lb-icon组件
<template>
<text :class="[name, icon]"
:style="{'color': color, 'font-size': fontSize}">
</text>
</template>
<script>
export default {
props: {
name: {
type: String,
default: 'iconfont'
},
icon: {
type: String
},
color: {
type: String,
default: '#666666'
},
size: {
type: [Number, String],
default: 20
}
},
computed: {
fontSize(){
return this.size + 'upx'
}
}
}
</script>
使用
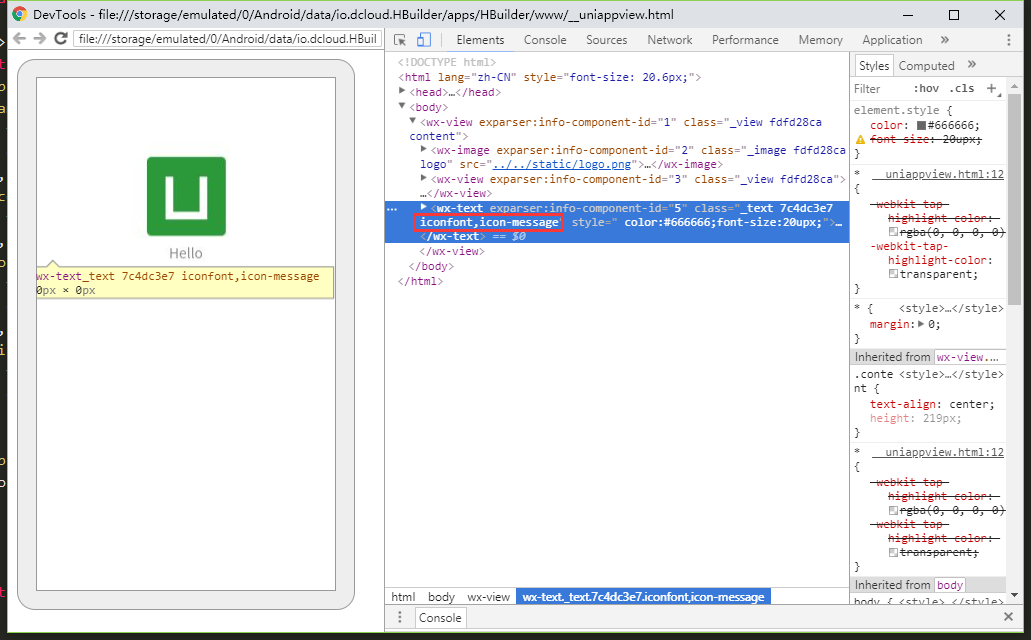
<lb-icon icon="icon-message"></lb-icon>H5正常显示了icon图标,模拟器上显示的class多了个逗号,如下图