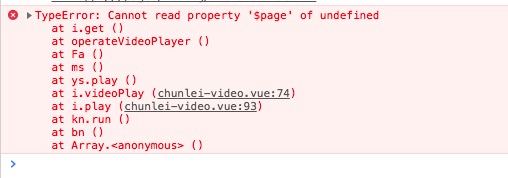
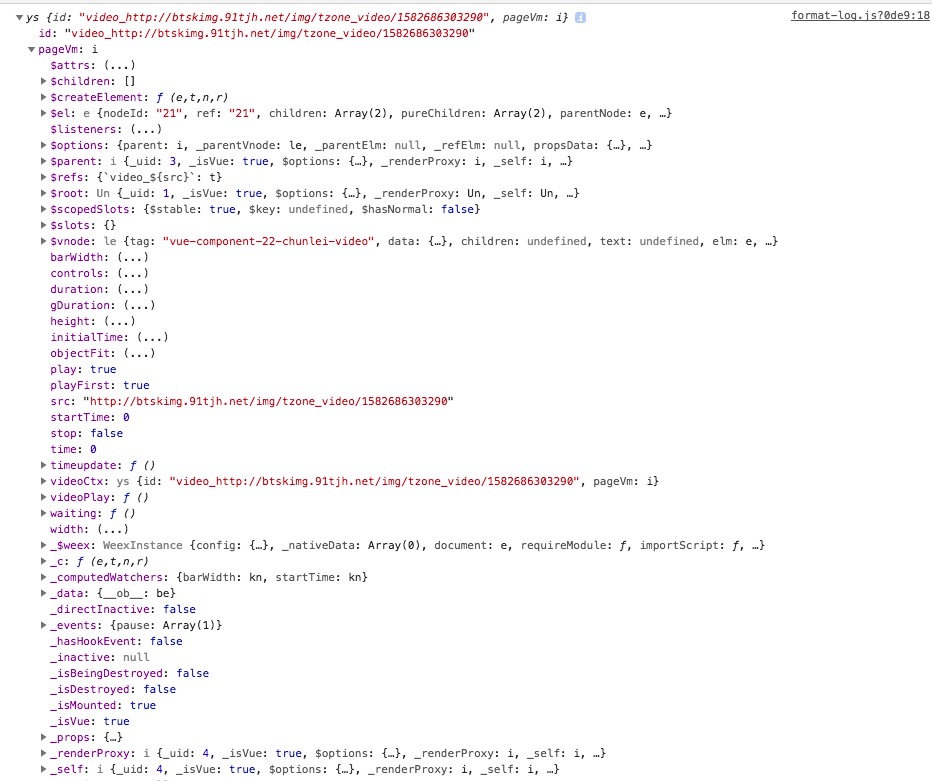
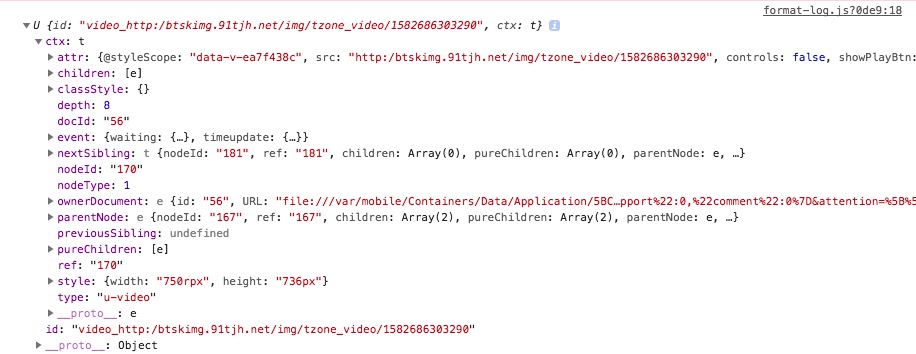
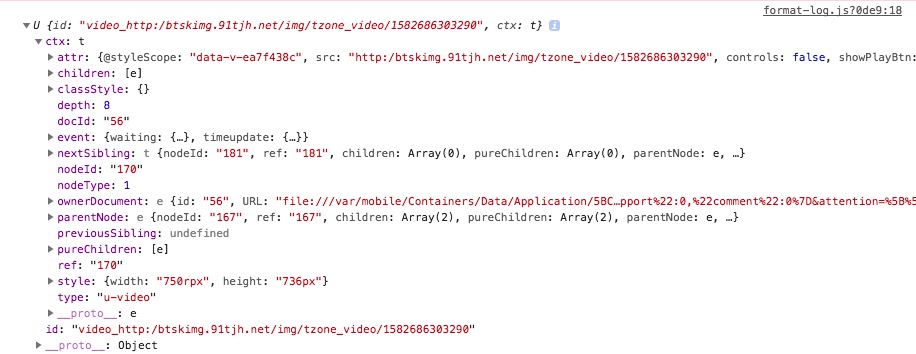
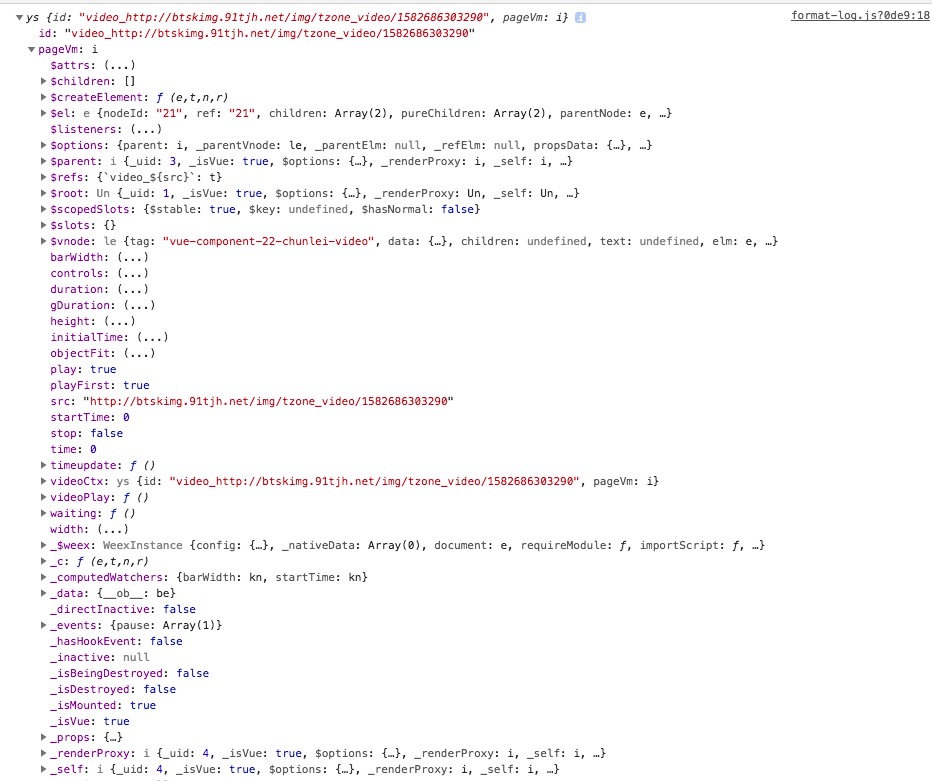
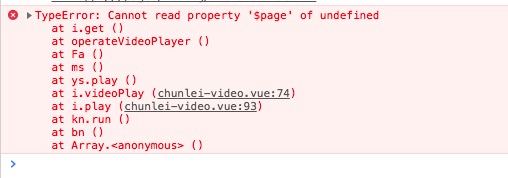
这是视频组件的代码,然后我在另外一个组件里面引入后点击播放文字按钮会报错,但是点击视频上的播放按钮可以正常播放
<template>
<div>
<video id='video1' class="video" :src="src" autoplay="false" duration="" controls="true" :danmu-list="list"
danmu-btn="true" enable-danmu="true" :loop="true" muted="true" initial-time="" direction="-90"
show-mute-btn="true" @timeupdate="timeupdate" @fullscreenchange="fullscreenchange"></video>
<button class="btn" @click="play">播放</button>
<button class="btn" @click="pause">暂停</button>
<button class="btn" @click="seek">跳转到指定位置</button>
<button class="btn" @click="stop">停止</button>
<button class="btn" @click="fullScreen">全屏</button>
<button class="btn" @click="exitFullScreen">退出全屏</button>
<button class="btn" @click="playbackRate">设置倍速</button>
<button class="btn" @click="sendDanmu">发送弹幕</button>
</div>
</template>
<script>
export default {
data: {
src: "https://img.cdn.aliyun.dcloud.net.cn/guide/uniapp/%E7%AC%AC1%E8%AE%B2%EF%BC%88uni-app%E4%BA%A7%E5%93%81%E4%BB%8B%E7%BB%8D%EF%BC%89-%20DCloud%E5%AE%98%E6%96%B9%E8%A7%86%E9%A2%91%E6%95%99%E7%A8%8B@20181126-lite.m4v",
fil: true,
list: [{
text: '要显示的文本',
color: '#FF0000',
time: 9
}]
},
onReady() {
this.context = uni.createVideoContext("video1", this);
},
methods: {
play() {
this.context.play();
},
pause() {
this.context.pause();
},
seek() {
this.context.seek(20);
},
stop() {
this.context.stop();
},
fullScreen() {
this.context.requestFullScreen({
direction: 90
});
},
exitFullScreen() {
this.context.exitFullScreen();
},
sendDanmu() {
this.context.sendDanmu({
text: '要显示的弹幕文本',
color: '#FF0000'
});
},
playbackRate() {
this.context.playbackRate(2);
}
}
}
</script>
<style>
.video {
width: 750rpx;
height: 400rpx;
background-color: #808080;
}
.btn {
margin-top: 5px;
margin-bottom: 5px;
;
}
</style>














chenli
v3编译。HX2.6.5版本。video组件使用直播flv源播放时,手动拖拉进度条就一直卡在加载loading就无法恢复播放。ios和安卓都可重现。把enable-progress-gesture改为false时也无效还是可拖进度条。
2020-03-17 11:01
DCloud_uniCloud_WYQ
回复 chenli: enable-progress-gesture是控制视频播放区域的手势的,如果不希望用户拖动进度条可以直接隐藏
2020-03-24 18:06
chenli
回复 DCloud_uniCloud_WYQ: 好的。
2020-03-24 18:23