详细问题描述
在微信小程序里面,组件的slot内容分发多层嵌套实现不了。我在vue-cli里面实现了一遍是可以的。
重现步骤
代码如下:
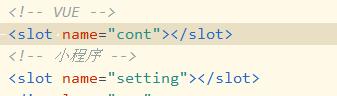
孙组件:
<!-- VUE -->
<slot name="cont"></slot>
<!-- 小程序 -->
<slot name="setting"></slot>
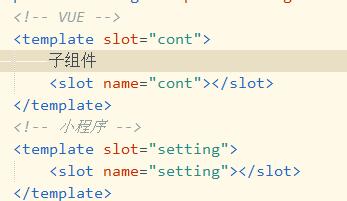
子组件:
<!-- VUE -->
<template slot="cont">
子组件
<slot name="cont"></slot>
</template>
<!-- 小程序 -->
<template slot="setting">
<slot name="setting"></slot>
</template>
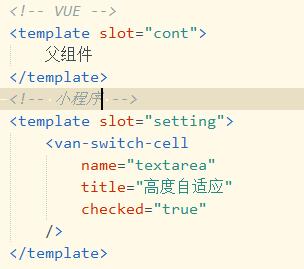
父组件:
<!-- VUE -->
<template slot="cont">
父组件
</template>
<!-- 小程序 -->
<template slot="setting">
<van-switch-cell
name="textarea"
title="高度自适应"
checked="true"
/>
</template>IDE运行环境说明
HBuilderX
uni-app运行环境说明
小程序








7***@qq.com (作者)
请问下 这是我代码有问题还是bug的,如果是bug我如何解决?
2019-03-19 13:34