详细问题描述
很急在线等,解决这个问题就可以在小程序上实现一个很方便的功能
重现步骤
[步骤]
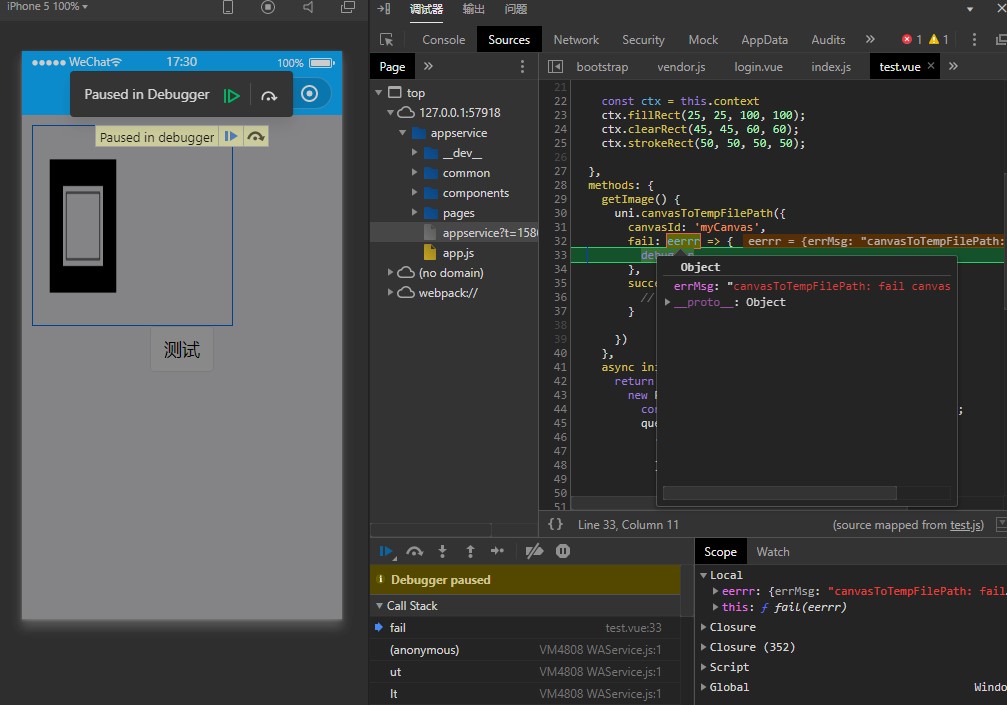
按照我提供的代码,点击 “测试” 按钮即可
[结果]
报:canvasToTempFilePath: fail canvas is empty
[期望]
正确执行,获取图片信息
[如果语言难以表述清晰,拍一个视频或截图,有图有真相]
uni-app运行环境说明
[运行端是h5或app或某个小程序?]
微信小程序
[运行端版本号]
微信小程序基础库:2.9.2
[项目是cli创建的还是HBuilderX创建的?如果是cli创建的,请更新到最新版cli再试]
cli 创建
[编译模式说明:自定义组件模式?纯nvue模式?v3模式?]
App运行环境说明
[Android版本号]
[iOS版本号]
[手机型号]
[模拟器型号]
附件
下面代码直接存为一个 .vue 就可以复现了
[可重现代码片段]
<template>
<view class="content">
<canvas style="width: 200px;height: 200px;border: #007AFF solid 1rpx;"
type="2d"
canvas-id="myCanvas" id="myCanvas"></canvas>
<button @tap="getImage">测试</button>
</view>
</template>
<script>
export default {
data() {
return {
canvas: null,
context: null,
}
},
async mounted() {
await this.initSize()
const ctx = this.context
ctx.fillRect(25, 25, 100, 100);
ctx.clearRect(45, 45, 60, 60);
ctx.strokeRect(50, 50, 50, 50);
},
methods: {
getImage() {
uni.canvasToTempFilePath({
canvasId: 'myCanvas',
fail: eerrr => {
debugger
},
success: res => {
// 不能走到这里
}
})
},
async initSize() {
return Promise.all([
new Promise(resolve => {
const query = uni.createSelectorQuery().in(this);
query.select("#myCanvas")
.fields({
node: true,
}, res => {
this.canvas = res.node
this.context = this.canvas.getContext("2d")
resolve()
})
.exec()
}),
])
},
}
}
</script>
<style>
</style>
联系方式
[QQ]





1***@qq.com
大佬 我传了this也不顶事儿呢 还是fail 脑瓜子疼
2020-08-19 10:25
东东东东
回复 1***@qq.com: 你是用的组件吗,具体是怎样的呢
2020-08-20 14:33
何sir
我用的也是插件,uni.canvasToTempFilePath(options, this)也没有用,小程序库2.12.2,依然报错canvasToTempFilePath: fail canvas is empty
2020-09-29 17:49
阿萨德12313
canvasToTempFilePath({},this)这样就可以了 正解,解决了
2021-05-13 17:48