分包异步化,分包引入分包的 js 文件报错
- 发布:2024-05-29 10:23
- 更新:2025-10-29 16:49
- 阅读:1837
【报Bug】uniapp2 已经实现了分包异步化,分包引入分包的 js 文件是可行的;但是升级 uniapp3(vue3+vite) 报错。
产品分类: uniapp/小程序/微信
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: 14.4.1 (23E224)
第三方开发者工具版本号: 1.06.2402040darwin-arm63
基础库版本号: 3.4.4
项目创建方式: CLI
CLI版本号: 3.0.0-4010520240507001
操作步骤:
预期结果:
不报错
不报错
实际结果:
路径都是正常的,es5 也开启了。找不到 module
路径都是正常的,es5 也开启了。找不到 module
bug描述:

最佳回复
前端破坏师 (作者) - uniapp 攻城狮
是因为 uniapp2 用的 webpack 吗? uniapp3 用的 Vite ,Vite 在编译时预先解析所有的import语句,而Webpack在运行时解析。而因为Vite使用了ESM(ECMAScript模块)的静态导入特性,而Webpack使用的是CommonJS的动态导入。所以 分包异步化的包解析时可能拿不到?这咋搞?Uniapp3 有没有配置选项可以支持???
前端破坏师 (作者) - uniapp 攻城狮
补充下分包配置:
manifest.json
"mp-weixin": {
"optimization": {
"subPackages": true
},
}pages.json
{
"entryPagePath": "pages/home/index",
"pages": [
{
"path": "pages/home/index",
"style": {
"navigationBarBackgroundColor": "#ff6600",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "小程序",
"disableScroll": true,
}
},
{
"path": "pages/confirm-order/index",
"style": {
"mp-weixin": {
"usingComponents": {
"confirm-order-page": "/pages/confirm-order-subpack/index"
},
"componentPlaceholder": {
"confirm-order-page": "view"
}
}
}
},
],
"preloadRule": {
"pages/home/index": {
"network": "all",
"packages": [
"pages/home-sub-pack",
"pages/confirm-order-subpack",
]
},
"pages/confirm-order/index": {
"network": "all",
},
},
"subPackages": [
{
"root": "pages/home-sub-pack",
"plugins": {
"turingCore": {
"version": "1.0.25",
"provider": "wx63af045606be281d"
}
},
"pages": [
{
"path": "index",
"style": {}
}
]
},
{
"root": "pages/confirm-order-subpack",
"pages": [
{
"path": "index",
"style": {
"navigationBarBackgroundColor": "#f3f4f5",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "确认订单",
}
},
]
},
], "tabBar": {
"custom": false,
"color": "#262626",
"selectedColor": "#f16600",
"borderStyle": "white",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/home/index",
"iconPath": "static/images/sy-icon-off.png",
"selectedIconPath": "static/images/sy-icon-on.png",
"text": "首页"
},
{
"pagePath": "pages/info/index",
"iconPath": "static/images/wd-icon-off.png",
"selectedIconPath": "static/images/wd-icon-on.png",
"text": "我的"
}
]
},
"easycom": {
"autoscan": true,
"custom": {
"^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue"
}
}
}DCloud_UNI_OttoJi - 日常回复 uni-app/x 问题,如果艾特我没看到,请主动私信
看到你的反馈了,你提到 vue2 处理分包有个报错,后续提供了一部分配置,我尝试用你提供的配置进行复现,不清楚你具体页面如何处理的,我先尝试用简单页面来填充内容,如果可以最好还是直接提供复现工程。提供更多信息有助于定位和修复你的问题
-

前端破坏师 (作者)
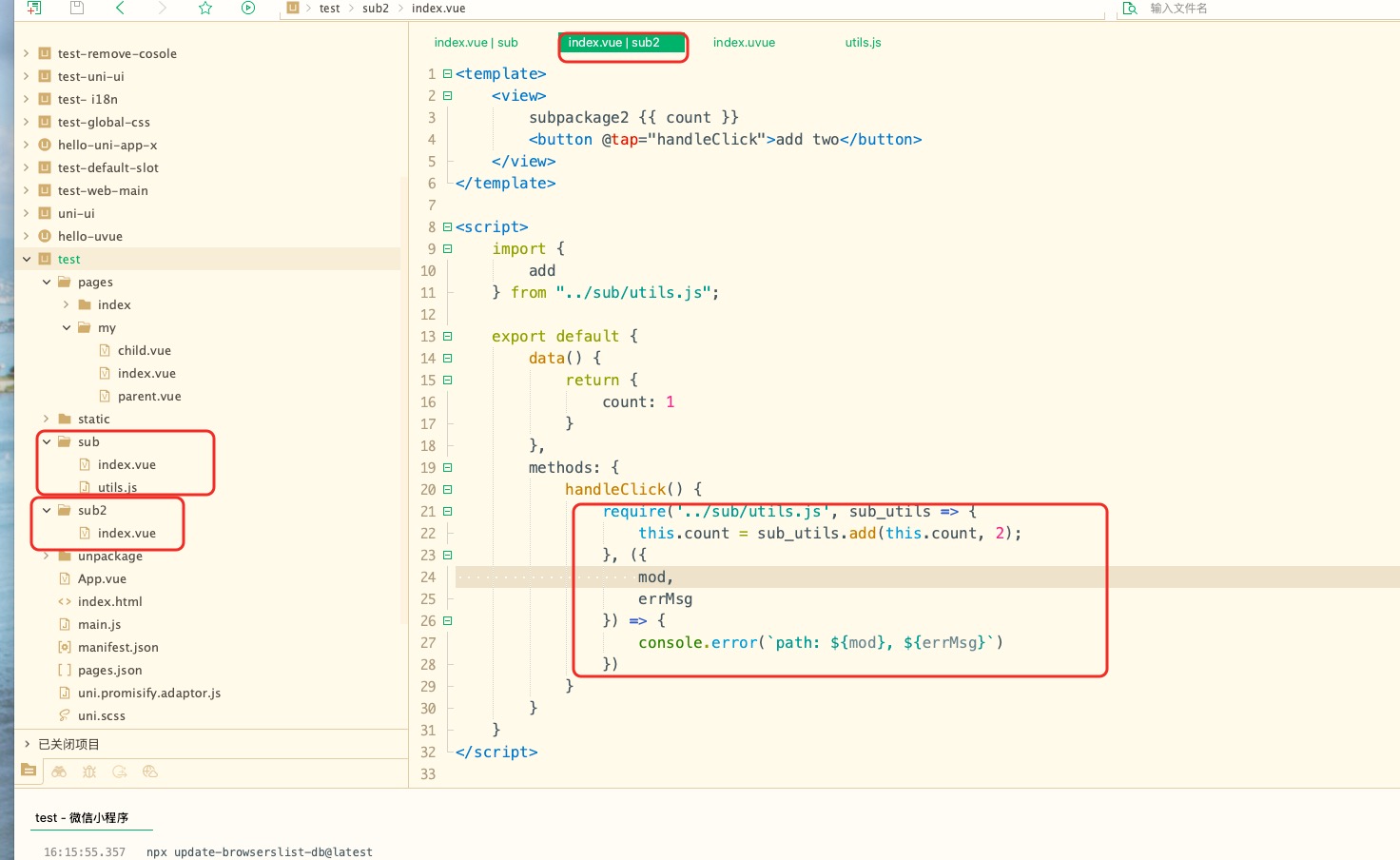
已提供复现工程 ,大概就是 主包引入了分包的 js 文件,分包异步化没有起作用?vue2 是打包成 webpack require 模块了,vue3 vite 模式直接把 Import 变成了 require。出来移动文件夹,还有其他配置方法可以解决吗?
2024-05-30 10:18