起因:
vs code里安装了koroFileHeader后可以对函数或文件生成注释,
示例代码如下:
/*
* @Description:
* @Author: xxx
* @Date: 2019-07-26 09:52:47
* @LastEditors: Please set LastEditors
* @LastEditTime: 2019-10-22 15:06:58
*/需求:
因为公司现在要做一套代码多端同步,所以用uni-app是最适合不过的了。现在发现HBuilder X上缺少一些插件功能,例如上面提到的注释。我在搜索后发现官方曾出过自定义代码块教程:https://ask.dcloud.net.cn/article/35924,也在网上搜索过,然后摸索着改了下,现在就差时间的问题了。
步骤:
进入编辑器后--工具--代码块设置--javascript代码块--右侧自定义代码为:
{
"method-annotation": {
"prefix": "anno",
"body": [
"/**",
" * 方法说明",
" * author: 佚名",
" * description: ",
" * @param $1",
" * @return $2",
" * Date new Date().getTime()",
" */"
],
"triggerAssist": false,
"description": "method annotation"
}
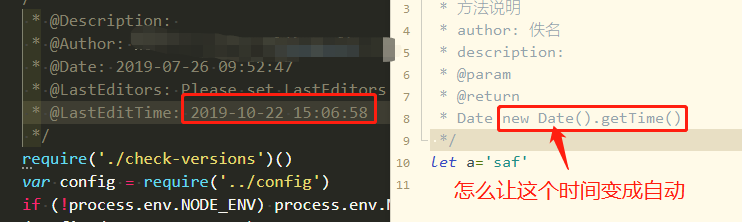
}新建一个js文件,并输入anno后确实是可以实现自定义注释的,唯一不足的就是【时间】要怎么写才会自动同步?效果如下:

有没有大神知道呀,提前谢过。



