设置了一个css类,但checkbox的颜色,圆角,大小等所有属性皆无效;
去页面查看编译后的代码,发现自己设置的css类是checkbox复选框的父级;
当前复选框是编译自动生成的uni-checkbox-wrapper所控制,意味着无法修改样式?
- 发布:2018-12-25 17:34
- 更新:2021-03-08 10:23
- 阅读:33079
// 在App.vue中加上就可以,最外层可是当前页面的最外层class
.cart-page {
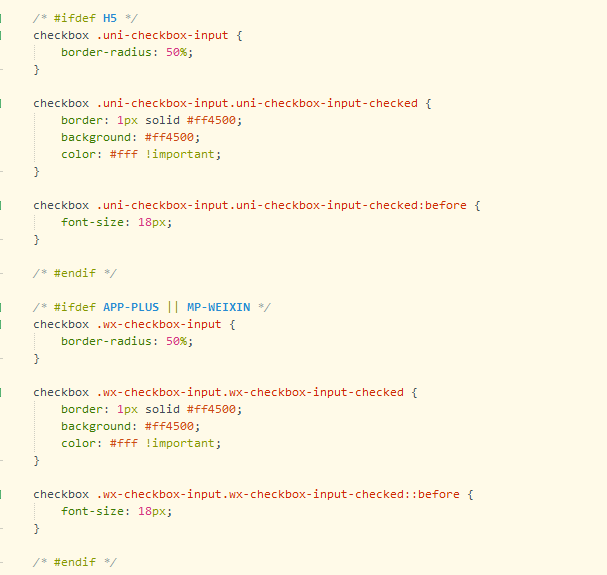
/* #ifdef H5 */
uni-checkbox .uni-checkbox-input {
// border-radius: 50% !important;
color: #ffff00 !important;
}
uni-checkbox .uni-checkbox-input.uni-checkbox-input-checked {
border: none !important;
background: #ffff00;
border-color: #ffff00;
}
uni-checkbox .uni-checkbox-input.uni-checkbox-input-checked::before {
width: 20rpx;
height: 20rpx;
line-height: 20rpx;
text-align: center;
font-size: 18rpx;
color: #ffff00;
background: transparent;
transform: translate(-70%, -50%) scale(1);
-webkit-transform: translate(-70%, -50%) scale(1);
}
/* #endif */
/* 微信中样式 */
/* #ifdef APP-PLUS ||MP-WEIXIN */
checkbox .wx-checkbox-input {
border-radius: 50% !important;
color: #ffff00 !important;
}
checkbox .wx-checkbox-input.wx-checkbox-input-checked {
color: #ffff00 !important;
background: #ffff00 !important;
}
.wx-checkbox-input.wx-checkbox-input-checked {
border: none !important;
}
/* #endif */
}利用深度选择器 /deep/ 解决 class类名 setCheck 绑定在你用的checkBox 上
.setCheck /deep/ .uni-checkbox-input{
border-radius: 50% !important;
}
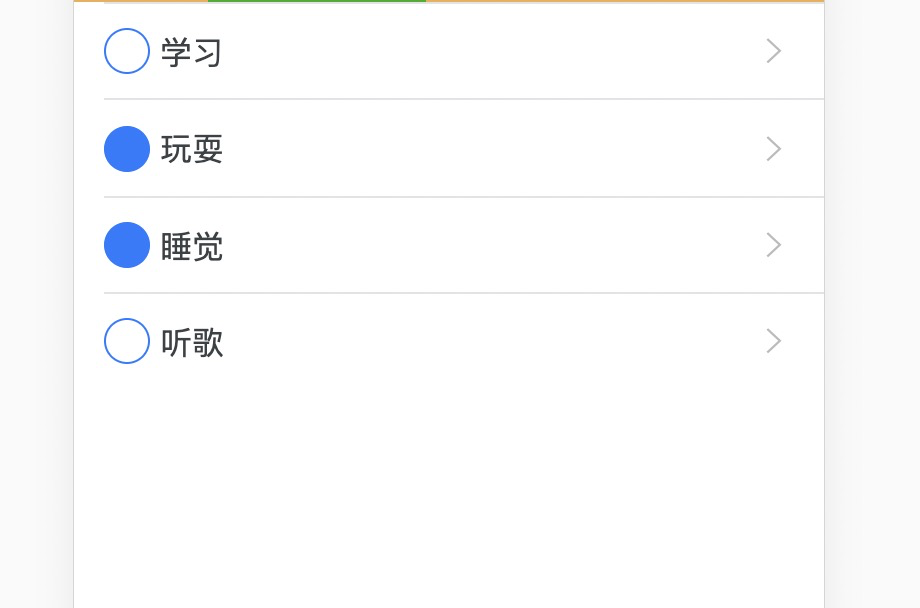
H5页面不能自定义CheckBox样式问题
需要在app.vue中设置样式,在页面看选择器
<style>
uni-checkbox .uni-checkbox-input {
border-radius: 50%;
border: 1rpx solid #007AFF;
}
uni-checkbox .uni-checkbox-input.uni-checkbox-input-checked {
background-color: #007AFF;
border: 1rpx solid #007AFF;
}
uni-checkbox .uni-checkbox-wrapper {
width: 100%;
}
</style>
xxx.vue文件中
<checkbox-group name="" >
<view v-for="item in items" :key="item.value">
<uni-list-item title="" note="">
<checkbox class="input-checkbox" :checked="item.checked" :value="item.value" >
{{item.name}}
</checkbox>
</uni-list-item>
</view>
</checkbox-group>
-

-

回复 m***@163.com: 在.uni-checkbox-input-checked{color: #FFFFFF !important;} 最重要的是!important
2020-05-12 16:31
Shenalone - ...
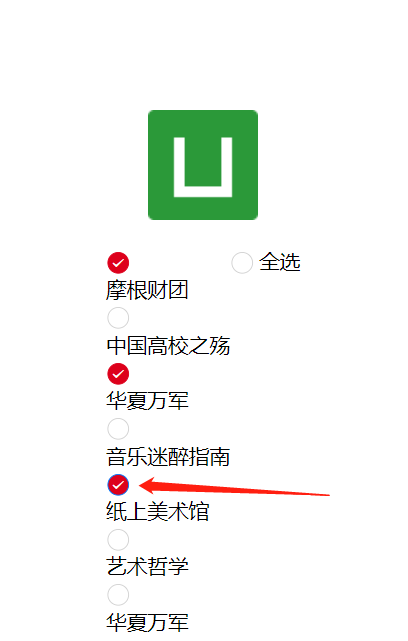
请教大佬们 为什么我的点击了后会有蓝色的外边框???有点像单选框,你点哪个哪个就有蓝色的边框,然后你再随便点个空白地方这个蓝色框又不见了……
-

试试这个
/* 鼠标移到上面的边框颜色 */
uni-radio:not([disabled]) .uni-radio-input:hover, uni-checkbox:not([disabled]) .uni-checkbox-input:hover {
border-color: #d1d1d1!important;
}
具体也可以查看这篇文章:uni-app 修改 radio/checkbox/switch 组件样式
2020-06-22 14:14
-

2***@qq.com - 码农小强
/ 将鼠标放到checkbox、radio上显示的的边框颜色 /
uni-radio:not([disabled]) .uni-radio-input:hover, uni-checkbox:not([disabled]) .uni-checkbox-input:hover {
border-color: #d1d1d1!important;
}








1***@qq.com
谢谢,已解决这个问题
2019-03-15 09:53
j***@126.com
回复 1***@qq.com:请问怎么做到的?
2019-03-16 10:52
7***@qq.com
回复 1***@qq.com:你好怎么解决这个问题的
2019-03-28 11:28
FE_liyangyang
回复 1***@qq.com:不好请问是怎么解决的?
2019-04-08 14:55
3***@qq.com
回复 1***@qq.com:兄弟怎么解决的?
2019-04-16 23:35
xianjuns
回复 1***@qq.com: 怎么解决啊
2019-05-05 11:11
1***@163.com
回复 1***@qq.com: 这怎么解决啊!为什么我改了没用呢
2019-06-12 14:07
c***@126.com
回复 1***@qq.com: 我这H5怎么不生效?你怎么加的
2019-08-06 15:28
御姐范
回复 1***@qq.com: 您好 这个问题怎么解决的呢
2019-09-27 11:16
1***@qq.com
你好 我想实现checkbox选中后里面有个√未选中就显示个×怎么实现呢
2019-11-08 17:02
y***@sina.com
谢谢,已解决这个问题
2019-11-27 15:29
cccccccy
你好,支付宝小程序怎么不生效啊?请问一下,应该怎么生效呢
2020-01-16 16:21
冰凌0
你好 问下这个不能放在页面内的css中吗?两个页面需要两种样式应该怎么解决呢?
2020-09-03 08:57
牯牛
流弊。可以搞定了。放入到app.vue里面就搞定了
2020-09-16 17:27
1***@163.com
感谢老哥
2023-04-17 17:42