详细问题描述
(DCloud产品不会有明显的bug,所以你遇到的问题大都是在特定环境下才能重现的问题,请仔细描述你的环境和重现方式,否则DCloud很难排查解决你的问题)
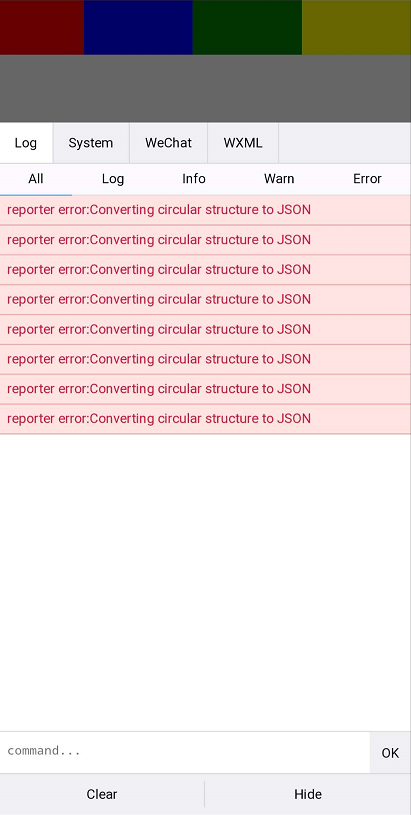
[内容] scroll-view @scroll真机会出现reporter error:Converting circular structure to JSON错误
重现步骤
[步骤] 真机滑动便可重现 模拟器不报错
[结果] reporter error:Converting circular structure to JSON错误
[期望] 不报错
[如果语言难以表述清晰,拍一个视频或截图,有图有真相]

IDE运行环境说明
[HBuilder 或 HBuilderX。如果你用其他工具开发uni-app,也需要在此说明]
[IDE版本号] 1.9.2.20190417
[windows版本号] win10
[mac版本号]
uni-app运行环境说明
[运行端是h5或app或某个小程序?] 微信小程序
[运行端版本号]
[项目是cli创建的还是HBuilderX创建的?如果是cli创建的,请更新到最新版cli再试] HBuilderX
[编译模式是老模板模式还是新的自定义组件模式?]
App运行环境说明
[Android版本号]
[iOS版本号]
[手机型号]
[模拟器型号]
附件
[IDE问题请提供HBuilderX运行日志。菜单帮助-查看运行日志,点右键打开文件所在目录,将log文件压缩成zip包上传]
[App问题请提供可重现问题的代码片段,你补充的细一点,问题就解决的快一点]
[App安装包或H5地址]
[可重现代码片段]
<template>
<view>
<scroll-view class="scroll-list" scroll-x="true" :scroll-with-animation="true" :scroll-into-view="scrollInto" @scroll="listScroll">
<view class="scroll-item" style="background-color: #2BAE95;"></view>
<view class="scroll-item" style="background-color: #ED965F;"></view>
<view class="scroll-item" style="background-color: red;"></view>
<view class="scroll-item" style="background-color: blue;"></view>
<view class="scroll-item" style="background-color: green;"></view>
<view class="scroll-item" style="background-color: yellow;"></view>
</scroll-view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
listScroll(event){
}
}
} </script>
<style>
.scroll-list {
white-space: nowrap;
}
.scroll-item {
width: 200upx;
height: 100upx;
display: inline-block;
} </style>
联系方式
[QQ] 4977504



