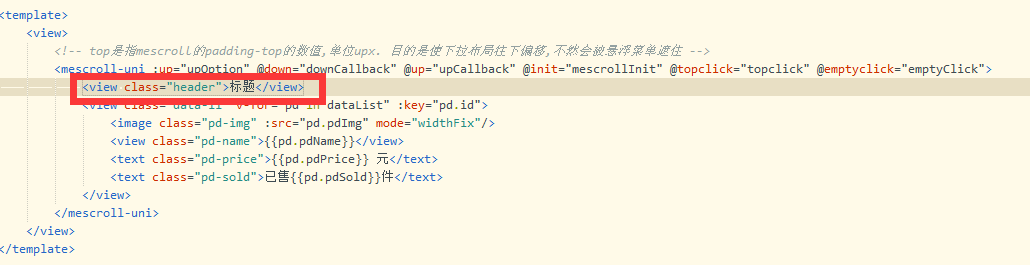
在代码里加了view标签后就成这个样子呢,是哪里的问题啊?
- 发布:2019-04-27 09:04
- 更新:2019-04-28 13:44
- 阅读:1191
wenju - 致: 甘草医生,弘扬国医,拾光如初 https://www.gancao.com
在mescroll-uni.vue的文件中有这么一句话:
<!-- 下拉加载区域 (部分css样式需写成style,否则编译到浏览器会丢失,坐等HBuilderX优化编译器..)-->
<view v-if="optDown" class="mescroll-downwarp" :class="{'mescroll-downwarp-reset':isDownReset}" :style="{'height': downHight+'px', 'position': 'relative', 'overflow': 'hidden', '-webkit-transition': isDownReset?'height 300ms':''}">
wenju - 致: 甘草医生,弘扬国医,拾光如初 https://www.gancao.com
给mescroll-downwarp加上
:style="{'height': downHight+'px', 'position': 'relative', 'overflow': 'hidden', '-webkit-transition': isDownReset?'height 300ms':''}"既可
官方的编译到H5还是有点问题,挺让人头疼






Acheronsky (作者)
你看下,demo发上来了
2019-04-28 11:52