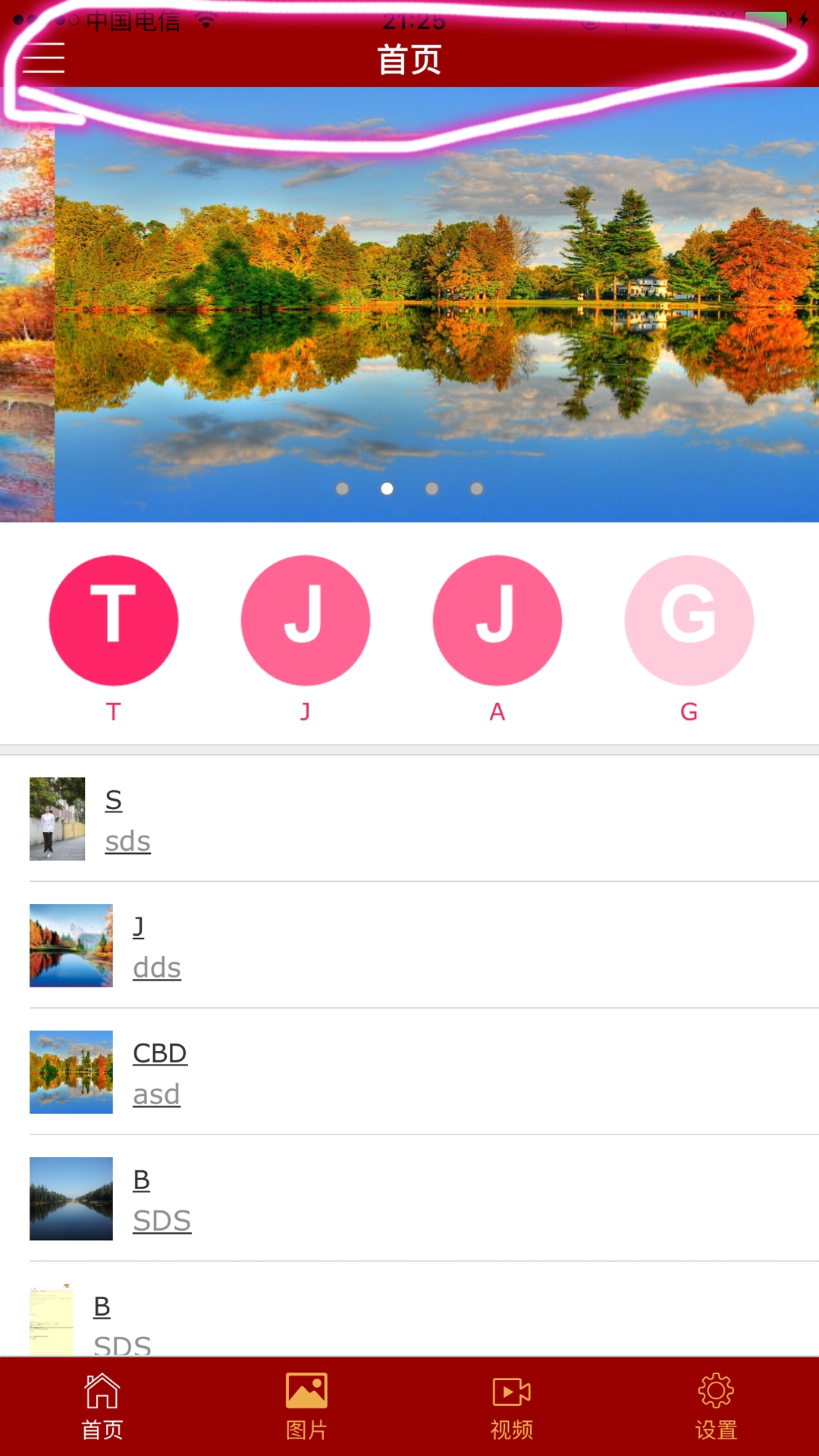
我在css中设置了.mui-bar height增加了10px没有效果,在真机上测试,在电脑浏览器上有效果,这个怎么设置
.mui-bar {
position: fixed;
z-index: 10;
right: 0;
left: 0;
height: 54px;**
padding-right: 10px;
padding-left: 10px;
border-bottom: 0;
background-color: #f7f7f7;
-webkit-box-shadow: 0 0 1px rgba(0, 0, 0, .85);
box-shadow: 0 0 1px rgba(0, 0, 0, .85);
-webkit-backface-visibility: hidden;
backface-visibility: hidden
}