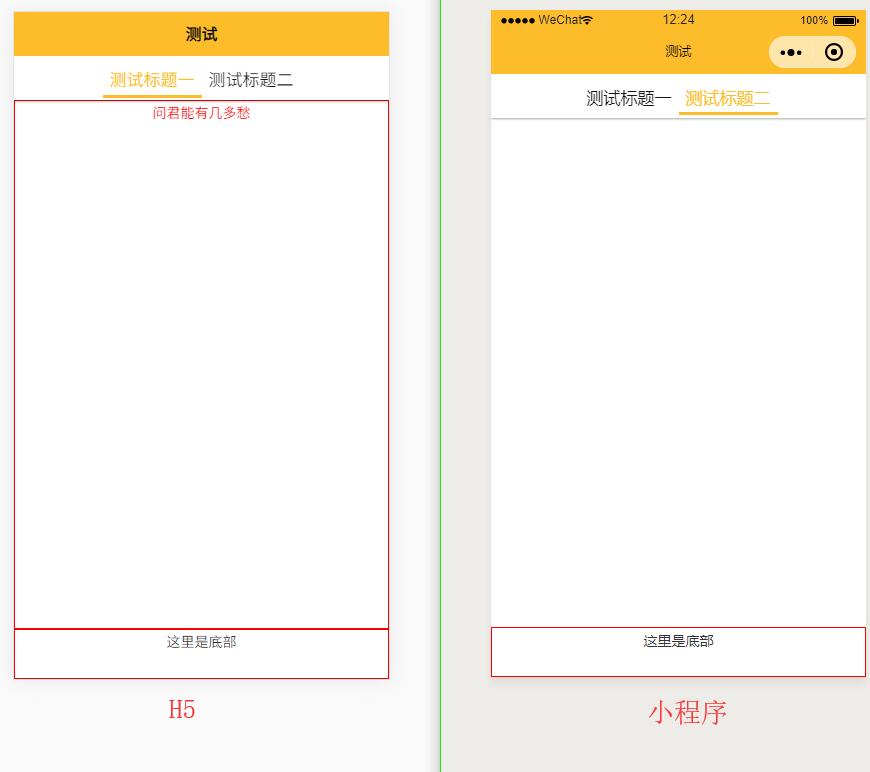
我需要封装一个页面组件,使用到了swiper,我发现在H5上一起正常,但在小程序及安卓上,swiper-item会无法渲染到swiper中,
有什么办法规避吗?

<!-- 主页 -->
<template>
<!-- 主页开始 -->
<test-components :tabBars="tabBars">
<template v-slot:swiperpage>
<swiper-item><view class="swiper-page">问君能有几多愁</view></swiper-item>
<swiper-item><view class="swiper-page">恰似一江春水向东流</view></swiper-item>
</template>
<template v-slot:footer>
这里是底部
</template>
</test-components>
<!-- 主页结束 -->
</template><template>
<view class="container">
<header>
<!-- tab栏 -->
<scroll-view id="tab-bar" class="header-center uni-swiper-tab" scroll-x :scroll-left="scrollLeft">
<view
v-for="(tab, index) in tabBars"
:key="tab.id"
:class="['swiper-tab-list', tabIndex == index && tabBars.length > 1 ? 'active' : '']"
:id="tab.id"
:data-current="index"
@click="tapTab(index)"
>
{{ tab.name }}
</view>
</scroll-view>
</header>
<view class="uni-tab-bar">
<!-- 下拉刷新组件 -->
<!-- :top="90" -->
<pulldown-refresh ref="mixPulldownRefresh" @refresh="onPulldownReresh" @setEnableScroll="setEnableScroll">
<!-- swiperpage组件开始 -->
<swiper @change="changeTab" :current="tabIndex" class="swiper-box" duration="300" skip-hidden-item-layout="true">
<!-- swiperpage开始 -->
<slot name="swiperpage"></slot>
<!-- swiperpage结束 -->
</swiper>
<!-- swiperpage组件结束 -->
</pulldown-refresh>
<!-- 下拉刷新组件结束 -->
</view>
<footer><slot name="footer"></slot></footer>
</view>
</template>


