IOS H5音乐无法自动播放
(前端小白有什么说得不对的,别怼太凶2333333)
(一)对W3C的了解
小编也是一个开发不久的前端小白,在对音乐和视频这些多媒体应用中也踩了一些坑
在我的思路中音乐播放不就是一个<audio></audio>久解决了吗?
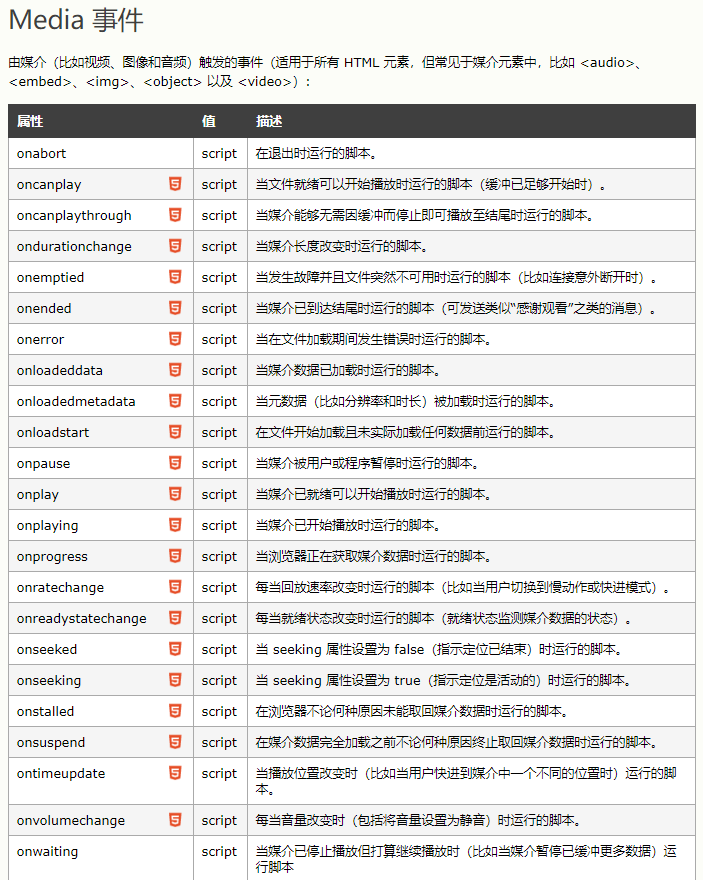
附上W3C的多媒体事件

有了这些根本不把这个事情放在心里。
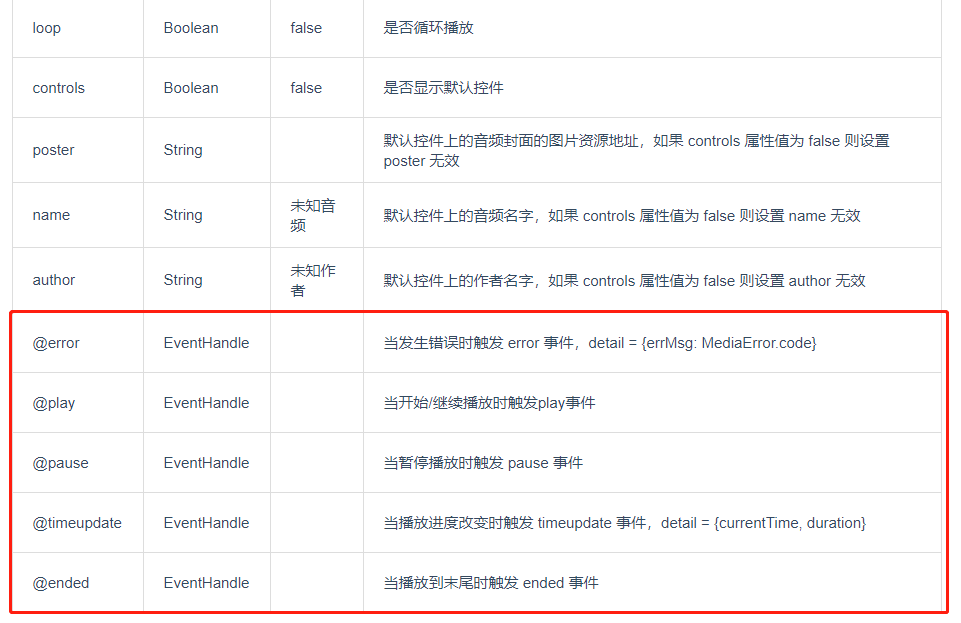
但当我看到uniapp官网文档audio时就傻眼了
(surprised)没了很多方法的执行,最主要的是没有DOM。
但用了uniapp就要尊重框架的规定
让我还能绝处逢生的是 uni.createInnerAudioContext
https://uniapp.dcloud.io/api/media/audio-context?id=createinneraudiocontext
(二)uni.createInnerAudioContext
无论是对象还是方法上来说这都是更优于uniapp官网audio标签的选择
在官网的uni.createInnerAudioContext示例中能够找到自动播放的语句
属性列表中也明确说明用法既用途
autoplay Boolean 是否自动开始播放,默认 false 否
在写了一下代码的之后讲道理是src读取到一个真实可用的路径是能够自动播放的
小编代码如下
const innerAudioContext = uni.createInnerAudioContext();
innerAudioContext.autoplay=true;
innerAudioContext.onCanplay(()=>{
let timeLoad = Math.floor(innerAudioContext.duration); // 这里是获取总播放时间
this.musicTotalTime = timeLoad; // 这里是赋值
this.$api.msg('加载完成自动播放了');
});
innerAudioContext.src = data.Url; // data.Url就是音乐的路径
代码的执行有着这样的先后顺序
但是安卓与IOS在执行这件事上完全不是一回事儿。
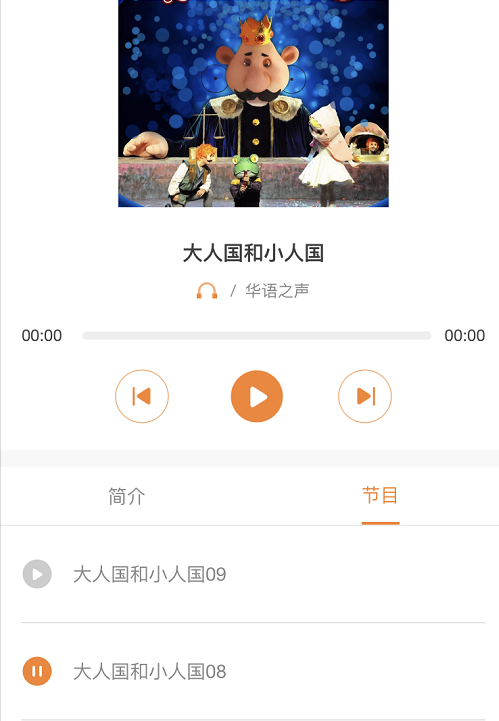
下面图是安卓能够正常自动播放的情况
下面图是IOS不能正常自动播放的图片
(三)环境
代码是能运行在手机浏览器上,主要浏览人群是微信APP人群(所有图片信息和错误问题都以微信APP内置浏览器为准、、别的浏览器小编没有测试)