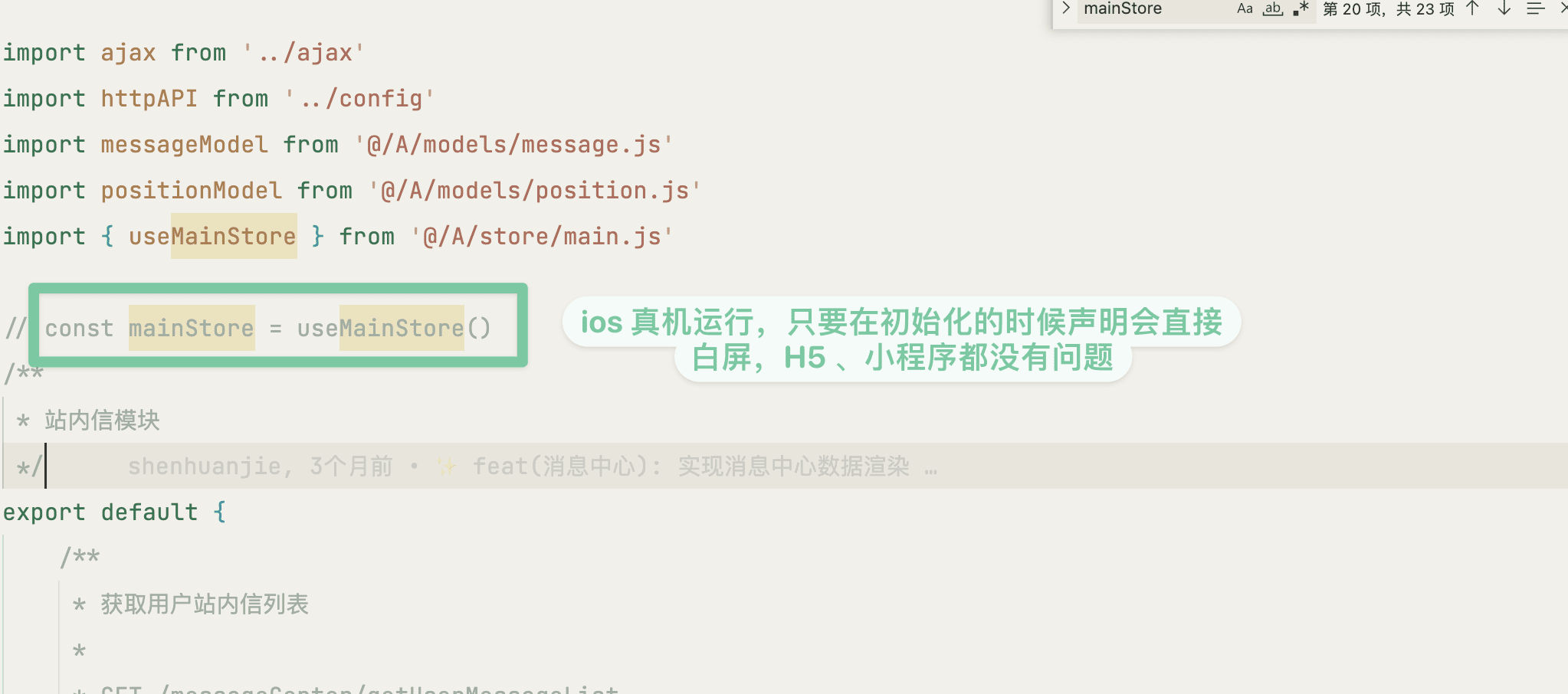
import 后直接声明 APP 白屏, 在方法中调用就正常
- 发布:2022-08-17 10:50
- 更新:2022-12-31 21:23
- 阅读:2108
产品分类: uniapp/App
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: 13
手机系统: iOS
手机系统版本号: iOS 15
手机厂商: 苹果
手机机型: iphone 13 p
页面类型: vue
vue版本: vue3
打包方式: 离线
项目创建方式: CLI
CLI版本号: 3.5.4
操作步骤:
预期结果:
import 后直接声明 APP 白屏, 在方法中调用就正常
import 后直接声明 APP 白屏, 在方法中调用就正常
实际结果:
import 后直接声明 APP 白屏, 在方法中调用就正常
import 后直接声明 APP 白屏, 在方法中调用就正常
bug描述:
pinia 只要在外部调用就会出现这个问题, 但是h5/小程序这些不存在这个问题
根据排查跟在论坛查找相关帖子,发现这是个bug。
import 后直接声明 APP 白屏, 在方法中调用就正常

import { useMainStore } from '@/A/store/main.js' 的文件
import { defineStore } from 'pinia'
export const useMainStore = defineStore('main', {
state: () => {
return {
data:{}
}
},
actions: {
/**
* 登录
* @param {*} res
*/
login(data) {
console.log('[ data ] >', data)
},
}
})环境描述
vite + vue3.0
hbx 3.5.4 + cli 构建同hbx最新版 (无不同版本提示)
同样出现了这个问题,h5和小程序都正常,app白屏,报错useStore,经过翻看官方文档和自己排查发现了问题在哪。
第一,main.ts里要return{Pinia}。这个官方文档有写。
第二,要保证自己项目里没有在setup之前引用任何store。我是在封装request的时候,request.ts里引用了store来存储token,导致的。将其改成每次请求的时候引用store就解决了。
报错什么?
-

eachann (作者)
app 编译之后直接白屏。控制台无信息输出,我输出了一下
console.log(mainStore())发现,显示 pinia 未初始化完成2022-08-17 14:45




内森
我的问题是第二个导致的,感谢分享!
2023-04-13 20:19
存在的主义
我也遇见了这个问题。应该是第二种,但是层主能不能说清楚下:要保证自己项目里没有在setup之前引用任何store。这句话的具体理解是什么。我项目里面没有在request这种外部文件中使用,我的store全是在页面的setup中使用的。我的问题比较特殊:我的分包分包文件中使用store会报这个错误。如果将分包注释后,程序正常到了首页。谢谢楼楼了。
2023-08-31 17:21