详细问题描述
项目中需要兼容H5版和app版,在style样式中,使用了条件编译,条件编译有时候会生效,有时候不会生效.
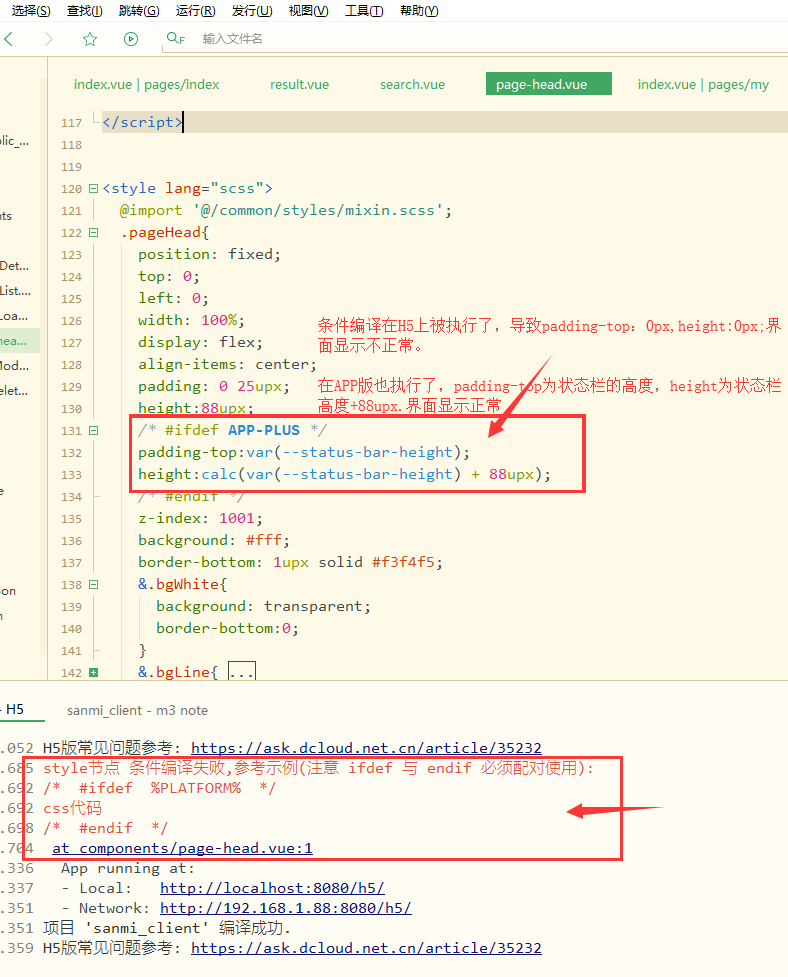
在更新HbuilderX 1.9.3.20190422第一天,预处理样式编译 / #ifdef APP-PLUS / / #ifdef /在H5版不生效,在APP版生效;在更新HbuilderX 1.9.3.20190422第三天,相同的代码预处理样式编译 / #ifdef APP-PLUS / / #ifdef /在H5版和APP版同时生效,style代码如下:
<style lang="scss">
.pageHead{
position: fixed;
top: 0;
left: 0;
width: 100%;
display: flex;
align-items: center;
padding: 0 25upx;
height:88upx;
/ #ifdef APP-PLUS /
padding-top:var(--status-bar-height);
height:calc(var(--status-bar-height) + 88upx);
/ #endif /
z-index: 1001;
background: #fff;
border-bottom: 1upx solid #f3f4f5;
&.bgWhite{
background: transparent;
border-bottom:0;
}
}
</style>
改为如下代码后,在H5和APP都生效
<style>
.pageHead{
position: fixed;
top: 0;
left: 0;
width: 100%;
display: flex;
align-items: center;
padding: 0 25upx;
height:88upx;
/ #ifdef APP-PLUS /
padding-top:var(--status-bar-height);
height:calc(var(--status-bar-height) + 88upx);
/ #endif /
z-index: 1001;
background: #fff;
border-bottom: 1upx solid #f3f4f5;
}
</style>
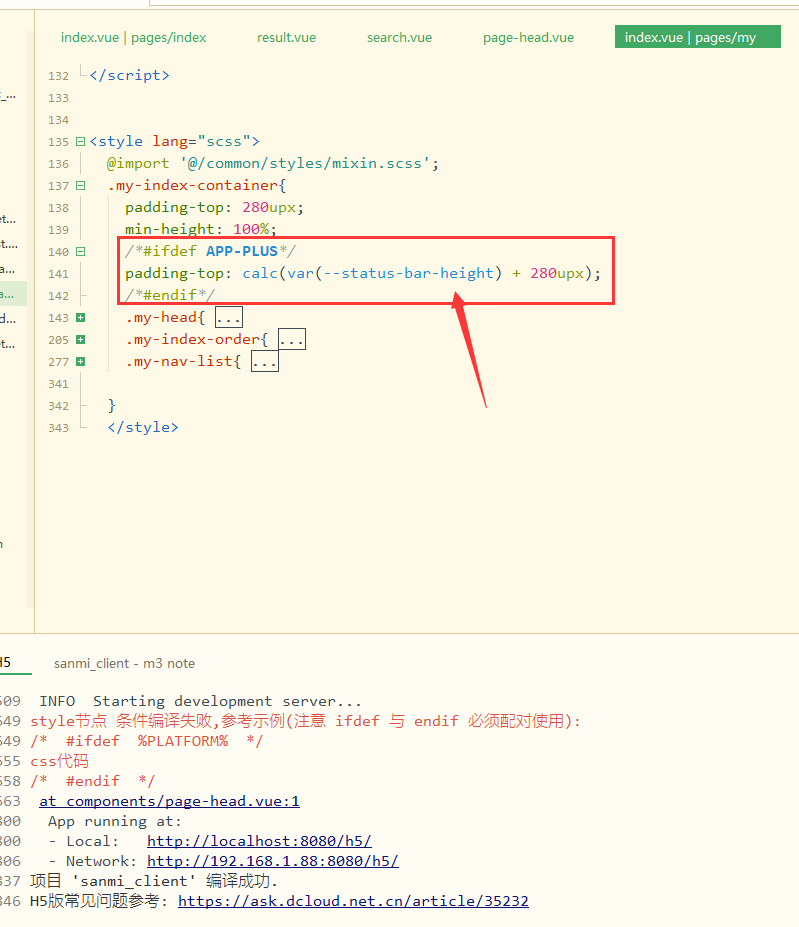
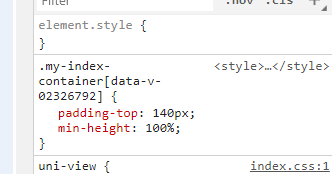
在另外一个界面,使用同样的编译方式 ,在H5版和APP版都不生效
<style lang="scss">
.my-index-container{
padding-top: 280upx;
min-height: 100%;
/#ifdef APP-PLUS/
padding-top: calc(var(--status-bar-height) + 280upx);
/#endif/
}
</style>
改为如下代码以后,在H5版和APP版也不生效:
<style>
.my-index-container{
padding-top: 280upx;
min-height: 100%;
/#ifdef APP-PLUS/
padding-top: calc(var(--status-bar-height) + 280upx);
/#endif/
}
</style>
[内容]
重现步骤
[步骤]
[结果]
[期望]
在h5和APP版,能稳定地使用style样式条件编译
IDE运行环境说明
开发工具:BuilderX
版本号:1.9.3.20190422
windows 10专业版 win10x64
uni-app运行环境说明
[运行端是h5或app或某个小程序?]运行端包括 h5电脑浏览器上运行,app版在真机运行
[项目是HBuilderX创建的】
App运行环境说明
附件
[可重现代码片段]
联系方式
[QQ]:550129196









zqy009 (作者)
关键代码已上传
2019-04-25 13:17