这算是一个老生常谈的问题了,类似的问题反反复复,头疼,以前是placeholder不居中的问题,现在是input本身没居中--
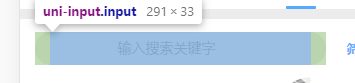
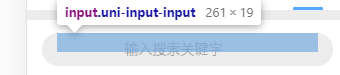
我谷歌浏览器的调试发现是你们编译成h5之后的问题,我input是给了宽高的,但是高度没有应用到编译后的input上。
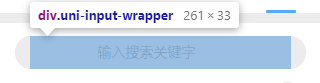
调试发现input的height是100%但是form(uni-input-form)的高度没有。导致input高度不对。我写的样式只应用到了uni-input-wrapper这里- -单位upx rpx都一样
我这是一个老项目,以前好好的我现在二期修改,,,,,这样的问题对你们来说也不算什么难点吧。怎么总是反复.....
还有就是有时候我需要在微信开发者工具调试h5的页面但是你们这个就很怪,input不显示光标就算了,placeholder不消失,type是text不能输入汉字,我用下qq截图placeholder就消失了,不知道是你们问题还是微信的问题。。。或者我写的有问题
图截得很详细了