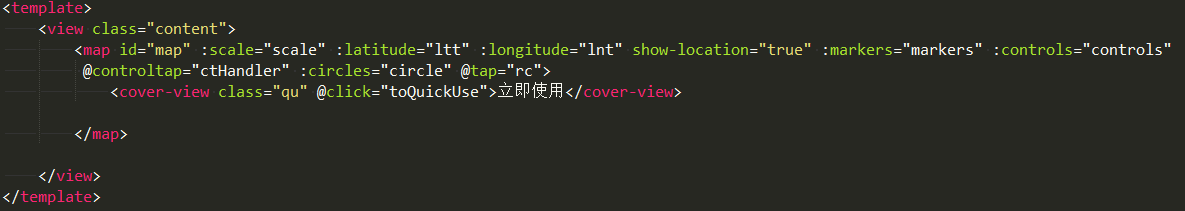
主页就一个map组件;

初始化的这个scale生效了;
我绑定的控件点击是用来重置地图中心位置和缩放比的,位置会复位,函数如下,因为app不能显示用户位置,所以自己主动画个圆,这个圆也坑,每次都是叠加的,导致多个圆出现,但是cirle始终是只有一个元素的:
resetMap: function() {
uni.getLocation({
type: "gcj02",
success: (res) => {
this.ltt = res.latitude;
this.lnt = res.longitude;
this.scale = 15;
// #ifdef APP-PLUS
this.$set(this.circle, 0, {
latitude: this.ltt,
longitude: this.lnt,
radius: 20,
fillColor: "#ff2222"
})
// #endif
}
})
},下面是我用来获得地图缩放比的函数,绑定在map的@tap上:
function () {
console.log(this.scale)
uni.createMapContext("map").getScale({
success: (e) => {
console.log(JSON.stringify(e))
}
})
},匪夷所思的情况如下:充值地图,this.scale变了,但是地图的缩放比却没变!!
然后我手动放大地图,缩小地图,用getScale方法得到的缩放比是12(初始值)。
(现在的问题是,缩放比绑定失效,getScale方法无法获得正确缩放比)
不知道是不是我手机的特例,还请看看怎么解决,我把文件也传上来了





