组件
<template>
<view
class="header qx-padding-main"
:class=" isFixed ? 'isFixed' : '' "
:style=" 'background-color:'+ headerBg +''"
>
<view class="search" :style=" 'background-color:'+ searchBg +';color:' + searchTextColor + ';'">
<icon type="search" size="16"/>
<text>{{title}}</text>
</view>
<slot name="user"></slot>
</view>
</template>调用
import headerBar from './components/headerBar.vue'
Vue.component('headerBar',headerBar)
<headerBar title="搜一搜你喜欢的村庄">
<view slot="user" class="user" @click="user"></view>
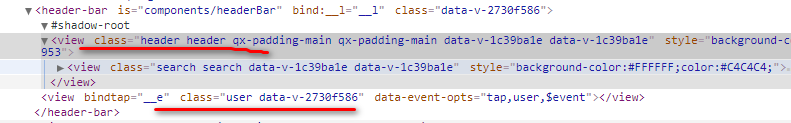
</headerBar>转成小程序的结构如下图,为什么 class="user" 没有被包在 class="header qx-padding-main" 里面,是我那个地方写错了吗?麻烦各位帮我看一下,告诉我这要怎么改。谢谢了~