详细问题描述
我新建了一个项目然后按照官方自定义方法引入阿里iconfont的图标后,电脑端浏览器可以显示图标,手机无法显示图标
重现步骤
新建项目-根据官方自定义图标文档进行配置引入
结果无法在手机上无法显示,显示一个方框框里边还有个叉叉
期望可以恢复好
运行环境
安卓:安卓版本嗯7.0
浏览器版本:谷歌版本 66.0.3359.181(正式版本) (32 位)
[IDE版本] 9.1.13.201807311918
[mui版本] Mui v3.7.2
附件
@font-face {
font-family: "iconfont";
src: url('../fonts/iconfont.ttf') format('truetype');
/ chrome、firefox、opera、Safari, Android, iOS 4.2+/
}
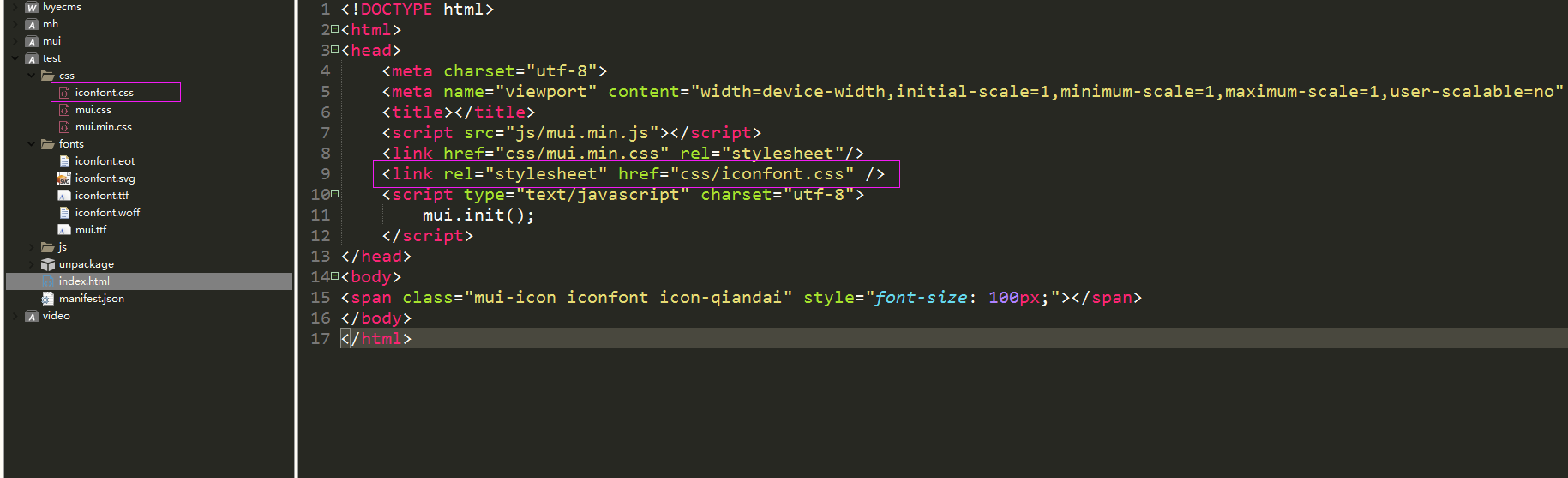
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet"/>
<link rel="stylesheet" href="css/iconfont.css" />
<script type="text/javascript" charset="utf-8">
mui.init();
</script>
</head>
<body>
<span class="mui-icon iconfont icon-qiandai" style="font-size: 100px;"></span>
</body>
</html>
[安装包]
联系方式
1553420481@qq.com
[电话]
15291817752