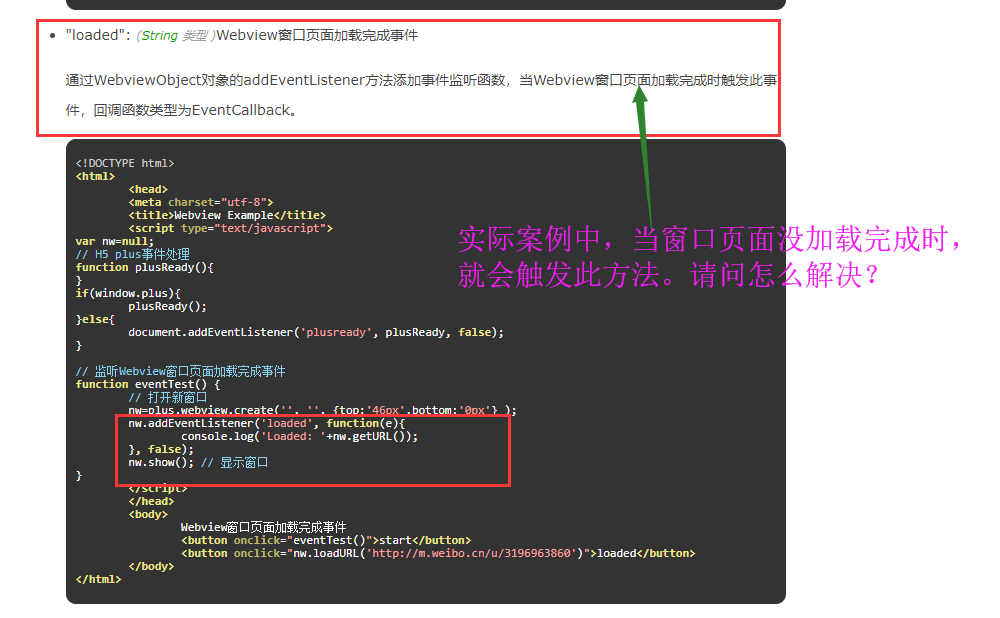
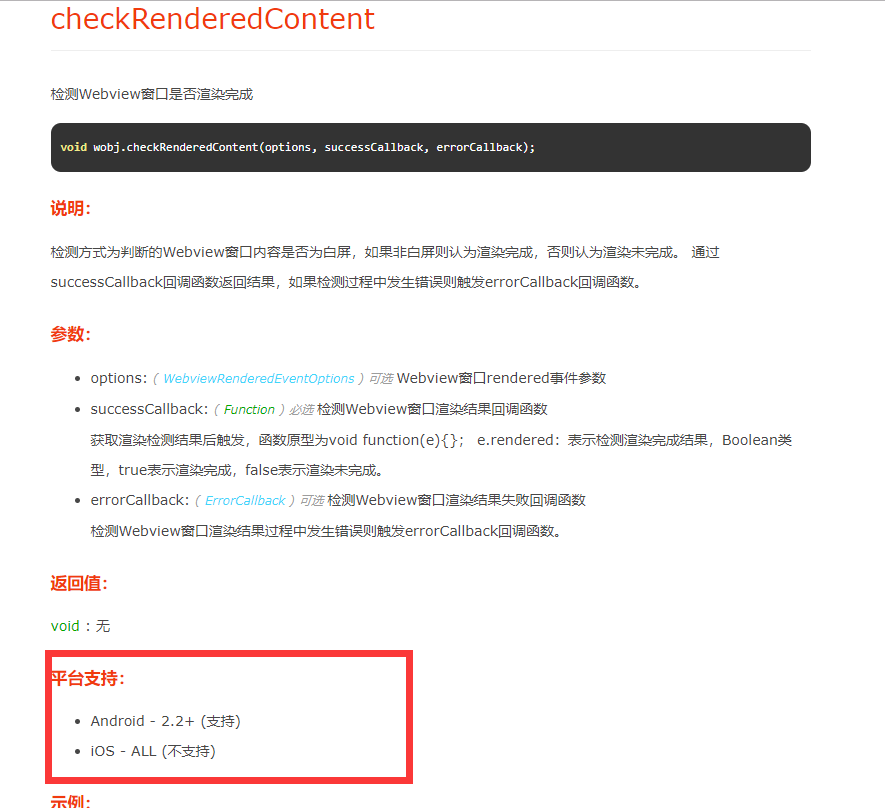
因为检测Webview窗口是否渲染完成方法:checkRenderedContent只兼容安卓,在ios上不能兼容。所以只能用监听事件addEventListener('loaded', function(e){})或者addEventListener('rendered', function(e){})来代替。
用这种方法,文档上说“loaded”是当Webview窗口页面加载完成时触发此事件。但是实际上webview中加载的网页还未加载完成,loaded的回调函数就已经执行了,这就会导致一些逻辑错误。
总结来说,就是addEventListener('loaded', function(e){})监听事件,它的回调函数的执行时机好像不对,请问一下怎么解决这个问题?
1***@qq.com
- 发布:2019-01-15 20:53
- 更新:2023-03-02 14:26
- 阅读:5605






1***@qq.com (作者)
我的目的是监听webview加载的网页完成,要确保网页加载完成才能获取到网页端设置的值,在app端能无误的取到。如果网页还未加载完成,就取值,那就会取到空或者以前缓存的值。这样就照成了错误。
checkRenderedContent文档虽然说是检测白屏,但是在checkRenderedContent的回调里面好像是能确保网页已加载完成,但是checkRenderedContent却不兼容ios。而addEventListener('loaded', function(e){})监听事件可以兼容安卓与ios,但它的回调在网页还未加载完成就执行了。新版本能解决这个问题?
2019-01-16 09:21
DCloud_heavensoft
新版处理的是首页关闭splash时有时会白屏的问题。看起来你是要解决web-view加载远程网页的问题?你到底是要检测本地页面,还是远端页面?
2019-01-16 10:09
1***@qq.com (作者)
回复 DCloud_heavensoft:我是要检测远端页面,也就是服务器上的h5页面。就如我上面所说,两个接口都有一定的问题;一个是只兼容安卓,不兼容ios;一个是监听事件的回调函数执行时机有问题,还有就是我时候直接不执行。希望快点解决一下
2019-01-21 09:29
梦里追逐
回复 1***@qq.com: 我遇到的也是相同的问题
2020-09-10 11:50