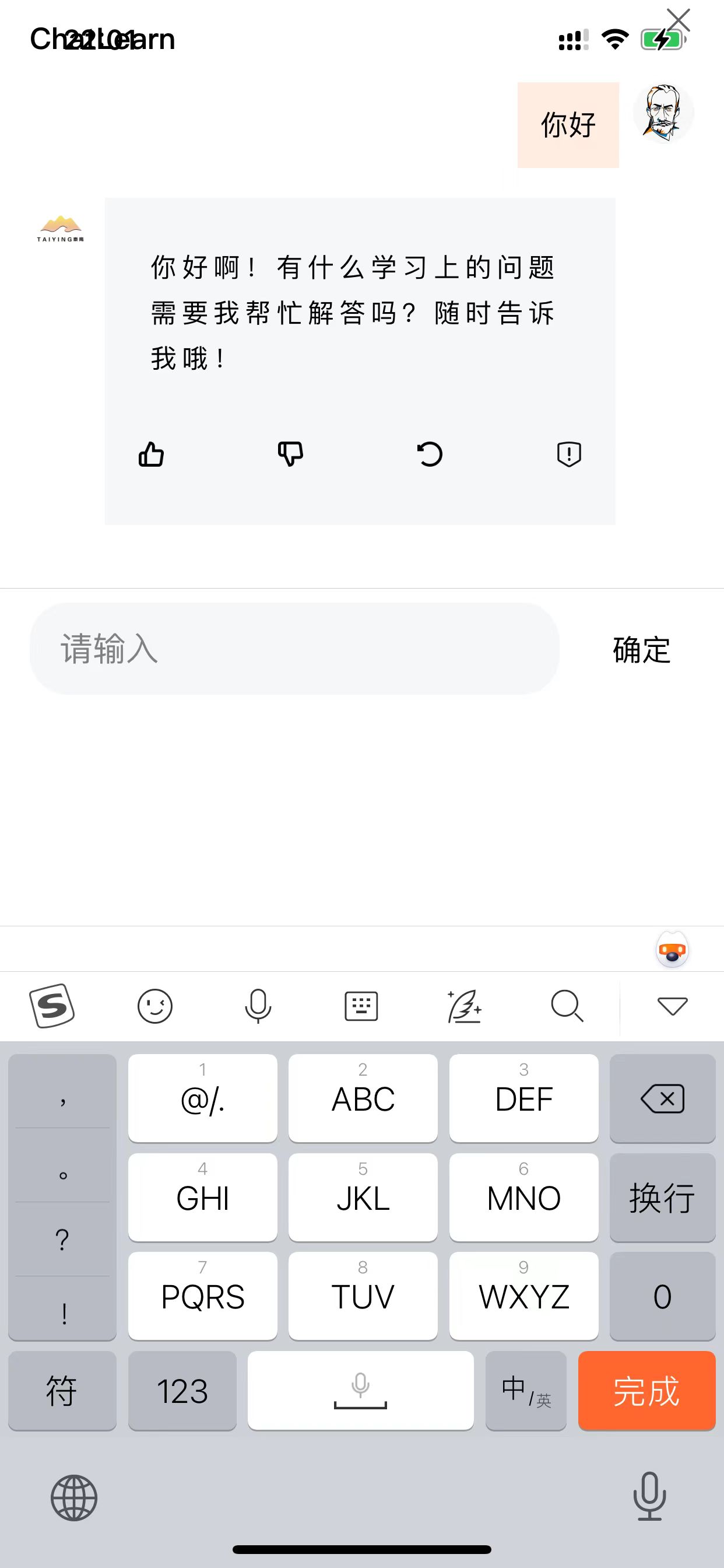
点击按钮,弹出popup
点击popup中的input,获取焦点,input上调
点击完成,输入框失去焦点,90%可能性回到底部 10%可能性留在原位- 发布:2024-04-13 21:46
- 更新:2024-04-13 21:46
- 阅读:547
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: Windows 11 家庭中文版
HBuilderX类型: 正式
HBuilderX版本号: 3.98
手机系统: iOS
手机系统版本号: iOS 11.0
手机厂商: 苹果
手机机型: iphone11 pro max
页面类型: vue
vue版本: vue2
打包方式: 云端
项目创建方式: HBuilderX
操作步骤:
预期结果:
点击按钮,弹出popup
点击popup中的input,获取焦点,input上调
点击完成,输入框失去焦点,100%可能性回到底部
点击按钮,弹出popup
点击popup中的input,获取焦点,input上调
点击完成,输入框失去焦点,100%可能性回到底部实际结果:
点击按钮,弹出popup
点击popup中的input,获取焦点,input上调
点击完成,输入框失去焦点,90%可能性回到底部 10%可能性留在原位
点击按钮,弹出popup
点击popup中的input,获取焦点,input上调
点击完成,输入框失去焦点,90%可能性回到底部 10%可能性留在原位bug描述:
在uni-popup中有一个输入框 input ,固定定位在底部。 当弹出popup并点击输入框时,会正常出现软键盘,此时输入框正常被遮挡,通过监听onkeyboardheightchange事件获取到软键盘高度来调整输入框定位,可以将输入框正常向上调整位置。 但是当输入完毕点击确定时、或者不再输入失去焦点时,软键盘消失,但是输入框还停留在原来的位置。
最关键的是,这个问题并不是百分之百出现,而是大多数情况下会正常回归底部,只有极少数情况下才会停留在原位。