详细问题描述
v-for 循环对象 在微信小程序里 没有第三个参数,第二个参数无法对他进行操作(比如 +1)
[内容]
<view v-for="(value, name, index) in object">
{{ index }}. {{ name }}: {{ value }}
</view >
object: {
'0': 'How to do lists in Vue',
'1': 'Jane Doe',
'2': '2016-04-10'
}
[步骤]
[结果]
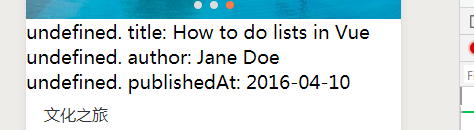
undefined. 0: How to do lists in Vue
undefined. 1: Jane Doe
undefined. 2: 2016-04-10
[期望]
- 0: How to do lists in Vue
- 1: Jane Doe
- 2: 2016-04-10
IDE运行环境说明
HBuilderX 微信开发者工具
[IDE版本号]
HBuilderX 2.0.1.20190614
联系方式
[QQ]
1042289178






1***@qq.com (作者)
<view v-for="(value, name, index) in object" :key="name">
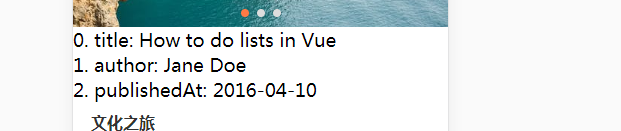
{{ index }}. {{ name }}: {{ value }}
</view>
object: {
title: 'How to do lists in Vue',
author: 'Jane Doe',
publishedAt: '2016-04-10'
}
这是vue官网循环对象的例子,
放在uniapp里发现 ,在微信小程序里没有index参数为 undefined,在h5网页版本是正常的
2019-07-17 22:40