是我哪里写的有问题吗?如果是欢迎大家帮我纠正,万分感谢
详细问题描述
父页面
// template
<view class="search">
<view class="search_top">
<view class="head_search ">
<image class="search_img" src="../../static/img/index/search_img.png"></image>
<input class="uni-input " type="search" cursor="2" placeholder-class="drawInputPlacehold" placeholder="请输入商家、活动或者城市" @keyup.enter="enterFn(searVal)" v-model="searVal" />
</view>
</view>
<searchList :searchVal="searVal" class="search-list"></searchList>
</view>
// 父页面中样式
<style lang="scss" scoped>
.search{
width: 100%;
min-height: 100%;
background: #F5F6FA;
.search-list /deep/ .searchss{
font-size: 32rpx;
color: red;
}
}
</style>子组件中 template
// template
<view class="search-list">
<view class="searchss ">321321321312</view>
</view>
// 子组件中样式
<style lang="scss">
.search-list{
width: 100%;
padding: 0 20rpx;
margin-top: 20rpx;
box-sizing: border-box;
.searchss{
font-size: 32rpx;
color: yellow;
}
}
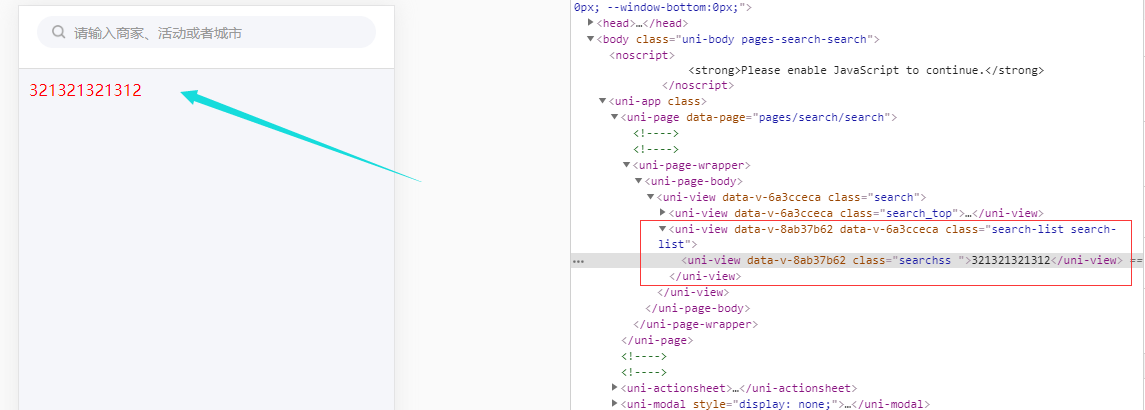
</style>H5中最终展示

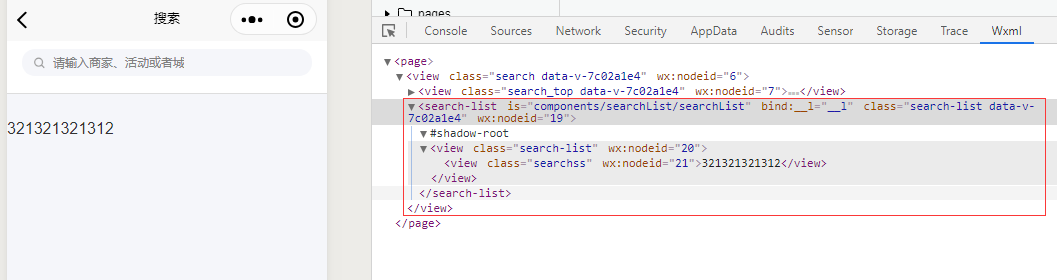
小程序中最终展示
IDE运行环境说明
vscode最新版 windows7&10
uni-app运行环境说明
运行端: 开发者工具 - 小程序
运行端版本号: 1.02.1908162
已经更新到最新版 cli (vueCli 3.+)
manifest.json
{
"name": "",
"appid": "",
"description": "",
"versionName": "1.0.0",
"versionCode": "100",
"transformPx": false,
"app-plus": { /* 5+App特有相关 */
"usingComponents": true,
"splashscreen": {
"alwaysShowBeforeRender": true,
"waiting": true,
"autoclose": true,
"delay": 0
},
"modules": { /* 模块配置 */
},
"distribute": { /* 应用发布信息 */
"android": { /* android打包配置 */
"permissions": ["<uses-permission android:name=\"android.permission.CHANGE_NETWORK_STATE\"/>",
"<uses-permission android:name=\"android.permission.MOUNT_UNMOUNT_FILESYSTEMS\"/>",
"<uses-permission android:name=\"android.permission.READ_CONTACTS\"/>",
"<uses-permission android:name=\"android.permission.VIBRATE\"/>",
"<uses-permission android:name=\"android.permission.READ_LOGS\"/>",
"<uses-permission android:name=\"android.permission.ACCESS_WIFI_STATE\"/>",
"<uses-feature android:name=\"android.hardware.camera.autofocus\"/>",
"<uses-permission android:name=\"android.permission.WRITE_CONTACTS\"/>",
"<uses-permission android:name=\"android.permission.ACCESS_NETWORK_STATE\"/>",
"<uses-permission android:name=\"android.permission.CAMERA\"/>",
"<uses-permission android:name=\"android.permission.RECORD_AUDIO\"/>",
"<uses-permission android:name=\"android.permission.GET_ACCOUNTS\"/>",
"<uses-permission android:name=\"android.permission.MODIFY_AUDIO_SETTINGS\"/>",
"<uses-permission android:name=\"android.permission.READ_PHONE_STATE\"/>",
"<uses-permission android:name=\"android.permission.CHANGE_WIFI_STATE\"/>",
"<uses-permission android:name=\"android.permission.WAKE_LOCK\"/>",
"<uses-permission android:name=\"android.permission.CALL_PHONE\"/>",
"<uses-permission android:name=\"android.permission.FLASHLIGHT\"/>",
"<uses-permission android:name=\"android.permission.ACCESS_COARSE_LOCATION\"/>",
"<uses-feature android:name=\"android.hardware.camera\"/>",
"<uses-permission android:name=\"android.permission.ACCESS_FINE_LOCATION\"/>",
"<uses-permission android:name=\"android.permission.WRITE_SETTINGS\"/>"
]
},
"ios": { /* ios打包配置 */
},
"sdkConfigs": { /* SDK配置 */
}
}
},
"quickapp": { /* 快应用特有相关 */
},
"mp-weixin": { /* 微信小程序特有相关 */
"appid": "",
"setting": {
"urlCheck": false,
"es6": true,
"postcss": true,
"minified": true
},
"usingComponents": true,
"navigateToMiniProgramAppIdList": [
],
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
}
},
"mp-alipay": {
"usingComponents": true
},
"mp-baidu": {
"usingComponents": true
},
"mp-toutiao": {
"usingComponents": true
},
"mp-qq": {
"usingComponents": true
},
"h5": {
"title": "威脉", //页面标题,默认使用 manifest.json 的 name
"template": "index.html", //index.html模板路径,相对于应用根目录,可定制生成的 html 代码
"router": {
"mode": "history", //路由跳转模式,支持 hash|history ,默认 hash
"base": "/" //应用基础路径,例如,如果整个单页应用服务在 /app/ 下,然后 base 就应该设为 "/app/"
},
"async": { //页面js异步加载配置
"loading": "AsyncLoading", //页面js加载时使用的组件(需注册为全局组件)
"error": "AsyncError", //页面js加载失败时使用的组件(需注册为全局组件)
"delay": 200, //展示 loading 加载组件的延时时间(页面 js 若在 delay 时间内加载完成,则不会显示 loading 组件)
"timeout": 60000 //页面js加载超时时间(超时后展示 error 对应的组件)
}
}
}联系方式
[QQ]
845572627