
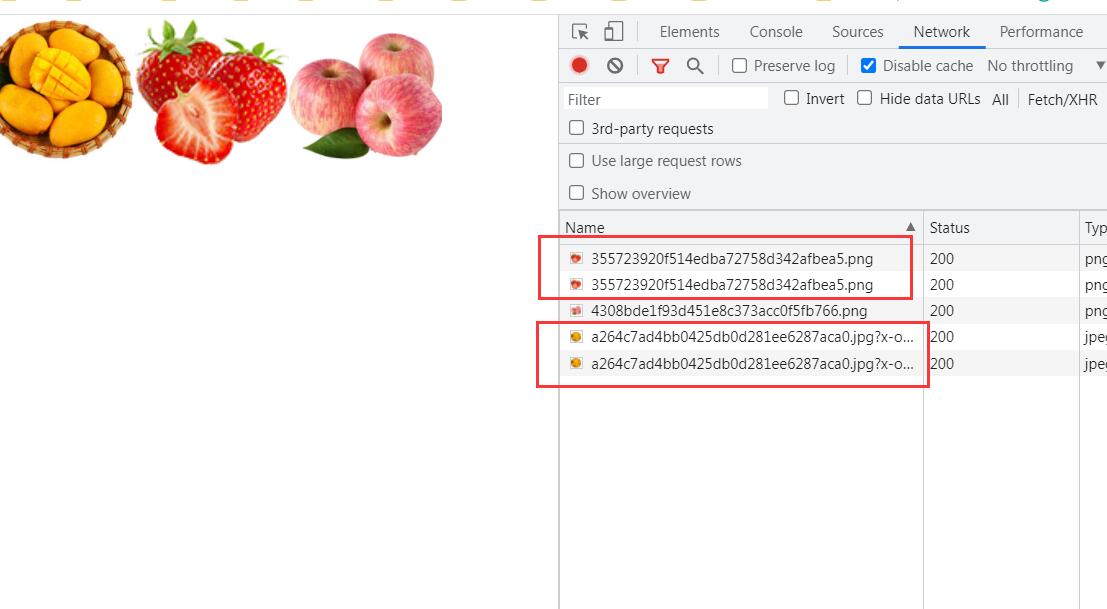
如图只要用了image组件,图片在Network里就被莫名的请求了两次(yImg组件里面也是image),用img标签就只有一次。
项目里能删的代码都删了,也没看出什么问题。
主页面代码
<template>
<div v-if="imgs.length > 0">
<yImg :src="imgs[0]"></yImg>
<image :src="imgs[1]"></image>
<img :src="imgs[2]"></img>
</div>
</template>
mounted() {
setTimeout(()=>{
this.imgs = [
'https://img.yiuxiu.com/supermarketadmin/goodsInfo/202304/a264c7ad4bb0425db0d281ee6287aca0.jpg',
'https://img.yiuxiu.com/dcadmin/goodsInfo/202002/355723920f514edba72758d342afbea5.png',
'https://img.yiuxiu.com/supermarketadmin/goodsInfo/202003/4308bde1f93d451e8c373acc0f5fb766.png'
];
}, 500)
},





1***@qq.com (作者)
其实我也发现用新工程没问题,你能看出我的工程有什么问题吗? 我需要用npm命令构建H5,我工程里代码能删除的都删除了,就是没看出哪里问题
2023-05-26 16:19
1***@qq.com
回复 1***@qq.com: 你要开启浏览器的Disable cache 后,图片会多出一个,并且Initiator 为other
2024-06-20 18:46