uni-app怎么引入css
- 发布:2018-09-04 16:05
- 更新:2021-10-18 16:19
- 阅读:39605
Uniapper开发者 - https://www.uniapper.com/(uni-app学习交流)
import '../static/style/reset.css'
详见uniapp在vue文件中引入外部的css
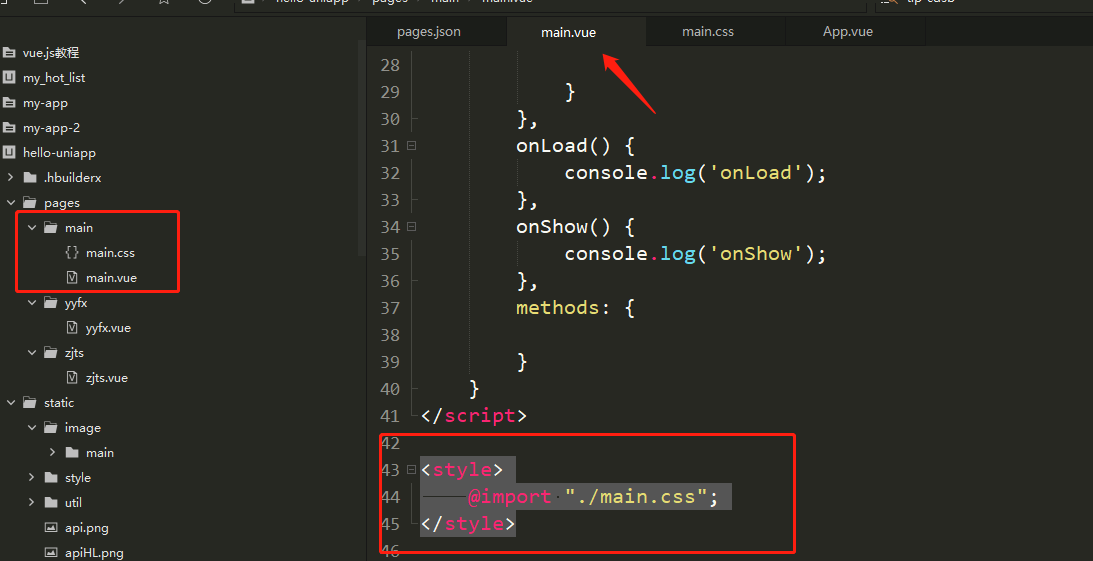
在index.vue中的<style>标签中,通过@import "相对路径"引入css。例如:
<style>
@import "./main.css";
</style>官网教程https://uniapp.dcloud.io/vue-basics?id=%e5%a4%96%e9%83%a8%e6%96%87%e4%bb%b6%e5%bc%95%e7%94%a8%e6%96%b9%e5%bc%8f%e5%8f%98%e5%8c%96
Uniapper开发者 - https://www.uniapper.com/(uni-app学习交流)
在APP.VUE页面内插入代码即可
<style>
@import "./main.css";
</style>





工藤驼一 (作者)
加到main.js不识别
2018-09-04 17:01
hugo_yu
回复 工藤驼一:你别加到里面啊。那是vue程序入口,你要配置全局CSS,可以加到APP.vue的style里面
2018-09-04 18:20
2***@qq.com
回复 hugo_yu: 加到App.vue里面,页面空白!
2020-03-18 14:16
麦小冬
@import url("/common/uni.css"); 里面有个字体引入,需要干掉
2020-05-23 10:28
8***@qq.com
回复 麦小冬: 把您。css 里的引入字体删除掉还是没好使
2020-11-15 20:56