详细问题描述
<input class="search-input" v-model="searchVal" type="text" @input="onSearchInput" @confirm="inputConfirm" confirm-type="search" placeholder="搜索用户/视频" />
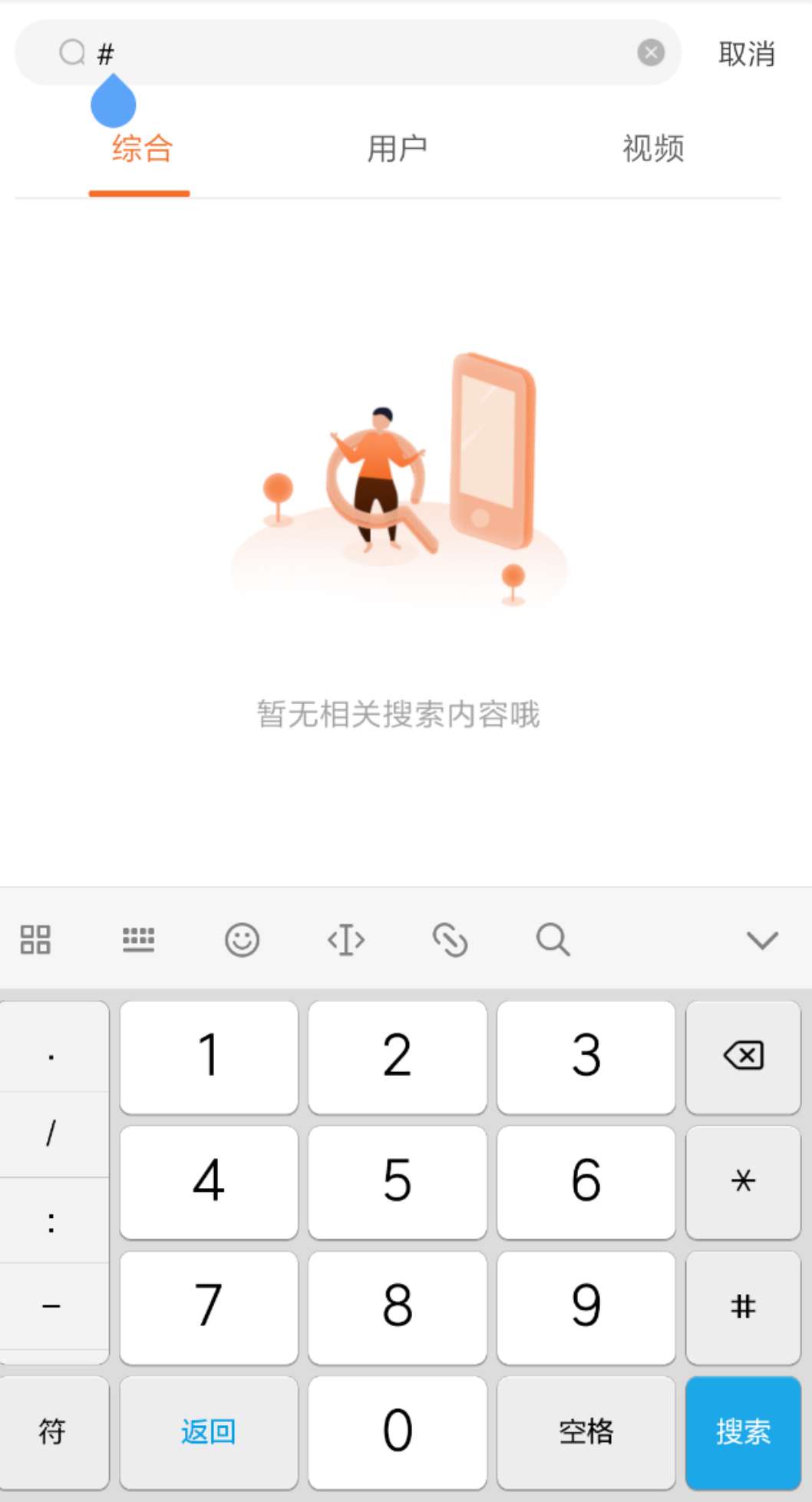
uni-app 项目,自定义了一个input 搜索框,输入内容,点击键盘搜索按钮,input 光标没有消失,键盘不会自动收起,
在ios平台和安卓平台都有这个问题
重现步骤
[步骤]
[结果]
点击搜索按钮键盘不会自动收起
[期望]
键盘自动收起
IDE运行环境说明
IDE: HBuilderX
版本:1.9.4
uni-app运行环境说明
安卓、ios微信H5端
自定义组件模式





2***@qq.com
我这样试了 没有用
2022-04-20 15:14