plus.webview.currentWebview().draw(bitmap, res=>{
bitmap.save('_downloads/'+Date.now()+'.jpg', {}, res=>{
uni.showToast({
title: '截图成功',
icon: 'none'
});
this.img = res.target;
})
}) ```- 发布:2020-05-27 17:43
- 更新:2020-06-13 14:12
- 阅读:1413
产品分类: uniapp/App
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: 10.15.3
HBuilderX类型: Alpha
HBuilderX版本号: 2.7.8
手机系统: Android
手机系统版本号: Android 9.0
手机厂商: 小米
手机机型: 红米note8pro && vivoX9Plus
页面类型: nvue
打包方式: 云端
项目创建方式: HBuilderX
示例代码:
操作步骤:
直接运行demo可以复现。安卓与iOS截图在上边有对比的。
直接运行demo可以复现。安卓与iOS截图在上边有对比的。
预期结果:
预期结果就是安卓能够截取到map组件的内容。
预期结果就是安卓能够截取到map组件的内容。
实际结果:
安卓页面截图无法截取map组件内容(最新的报bug好繁琐。)
安卓页面截图无法截取map组件内容(最新的报bug好繁琐。)
bug描述:
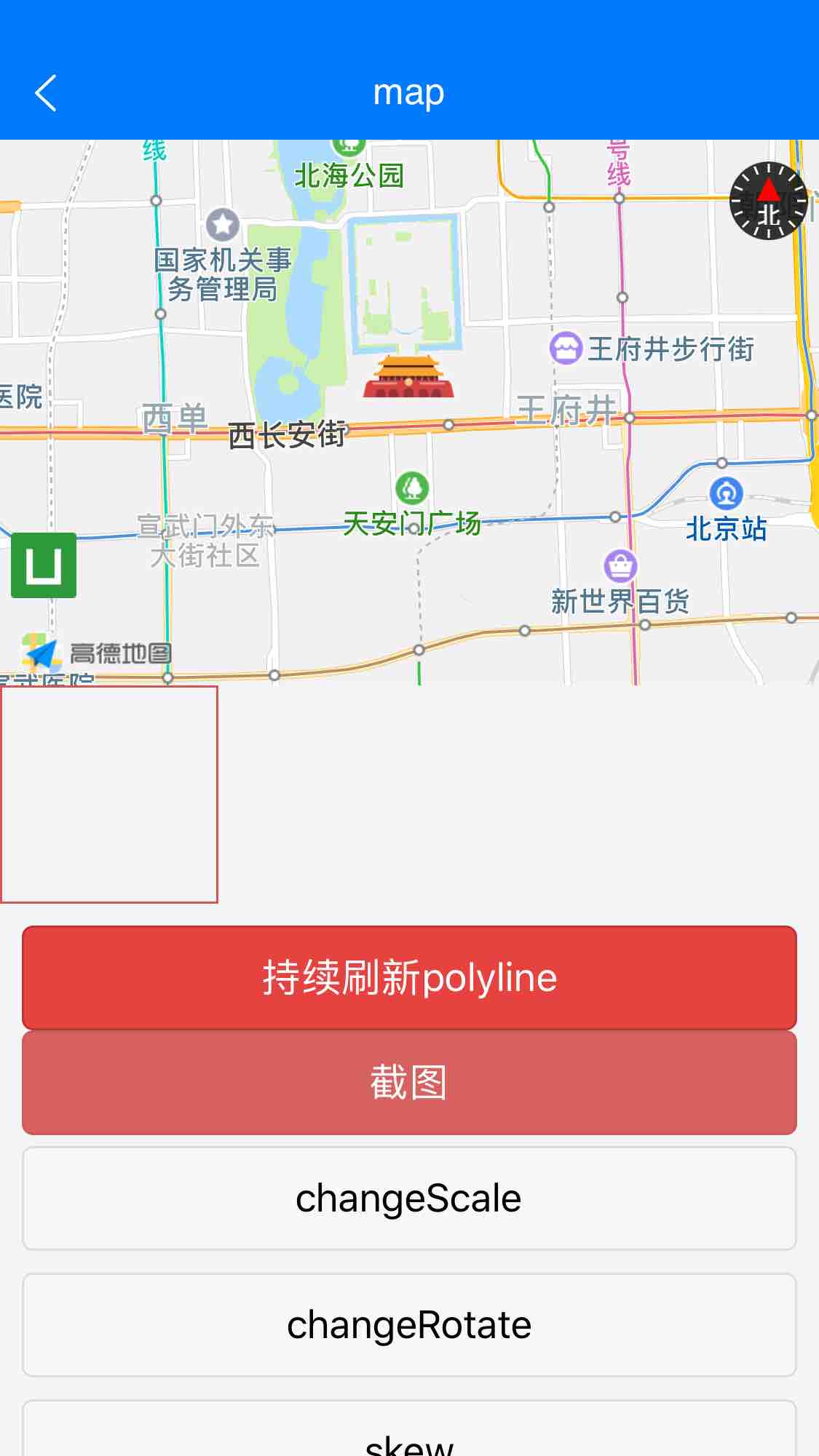
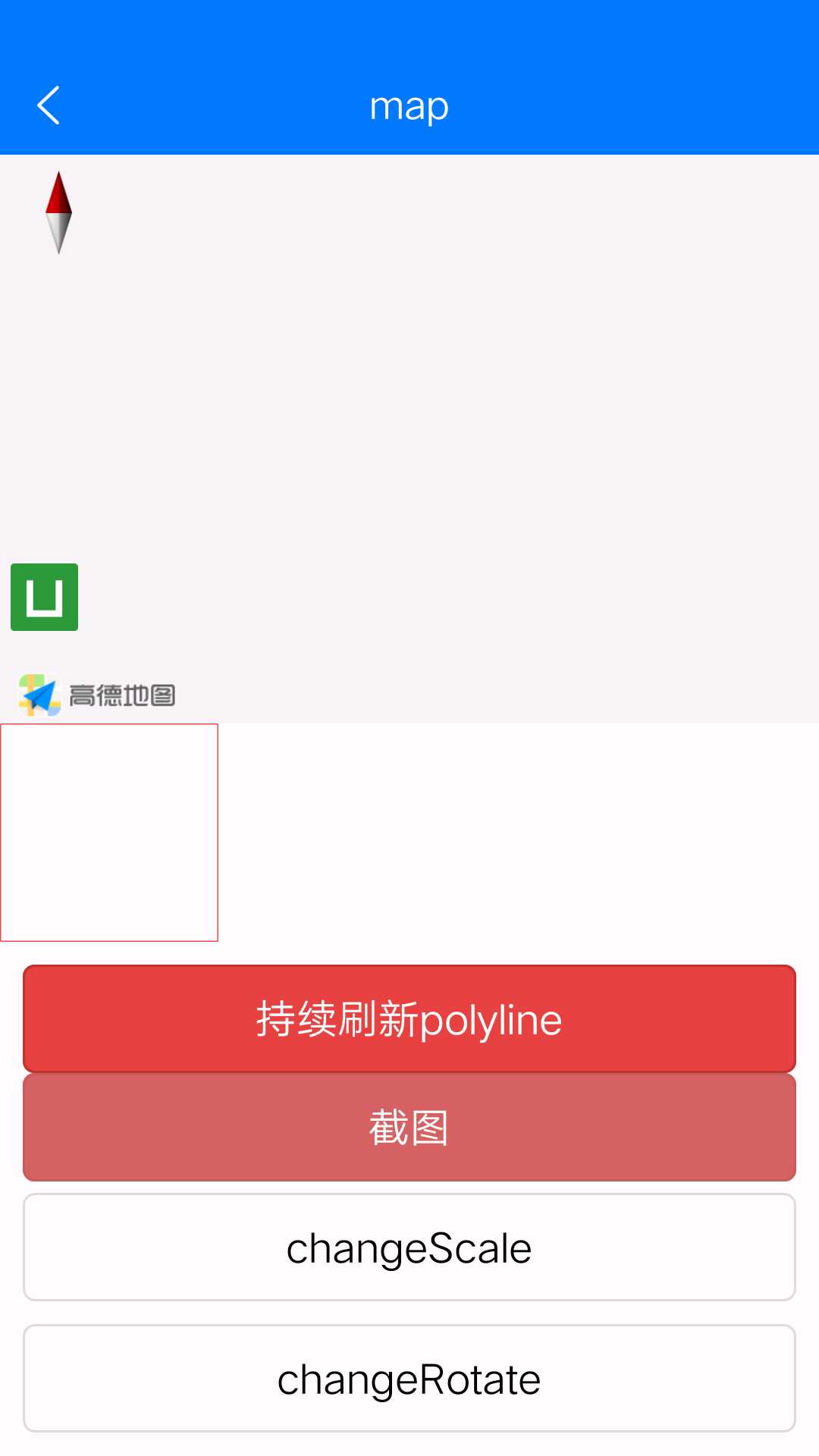
页面中有map组件的时候使用bitmap截图功能,在苹果手机测试可以截取到map组件内的地图,在安卓手机上无法截取到map组件内容。
其中小米的测试机型表现为map区域为黑色,vivo测试的表现为map区域纯白,其余覆盖内容可以截取到。下边是两张对比图,截取到map的是iphone6P。
最后还是上传一个测试demo,修改的uniapp的官方demo,位置在/page/API/map/map.nvue line:298,直接运行可以看效果,主要是安卓。
另外,上次提交过一个bug,希望一并看一下,关于map组件在iOS端画线的问题,箭头去不掉。







1***@qq.com (作者)
意思是iOS截图成功纯属意外吗,那我想请问一下有没有其他实现方式呢?如果可以的话,您是否可以提供一个思路呢?目前仅考虑安卓就行,iOS应该是可以继续使用这个方法的。
2020-05-27 18:22
DCloud_Android_ST
回复 1***@qq.com: 平台不一样。android的截图逻辑有些问题。 需要后期调整看看
2020-05-27 18:39
1***@qq.com (作者)
回复 DCloud_Android_ST: 好的,谢谢。
2020-05-27 18:48
1***@qq.com (作者)
回复 DCloud_Android_ST: 最近在围绕map做一些东西,现在就想问一下,map的NVue表现是原生吗,类似的组件还有哪些呢?大概多久之后会进行截图相关调整呢?
2020-05-27 18:55